- Создаём Экшен Денежный Оттиск: Photoshop за 60 Секунд
- Photoshop за 60 Секунд: Экшен Оттиск
- Как Создать Экшен Денежный Оттиск
- 5 Экшенов Photoshop Оттиск
- Набор Экшенов Photoshop Микрорельеф
- Экшен Photoshop Денежный Оттиск
- Экшен Photoshop Микрорельефные Линии
- Экшен Photoshop Гравюра
- Экшен Микрорельефные Линии
- 60 секунд?!
- Как создать реалистичный эффект денег в фотошопе: рассмотрим тщательно
- Подготовка экранов
- Применяя эффект
Создаём Экшен Денежный Оттиск: Photoshop за 60 Секунд
Добро пожаловать на очередной урок из серии Photoshop за 60 секунд, в котором вы узнаете про техники, а также возможностях программы Photoshop всего за минуту!
Photoshop за 60 Секунд: Экшен Оттиск
Превратите свои фотографии в настоящие деньги. Воссоздайте вид традиционного эффекта денежного оттиска в Adobe Photoshop. В этом коротком видеоуроке я покажу вам, как создать простой волнообразный узор с помощью инструмента Линия (Line Tool (L), а затем мы создадим Экшен Photoshop, чтобы применить созданные узоры к вашим изображениям.
Просмотрите удивительную коллекцию Экшенов Photoshop Оттиск на GraphicRiver и Envato Elements, которые помогут вам применить эффект к вашим фотографиям за считанные секунды!
Как Создать Экшен Денежный Оттиск
Начнём с узора. Создайте новый документ со следующими размерами 2000×2000 px. С помощью инструмента Линия (Line Tool (U), нарисуйте линию толщиной 1рх в верхней части холста. Далее, идём Фильтр — Искажение — Волна (Filter > Distort > Wave). Примените следующие настройки, которые указаны ниже, чтобы создать волну.
- Число генераторов (Number of Generators): 10
- Длина волны Мин./Макс. (Wavelength Min/Max): 199, 200
- Амплитуда Мин./Макс (Amplitude Min/Max): 5,6
- Масштаб (Scale): 100%
Далее, удерживая клавиши (Alt+Shift) + нажмите клавишу со стрелкой вниз, чтобы создать ещё больше волнообразных линий. Объедините все созданные линии вместе (Ctrl+E). С помощью инструмента Рамка (Crop Tool (C), кадрируйте холст таким образом, чтобы у вас получился прямоугольник с одинаковыми гребнями волн с обеих сторон. Примечание переводчика: для создания нескольких копий волнообразных линий, не забудьте активировать инструмент Перемещение (Move Tool), а затем уже использовать комбинацию клавиш.

Продублируйте объединённый слой с волнами пять раз. К каждому слою примените стиль слоя Обводка (Stroke), установив размер обводки на 1рх больше, а затем растрируйте все стили слоя. Далее, идём Редактирование — Определить узор (Edit > Define Pattern), чтобы сохранить каждую волну в качестве собственного узора. Примечание переводчика: 1. установите размер обводки на 2рх. 2. автор создал пять узоров из волн.

Откройте своё исходное изображение. В этом уроке я использую Портрет Девушки. Перед созданием эффекта, вначале создайте новую группу для экшена, а затем новый набор для экшена. Нажмите кнопку Запись (Record), когда вы будете готовы записать следующие шаги. Нажмите клавиши (Ctrl+J), чтобы продублировать своё исходное изображение пять раз. К каждому слою примените коррекцию Порог (Threshold), для этого идём Изображение — Коррекция — Порог (Image > Adjustments > Threshold), а затем увеличьте значение Порога (Threshold) для каждой копии минимум на 20 px больше, чем для предыдущей копии.

