- Красивые эффекты для кнопок css
- Нужны кнопки для сайта? 50 примеров CSS3 кнопок с эффектами и анимацией
- Генератор кнопок CSS3
- Розовая кнопка CSS3 со шрифтом Pacifico
- Коллекция 3D кнопок
- Социальные 3D кнопки
- Анимированные CSS3 кнопки
- Круглые анимированные кнопки CSS3
- Кнопки Clean Circle
- Кнопки-переключатели на CSS3
- Анимированная кнопка CSS3
- Эффекты кнопок CSS3
- Глянцевые кнопки CSS3
- Трехмерные кнопки CSS3
- Переключатель CSS3
- Эффект трехмерной переворачивающейся кнопки
- Брендовые кнопки
- Темная круглая кнопка
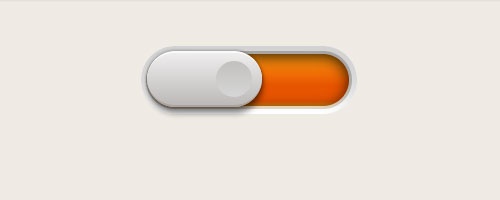
- Переключатель CSS3
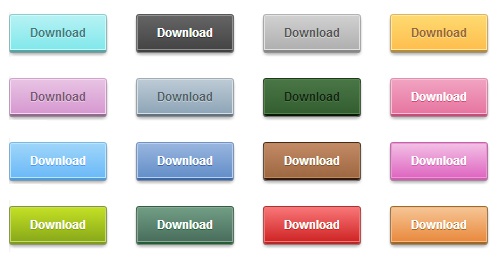
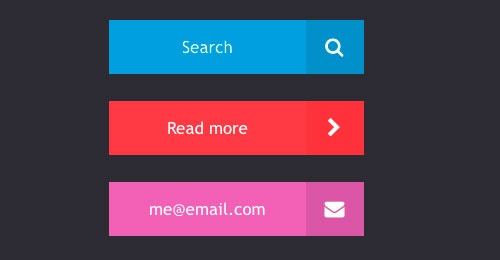
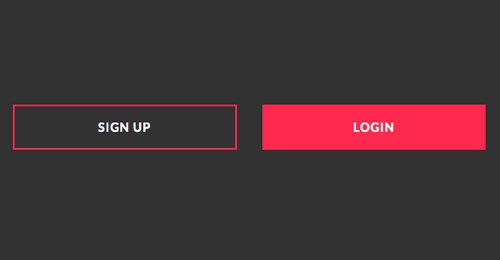
- Красивые плоские кнопки
- Кнопки общего доступа в социальных сетях
- Рождественская кнопка
- Мягкая кнопка
- Мягкая кнопка Soft Button
- Крупные трехмерные анимированные кнопки CSS3
- Металлические CSS3 кнопки
- Круглые CSS3 кнопки
- CSS3 кнопки социальных сетей с возможностью нажатия
- Простые CSS3 кнопки
- Трехмерная кнопка загрузки
- Поразительные CSS3 кнопки социальных сетей
- Большая кнопка
- Простые кнопки
- CSS3-кнопки социальных сетей
- Простые CSS кнопки
- Кнопки в виде покерной фишки
- Кнопка-ползунок
- Кнопки меню администратора
- Пришитая кнопка
- Вращающаяся кнопка
- Кнопка на CSS3
- CSS3 кнопка с выдвигающейся карточкой
- Анимация CSS3 кнопки в виде конфеты
- CSS3 переключатели
- Глянцевые кнопки
- Трехмерные кнопки с разноцветной границей
- 8-битный эффект при наведении
- Кнопки Салливан
- Чувственные SCSS кнопки в цветовой модели HSB
- Набор кнопок
- Кнопка-переключатель
- Анимированные кнопки
- Красочные кнопки
Красивые эффекты для кнопок css


| Форум » Web-Раздел » Начинающему вебмастеру » 20 кнопок с анимацией и hover эффектами в CSS (20 впечатляющих CSS3 примеров на анимиованные кнопки в CSS) |
20 кнопок с анимацией и hover эффектами в CSS
| Дата: Вторник, 2020-06-30, 20:55 | Сообщение 1 | |
|
| Если ранее можно было занять много времени на установку и поиск стильной и красивой кнопки на сайт, то сейчас просто огромный выбор, и время уходит, это какую из множества вариантов поставить на сайт. Так как они выполнены на чистом CSS, где каждая по своему оригинально при наведении клика, что выдает потрясающий эффект. Если вы решили придать своему сайту немного больше оригинальности, так, чтоб смотрелся сайт изящно, вам наверняка захочется исследовать и использовать анимированные кнопки, что выполнены на чистой стилистике CSS3. Эти фрагменты кода добавляют уникальности вашему ресурсу или блогу, что безусловно оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS. Стильные анимированные кнопки CSS для сайта
h1 <
p < .btn < .first < .second < .third < .fourth < .fifth < .sixth < Вы можете добавить интерактивность на свой сайт, не будучи опытным разработчиком. И эта коллекция CSS анимированных кнопок позволяет легко добавить что-то дополнительное в дизайн вашего сайта. Хотите ли вы сделать призыв к действию или сделать навигацию более увлекательной, а также попробуйте эти кнопки при просмотре по работе, что лучше всего подходит для вашего сайта. Источник Нужны кнопки для сайта? 50 примеров CSS3 кнопок с эффектами и анимациейЯ отобрал некоторые кнопки CSS , которые, на мой взгляд, могут быть использованы в веб-проектах. Генератор кнопок CSS3Посмотрите на генератор CSS3 кнопок от Sanwebe : Розовая кнопка CSS3 со шрифтом PacificoСимпатичная розовая кнопка ( не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста ) полностью создана на основе CSS3 : Коллекция 3D кнопокКоллекция 3D кнопок , созданная с помощью CSS3 : Социальные 3D кнопкиОтличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок: Анимированные CSS3 кнопкиАнимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10 : Круглые анимированные кнопки CSS3Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект: Кнопки Clean CircleВот еще один пример круглых кнопок CSS3 : Кнопки-переключатели на CSS3Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок: Анимированная кнопка CSS3Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google : Эффекты кнопок CSS3Эти кнопки демонстрируют