- Создание титров для фильмов в Premiere Pro
- Теперь попробуйте сами
- 10 Потрясающих Видео Шаблонов с Текстовыми Эффектами для Adobe Premiere Pro
- 1. Auto Resize Modern Title Pack
- 2. Draft Transitions
- 3. Redacted Titles
- 4. Text Message
- 5. Dynamic Minimalism
- 6. Titles and Lower Thirds — Autoresizing Typo in Motion
- 7. Call Out Titles
- 8. Kinetic Titles
- 9. Search Logo Reveal 3 in 1
- 10. Creative Titles & Lower Thirds
- Ещё Больше Захватывающих Видео Уроков и Проектов для Повышения Навыков Работы с Premiere
- How to Create Text Effects and Animations in Premiere Pro
- When you’re getting into text effects and animations, workspace is important. Master your motion graphics workflow in Adobe Premiere Pro with these tips.
- Creating Text Animations from Scratch
- Step 1 — Add Text
- Step 2 — Create a Background
- Step 3 — Mask the Graphic
- Step 4 — Animate Text and Backgrounds
- Step 5 — Fine-Tune the Text Effects
- Using Motion Graphics Templates
- Step 1 — Install the Fonts
- Step 2 — Install the MOGRT Files
- Step 3 — Customize
- 10 Free Textured Title Animations
- DOWNLOAD HERE
Создание титров для фильмов в Premiere Pro
Теперь попробуйте сами
1. Скачайте файл проекта и откройте его в Premiere Pro. Убедитесь, что в верхнем меню выбрана рабочая среда Графика. Выберите инструмент Текст на панели Инструменты.
2. Нажмите на видео на программном мониторе и введите текст: EPISODE 3 MADRIGAL. Новый графический клип добавлен на видеодорожку V2.
3. Чтобы изменить начертание шрифта, выделите текст, затем нажмите на текущее название шрифта в раскрывающемся списке в блоке Текст на панели Основные графические элементы справа.
4. Введите Pragmatica и нажмите на название шрифта Pragmatica Extended, который появится в списке шрифтов.
Совет. Если шрифт Pragmatica недоступен на вашем компьютере, то его можно скачать/активировать в Adobe Fonts, нажав на значок Creative Cloud.
5. В разделе Выравнивание и трансформация на панели Основные графические элементы нажмите на значение 100 и увеличьте его (например, до 200), чтобы титр заполнил экран.
6. Чтобы изменить выравнивание титра по вертикали, нажмите на значок По вертикали в центре в разделе Выравнивание и трансформация на панели Основные графические элементы.
7. Чтобы изменить выравнивание титра по горизонтали, нажмите на значок По горизонтали в центре в разделе Выравнивание и трансформация на панели Основные графические элементы.
8. Переключите рабочую среду Графика на Редактирование в верхнем меню.
9. Нажмите на видеоклип с графикой титра и перетащите его с видеодорожки V2 на видеодорожку V3.
10. Наведите курсор мыши на правый край клипа с титром на видеодорожке V3, чтобы курсор принял вид квадратной скобки со стрелкой, затем нажмите на клип и растяните его до той же длины, что и видеоклип на видеодорожке V1.
11. Чтобы создать копию видео с автомобилем, нажмите на видеоклип на видеодорожке V1 и, удерживая клавишу Option или Alt, перетащите его на видеодорожку V2.
12. Чтобы обрезать видеоклип на видеодорожке V1, наведите курсор мыши на левый край клипа; когда курсор примет вид квадратной скобки со стрелкой, нажмите на клип и перетащите его до 8-секундной отметки на шкале времени.
13. Нажмите на поле поиска на панели Эффекты и введите слово Ключ, чтобы найти эффект Ключ маски дорожки.
Совет. По умолчанию панель Эффекты находится в левой верхней части рабочей среды Редактирование. Нажмите на Эффекты, чтобы переместить панель на передний план.
14. Нажмите на эффект Ключ маски дорожки и перетащите его на видеоклип видеодорожки V2.
15. На панели Элементы управления эффектами найдите раздел Ключ маски дорожки, затем выберите Video 3 в раскрывающемся списке Маска.