Создайте новые слои, а затем залейте каждый слой отдельным узором, которые вы создали ранее. Поверните несколько слоёв для разнообразия волн. В заключение, перейдите на первый слой с коррекцией порога, а затем идём Выделение — Цветовой диапазон (Select > Color Range), далее, в выпадающем меню, выберите опцию Тени (Shadows). (Примечание переводчика: 1. создайте пять новых слоёв, а затем залейте эти слои пятью узорами, которые сохранили ранее 2. поворот слоёв с узорами волн — создаст сложный рельеф оттиска, поэтому. здесь поэкспериментируйте с поворотом и смещением узоров). Как только вы загрузили активное выделение теней, включите видимость одного из слоёв с волнами, а затем нажмите кнопку Добавить слой-маску (Add Layer Mask), чтобы создать идеальную маску. (Примечание переводчика: не забудьте перейти на слой с узором волн, видимость которого вы включили). Проделайте то же самое для каждого слоя перед тем, как удалить слои с коррекцией порога.
Не забудьте нажать кнопку Стоп (Stop) в нижней части панели Операции (Actions), чтобы сохранить экшен и использовать его в дальнейшем на других своих фотографиях.

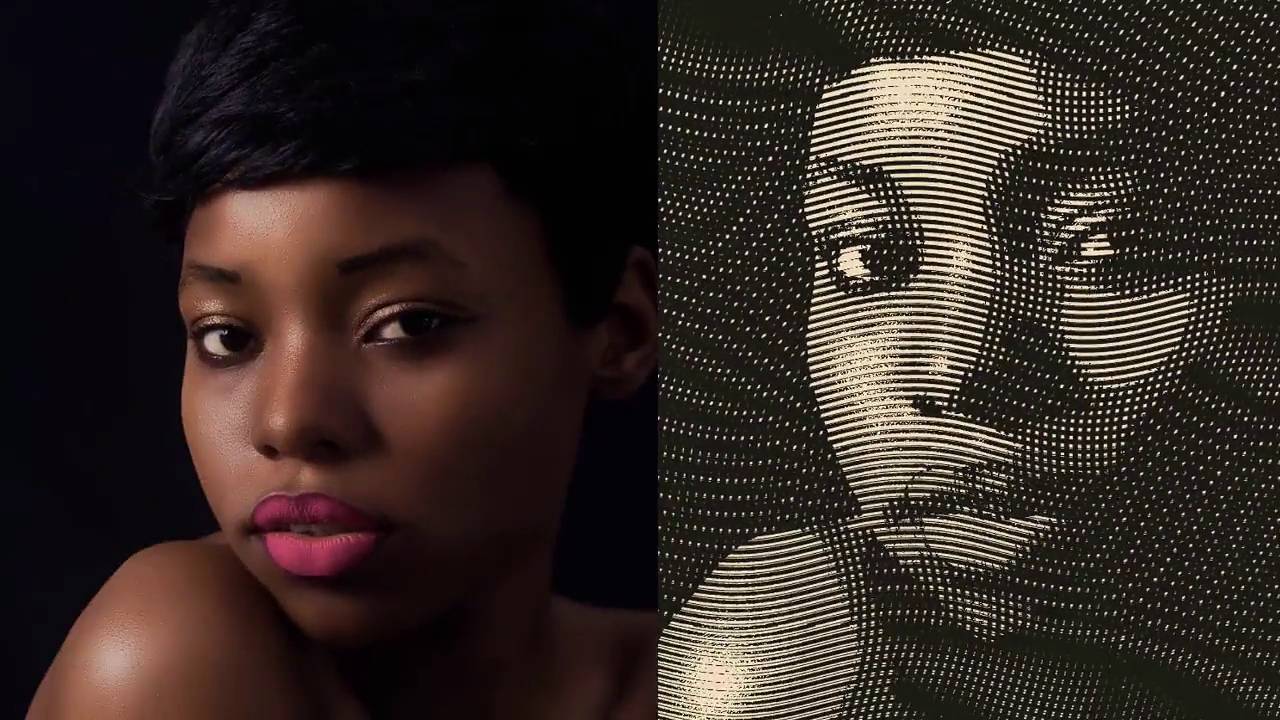
Вы можете увидеть итоговый результат на скриншоте ниже.

Вы можете добавить оттенок зелёного цвета для разнообразия цветового решения.