анимации, использующие различные свойства CSS3 : Глянцевые кнопки CSS3Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3 , больше никакого Photoshop : Трехмерные кнопки CSS3Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after . Оцените поразительные трехмерные кнопки: Переключатель CSS3Пример кнопки-переключателя на CSS3 без использования JavaScript : Эффект трехмерной переворачивающейся кнопкиЭффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3 : Брендовые кнопкиКрасивые кнопки CSS популярных брендов, использующих иконки bootstrap : Темная круглая кнопкаКруглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку: Переключатель CSS3Переключатель, созданный с помощью CSS3 : Красивые плоские кнопкиКоллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов: Кнопки общего доступа в социальных сетяхБолее привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+ : Рождественская кнопкаРождественская CSS кнопка , использующая data:urls – метод для встраивания изображения прямо в документ: Мягкая кнопкаКруглая глянцевая кнопка, созданная с помощью CSS3 : Мягкая кнопка Soft ButtonКнопки используют только символы Unicode , что позволяет использовать текстовые или иконочные шрифты: Крупные трехмерные анимированные кнопки CSS3Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes : Металлические CSS3 кнопкиКоллекция металлических CSS3 кнопок , символы на которых были созданы с помощью шрифта pictos с использованием @font-face . Для металлического эффекта были задействованы свойства box-shadow и linear-gradient : Круглые CSS3 кнопкиЕще одна коллекция круглых анимированных кнопок на CSS3 : CSS3 кнопки социальных сетей с возможностью нажатияКнопки используют простые CSS3 свойства , такие как gradients , box-shadows , text-shadows и так далее. Состояние « ожидание » и « активное » также включены в этот набор: Простые CSS3 кнопкиКрасивые кнопки CSS : Трехмерная кнопка загрузкиЭта трехмерная кнопка использует трансформацию perspective . Она работает только в браузерах на основе webkit : Поразительные CSS3 кнопки социальных сетейЭти кнопки социальных сетей используют как базовый фон свойства liner-gradient , box-shadow для трехмерного эффекта: Большая кнопкаСолидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google : Простые кнопкиНесколько простых CSS кнопок : CSS3-кнопки социальных сетейЕще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after : Простые CSS кнопкиНабор незамысловатых CSS кнопок . Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой: Кнопки в виде покерной фишкиПример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения: Кнопка-ползунокКонцепт CSS кнопки-ползунка : Кнопки меню администратораПанель администратора ( меню или навигация ) с использованием CSS3 и фреймворка fontawesome . При переключении на кнопку класс active добавляется с помощью jQuery : Пришитая кнопкаПростая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения: Вращающаяся кнопкаКруглая кнопка с вращающейся границей для индикации наведения курсора мыши: Кнопка на CSS3Мягкая кнопка, созданная с помощью CSS3 на основе этого примера : CSS3 кнопка с выдвигающейся карточкойЭти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор: Анимация CSS3 кнопки в виде конфетыКнопка с анимацией для отображения состояния загрузки: CSS3 переключателиКрасивые переключатели, которые используют jQuery для переключения класса: Глянцевые кнопкиНабор красивых кнопок для сайта CSS . Используются различные свойства для придания трехмерного глянцевого вида: Трехмерные кнопки с разноцветной границейКнопки с границами разных цветов: 8-битный эффект при наведенииОбратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора: Кнопки СалливанПростые кнопки, использующие иконки из FontAwesome : Чувственные SCSS кнопки в цветовой модели HSBНесколько CSS кнопок с иконками из FontAwesome : Набор кнопокОчередной набор чистых кнопок для веб-приложений: Кнопка-переключательКнопка-переключатель на основе Bootstrap : Анимированные кнопкиКоллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту: Красочные кнопкиКоллекция CSS кнопок различных цветов: Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики! Источник |