16. Для создания плавного перехода от эффекта титра к видео добавим эффект проявления в копию видеоклипа с автомобилем на видеодорожке V1. Нажмите правой кнопкой мыши на левый край видеоклипа на V1 и выберите в контекстном меню пункт Применить переходы по умолчанию.
17. Чтобы увидеть результат, нажмите кнопку Воспроизведение на программном мониторе или нажмите клавишу пробела на клавиатуре.
Вот и всё! Теперь ваша очередь. Примените интересный эффект к титрам в Premiere за минуту. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPremiere. Получайте отзывы и общайтесь с другими творческими людьми.
Источник
10 Потрясающих Видео Шаблонов с Текстовыми Эффектами для Adobe Premiere Pro
Всё, что требуется, — это чёткий текст с плавной анимацией, чтобы действительно привлечь внимание зрителя. Даже если вы не знакомы с анимацией, то вы можете использовать предварительно созданные проекты для создания текстовых анимаций.
Моя любимая часть этих проектов Adobe Premiere Pro — это их простота использования. Я не являюсь профессиональным видеоредактором на полный рабочий день, но эти проекты могут создать такое ощущение! Обязательно нажмите кнопку воспроизведения в каждом из этих превью, чтобы быстро просмотреть, что они могут сделать для вас.
1. Auto Resize Modern Title Pack
С разрешениями вплоть до формата 4K, этот пакет будет автоматически изменять размер и превращать текст в анимацию. Вам не нужно заниматься анимацией с нуля, просто добавьте свой собственный текст в одну из папок для заполнения, а затем посмотрите, как он оживает.
Мне нравится гибкость этого пакета. Вы можете использовать его для всего: от заголовка до полного заполнения видео типографикой.
2. Draft Transitions
Этот проект похож на два видеоэффекта в одном. Он не только поможет вам привнести некоторые причудливые переходы на ваше видео, но также добавит совершенно анимационный текст в дополнение к переходам. Попробуйте этот проект, чтобы объединить оба эффекта в одном видео.
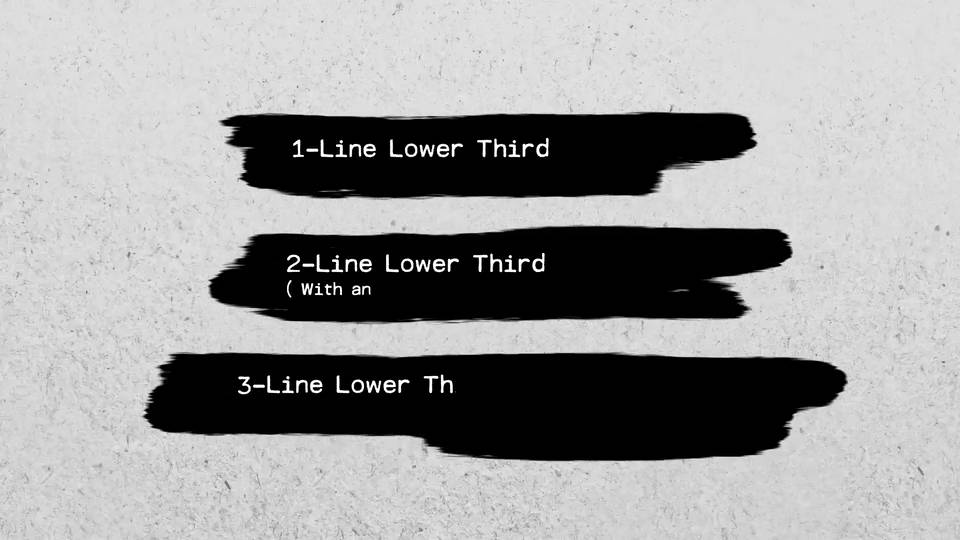
3. Redacted Titles
Сделайте свой видеоролик секретным или запрещённым для видео записи, используя этот проект! С проектом Redacted Titles ваше видео может стать жутким, начертав поверх холста текстовым наложением.
Примечание: работает в Premiere, но требует также установки After Effects.