5 Экшенов Photoshop Оттиск
Нет свободного времени? Создайте мгновенный эффект денежного оттиска на ваших фотографиях, выбрав один из потрясающих Экшенов Photoshop, которые доступны на GraphicRiver. А также ознакомьтесь с некоторыми из наших любимых, которые представлены ниже.
Набор Экшенов Photoshop Микрорельеф
Создайте потрясающий эффект выгравированных денег за короткое время с помощью этого полезного пакета экшенов. Данный пакет включает в себя семь удивительных экшенов, которые применяют различные уровни детализации к вашим фотографиям. Добавьте потрясающие цветовые эффекты и многое другое с этим полезным исходным набором!

Экшен Photoshop Денежный Оттиск
Великолепно подходит для любого дизайна обложки или экспериментальной фотографии, этот экшен позволит вам быстро создать волнообразный гравированный эффект! Просто нажмите кнопку «Play» в панели Операции (Actions), чтобы насладиться эффектом за несколько быстрых кликов!

Экшен Photoshop Микрорельефные Линии
Для большего разнообразия типов линий, которые вы хотите создать, ознакомьтесь с этим замечательным экшеном Photoshop. Данный экшен был разработан с поддержкой различных версий Photoshop, поэтому протестируйте его на своих фотографиях независимо от версии вашей программы.

Экшен Photoshop Гравюра
Преобразуйте любую фотографию с помощью всего лишь одного клика! Добавьте красивые оттенки к вашему эффекту или сохраните исходные цвета фотографии для получения различный цветовых решений. Данный набор экшенов содержит три профессиональных экшена с различными уровнями толщины линий. Выберите толщину линий от тонких, средних и толстых линий в соответствии с вашим уникальным стилем.

Экшен Микрорельефные Линии
Вернитесь в прошлое с этим изысканным экшеном Photoshop. Этот экшен воспроизводит потрясающий эффект денежного оттиска, который может конкурировать с реальным! Насладитесь экшеном с тремя уровнями глубины, которые позволят вам получить желаемый уровень детализации.