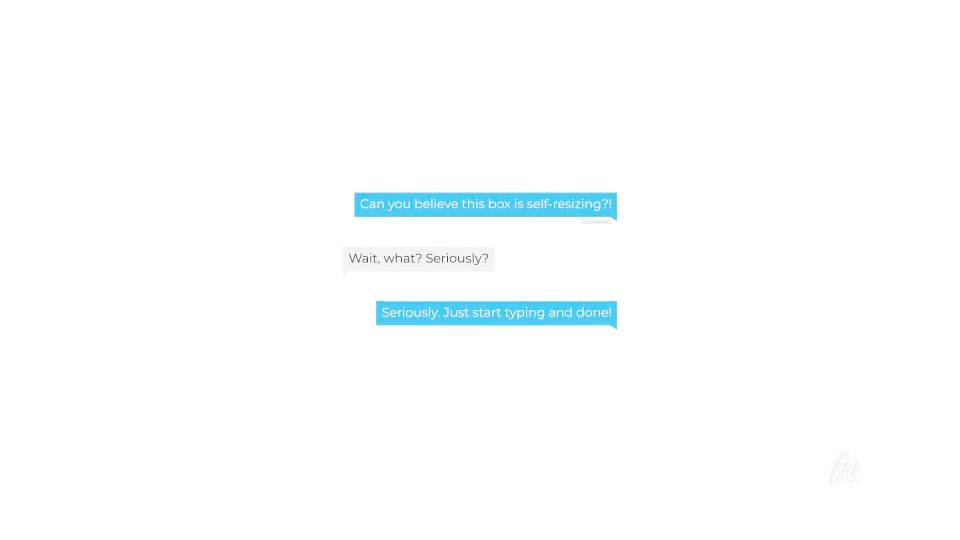
4. Text Message
Воссоздайте текстовый обмен с помощью этого проекта. Вы можете просто добавить свой собственный текст в папку для заполнения данного проекта, чтобы оживить обмен разговора. Копии текстовых сообщений будут автоматически изменяться в соответствии с размером добавляемого текста. Несмотря на то, что представление по умолчанию воссоздает внешний вид iMessage или Messenger, вы можете легко изменить цвет и стиль.
5. Dynamic Minimalism
Мне нравится этот проект за его простоту использования и за хорошие возможности анимации. С 19 различными шаблонами анимации, встроенными в проект, вы можете выбрать любой из них для создания невероятной текстовой анимации. Как всегда, просто добавьте свой собственный текст в проект.
Примечание: работает в Premiere, но требует также установки After Effects.
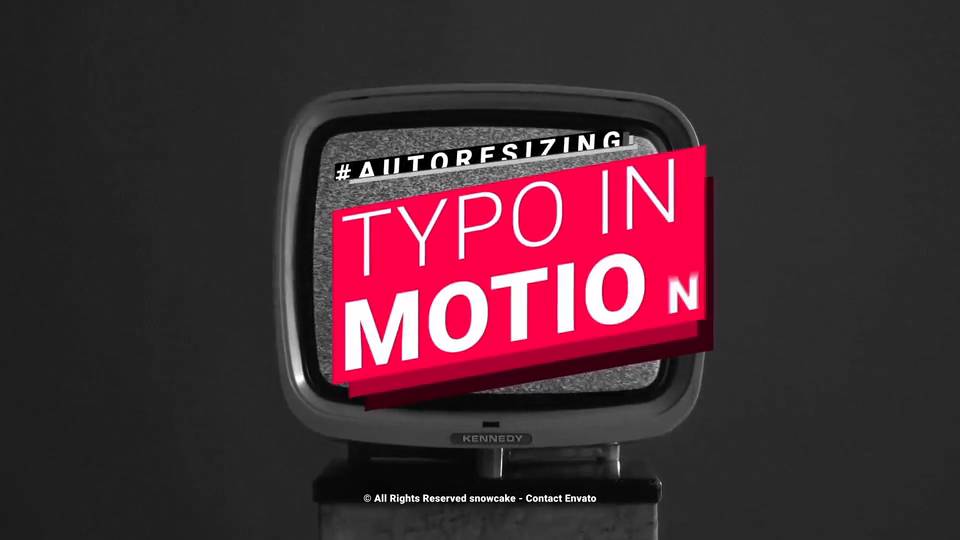
6. Titles and Lower Thirds — Autoresizing Typo in Motion
Идеально подходит для наложений или титров, анимация в этом проекте будет в центре внимания. Просто добавьте свой собственный текст в встроенные текстовые поля, а Adobe Premiere справится с остальными. С 20 различными анимациями и 5 вариантами каждый, есть много места для использования этого файла во многих проектах Premiere, не повторяясь.
7. Call Out Titles
Всплывающий заголовок может привлечь внимание к конкретным деталям или элементам видео. Этот проект идеально подходит для того, чтобы легко создавать эффект в Premiere и сфокусировать взгляд зрителя на определённой части экрана. Всплывающие заголовки воссоздают полезные аннотационные детали, которые идеально поясняют видео.
8. Kinetic Titles
С 28 различными стилями для анимации динамичной типографики, этот проект Adobe Premiere Pro имеет большую ценность. Используйте его.
Примечание: работает в Premiere, но требует Основную панель Essential.
9. Search Logo Reveal 3 in 1
Этот проект был бы идеален для маркетинговой или веб-дизайнерской фирмы. Просто откройте его и выберите свой собственный текст, который вы хотите оживить в качестве условия поиска, а затем вы увидите его анимацию в окне поиска.
10. Creative Titles & Lower Thirds
Каждому видеоредактору нужен лёгкий проект для анимации текста в виде заголовка или нижних титров. Независимо от того, какой из них вы используете, мне нравятся стили, которые включены в этот проект. Попробуйте их, чтобы создать впечатляющую анимацию с текстом всего за несколько минут.
Ещё Больше Захватывающих Видео Уроков и Проектов для Повышения Навыков Работы с Premiere
Adobe Premiere — одна из самых популярных программ для редактирования видео, её легко понять, потому что: она имеет надежные инструменты, хотя относительно проста в использовании — и регулярно улучшается.
Ознакомьтесь со следующими уроками и проектами, чтобы узнать больше про использование Premiere с своём будущем видео проекте:
Источник
How to Create Text Effects and Animations in Premiere Pro
When you’re getting into text effects and animations, workspace is important. Master your motion graphics workflow in Adobe Premiere Pro with these tips.
In 2017, Adobe added the Essential Graphics panel to Premiere Pro. This gave users a vastly different workflow from the previous handful of title panels. Now, everything is in one panel where you can design, animate, and apply presets with ease. Let’s have a closer look.
Creating Text Animations from Scratch
To show you around the Essential Graphics panel, I’ll give you a step-by-step look at how to recreate this motion graphic from scratch.
This particular graphic will consist of four elements — a line of text, two colored rectangles, and a mask. The background rectangles and the text will animate on, with each element slightly offset in time.
Step 1 — Add Text
First, I’ll go to Window > Essential Graphics. I’ll create my title using the Text Tool (T). Once typed out, I’ll have a new text layer in the panel under the Edit tab. To view all of the corresponding properties and tools, I’ll simply select the Text layer.
To center my text, I’ll use the tools in the Align and Transform section. I can change the font and style in the Text section. Under Appearance, I can adjust the color, add a responsive background, drop shadow, and even multiple strokes.
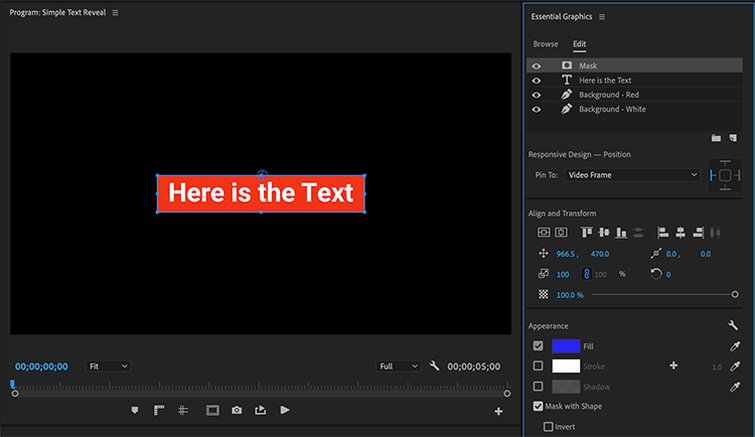
Step 2 — Create a Background
For the background elements, I’ll create two new Rectangle layers. The New Layer button is located at the top of the panel, just next to the existing layers. I’ll make these slightly large, as I’ll be adding a mask to crop everything. I’ll change the color of each shape via the Fill in the Appearance section, making one white and one red. Finally, I’ll rearrange the layers, placing the white background at the bottom, the red above it, and the text at the top.
Step 3 — Mask the Graphic
One of the latest features in the Essential Graphics panel is masking. To add a mask, I’ll first add a new rectangle shape layer. After I adjust the size and position, I’ll select the Mask with Shape option in the Appearance section. The mask will apply to any layers beneath it, so I’ll need to position my layers accordingly. If I’m working on a complex project, I can also group the layers.
Next, let’s animate these elements.
Step 4 — Animate Text and Backgrounds
With all of the assets in place, I’m now ready to bring the title to life. As you can see in the animation, both the text and the backgrounds animate in via a simple Y Position shift.
I want my animation to take place over the course of the first two seconds. The white background will appear first, followed soon after by the red, then finally the text element. Let’s begin by animating the text layer.
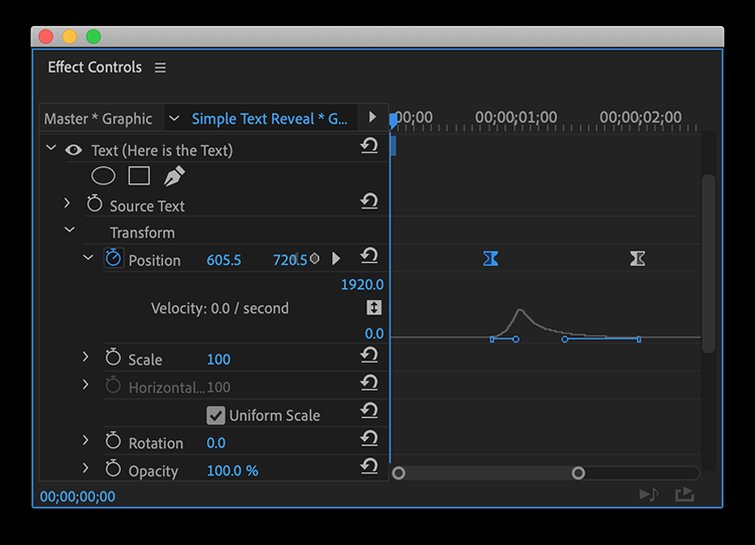
To animate the Y Position, I’ll first move my Playhead to the two-second mark, where I want the animation to end. Next, I’ll select the Text layer, then press the Position symbol in the Align and Transform section. This will toggle animation on for the attribute, adding a keyframe at the current time indicator’s location. I can tell animation is toggled on because the symbol will turn blue.
Now, I’ll drag the Playhead to the one-second mark and adjust the Y attribute to place the text in its start position. As I change the attribute, a keyframe will automatically add to the location. Next, I’ll animate both background rectangles using the same steps, offsetting the time of each asset.
Step 5 — Fine-Tune the Text Effects
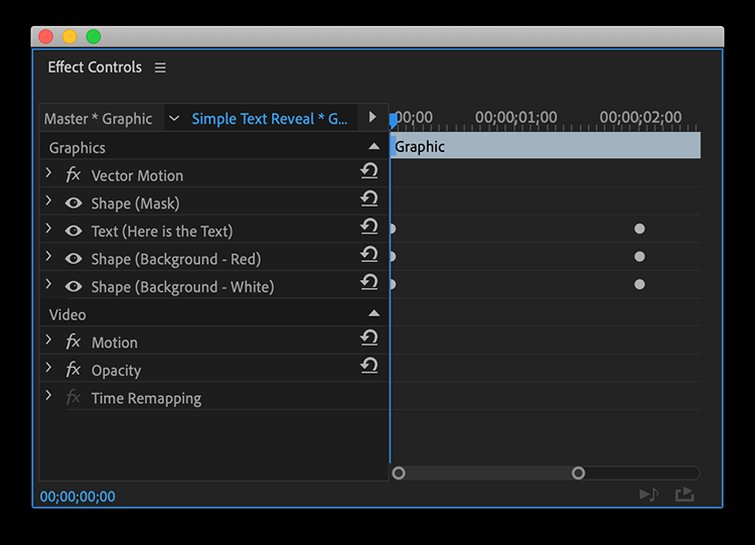
I can further fine-tune the timing of the animation by slightly adjusting each keyframe in the Effect Controls panel.
To view the keyframes of my animation, I’ll go to Window > Effect Controls. With this panel, I can see all of the effects I adjusted via the Essential Graphics panel. Clicking on a graphic layer in the Essential Graphics panel will immediately reflect and highlight in the Effect Controls panel, and vice versa.
To smooth the animation out for each element, I’ll add an Ease Out to all of the first keyframes and an Ease In on all of the last keyframes. You can find Easing via a simple right- or control-click on a keyframe, under Temporal Interpolation.
I can further finesse the timing of each animation by adjusting the Speed Curve. To access the curve, select the dropdown arrow to the left of the Position attribute. Manipulate each keyframe via a Bézier handle.
Voilà, my animated title is ready to go.
Using Motion Graphics Templates
If you’d like to seriously streamline your workflow, you’ll want to tap into the power of MOGRT files. MOGRT stands for Motion Graphics Template, and you create them in Adobe After Effects. What’s great, however, is that you don’t even have to open up After Effects to use them.
To get started using MOGRTs, download our free pack of twenty-one MOGRTs here. You can get up and running using them in just three simple steps:
Step 1 — Install the Fonts
We designed these templates with specific font families in mind, all of which are in the pack. Be sure to install them prior to using the MOGRTs.
Step 2 — Install the MOGRT Files
To install, navigate to the Browse tab of the Essential Graphics panel. Click on the button at the bottom right-hand corner of the panel.
Step 3 — Customize
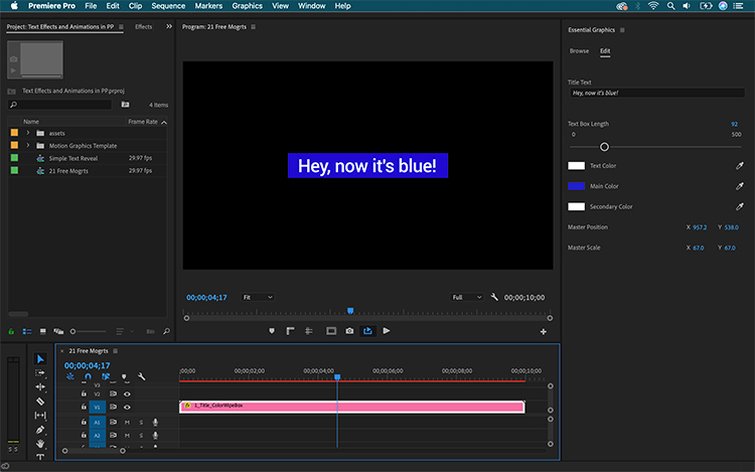
The beauty of MOGRTs is the ease of use. Not only will you save time when creating your graphic, but you’ll also have a very intuitive interface — much nicer than the default tools in Premiere’s Essential Graphics panel. Check out this graphic from our free pack, and compare this editing layout to the cluttered mess of the default tools. Once again, these are custom layouts in Adobe After Effects, specifically designed for use in Premiere Pro.
With MOGRTs, it’s as simple as drag, drop, and customize. What’re you waiting for? Download the pack now and go make something.
Interested in pre-built animated titles? Check out our recent freebie below.
10 Free Textured Title Animations
In this pack you’ll find ten animated titles that are each their own unique fonts. However, you have the ability to fully customize each title in the Essential Graphics Panel. You can remove the backgrounds, or tweak the amount of texture applied to the text, making them cleaner or dirtier, whichever fits your project more accurately.
NOTE: To use these transitions, you must have the most recent versions of BOTH Premiere and After Effects installed. They will not work without After Effects installed.
DOWNLOAD HERE
Looking for more Premiere Pro tips and tricks? Check out these articles.
Источник