60 секунд?!
Данный видео-урок представляет серию коротких видео-уроков на сайте Envato Tuts+, в которых мы представляем вам различные темы за 60 секунд — ровно столько, чтобы заинтересовать вас. Оставляйте свои комментарии об этом видео, а также, что ещё вы хотели бы увидеть в следующий раз за 60 секунд!
Источник
Как создать реалистичный эффект денег в фотошопе: рассмотрим тщательно
Классический стиль иллюстрации, используемый на деньгах, — это то, что я всегда хотел выяснить, как воспроизвести в Photoshop. Существует множество учебных пособий по Photoshop, в которых показано, как создать базовый эффект линии полутонов, но они никогда не отражают подлинный гравированный вид с большим количеством оттенков и оттенков. После множества проб и ошибок мне наконец-то удалось это выяснить, так что вот подробное руководство о том, как создать реалистичный эффект иллюстрации денег в Photoshop (с некоторой помощью Illustrator!).
Эффект, который мы будем создавать в сегодняшнем уроке, — это стиль иллюстрации с гравировкой или гравировкой в винтажном стиле, который создает тональные области изображения с множеством крошечных линий. В отличие от базового эффекта линии полутонов, используемого в других руководствах, этот метод на самом деле использует изогнутые и волнистые линии, которые различаются по весу, чтобы получить точную копию этой классической техники иллюстрации.
Подготовка экранов
Прежде чем мы сможем добавить эффект к фотографии, нам сначала нужно создать ряд «экранов», которые затем будут наслоены на выбранное изображение, чтобы создать эффект вырезанной иллюстрации. Конечно, здесь можно использовать Photoshop, но Illustrator значительно облегчает эту работу. Создайте новый документ Illustrator и нарисуйте прямую линию на монтажной области. Отрегулируйте его без заливки и черным обводкой 1pt, затем перейдите к Effect> Distort & Transform> Zig Zag.
Введите 4 мм в опции размера и примените 11 гребней в настройках. Выберите опцию Smooth, чтобы создать волнистую линию.
Удерживая клавиши ALT и Shift, перетащите дубликат волнистой линии вертикально вниз по монтажной области, затем, выбрав обе линии, перейдите в Object> Blend> Make.
Вернитесь в Object> Blend> Blend Options, чтобы настроить параметры. Выберите Specified Steps и откорректируйте число, чтобы получить серию плотно упакованных параллельных линий. 220 был хорошим показателем для масштаба моего документа.
Возьмите копию смешанных линий, затем откройте новый документ в Photoshop и вставьте их. Выберите Pixels в качестве метода вставки.
Вернитесь к Illustrator и измените вес хода на 2pt. Возьмите копию этого обновленного элемента и вставьте его на новый слой в документе Photoshop.
Повторите процесс увеличения веса линии на 1pt, а затем вставьте более тяжелую версию на новый слой. Сделайте это для линий 3pt, 4pt, 5pt и, наконец, 6pt.
Все слои в документе Photoshop должны быть идеально выровнены, поэтому, поскольку каждый слой переключается в видимости, линии должны становиться все толще и толще.
Теперь прибывает хитрость, которая действительно позволяет этой технике работать. Переименуйте самый темный слой экрана в Shadows, а следующие два слоя в Dark Shading. На этих двух слоях Dark Shading нажмите CMD + T и поверните их на 90 °, чтобы волнистые линии проходили вертикально.
Переименуйте следующие два слоя в Light Shading, а последний самый легкий слой — в Highlights. Преобразуйте этот слой Highlights и поверните его на 45 °, чтобы волнистые линии проходили по диагонали.
Потратив часы, пытаясь воспроизвести этот эффект, мой настоящий прорыв произошел, когда я обнаружил, что мне нужно больше слоев. Когда я анализировал художественные работы в этом стиле, я мог видеть только три веса линий в разных направлениях, но мои первоначальные попытки с 3 слоями не совсем обрезали его. Слишком много деталей было потеряно, и между каждым тональным слоем мы видим резкие линии. Ключ заключается в том, чтобы использовать несколько слоев в одном и том же направлении, у которых разница в толщине линии составляет всего 1 птт (линии Dark Shading и Light Shading в нашем документе). Эти слои вряд ли имеют значение, когда вы видите их по отдельности, но при просмотре в целом как части полной иллюстрации они действительно добавляют дополнительный уровень детализации и тон к эффекту.
Применяя эффект
Откройте выбранное изображение в Photoshop и продублируйте его 6 раз (по одному для каждого слоя экрана), нажав сочетание клавиш CMD + J. Я выбрал этот образ надменной королевы в королевском платье от Shutterstock .
Отключите видимость всех слоев, кроме первого, затем выберите «Изображение»> «Коррекция»> «Порог». Введите 80 для порогового уровня. Повторите процесс со всеми остальными слоями, но постепенно увеличивайте пороговый уровень до 100, 120, 140, 160 и 180;
Перетащите 6 слоев и линий в документ фотографии и выровняйте их по центру изображения. Отключите видимость для всех этих слоев.
Включите видимость первого слоя с самым низким пороговым значением и перейдите к Select> Color Range.
Измените параметр «Выделение» на «Тени», затем нажмите «ОК». В качестве альтернативы, убедитесь, что ваш цвет переднего плана установлен на черный, тогда будет достаточно опции выборки цветов по умолчанию.
С активным выбором цветового диапазона выберите слой Shadows и щелкните значок New Layer Mask внизу палитры Layers. Это позволит применить маску, используя выделение, чтобы автоматически удалять части изображения, которые соответствуют более ярким областям изображения.
Отключите видимость всех слоев, за исключением следующего слоя Threshold. Загрузите выделение Color Range этого слоя и примените его в качестве маски слоя к слою Dark Shading.
Повторите процесс загрузки выделения и применения его в качестве маски слоя к каждому слою линий, пока самый темный пороговый слой не будет применен к слою выделенных линий.
Отключите все слои Threshold и сделайте видимыми все слои штриховки линий, чтобы увидеть полный эффект. Каждый слой линий ограничен различными областями изображения благодаря различиям в пороговых уровнях. Слои штриховки, которые бегут в том же направлении, но имеют различия в весе на 1 пункт, помогают добавить дополнительные уровни тона и детализации, и штриховка усиливается штриховкой.
Добавьте корректирующий слой «Сплошной цвет» с зеленой заливкой в верхнюю часть стопки и измените режим смешивания на «Цвет», чтобы придать иллюстрации зеленый оттенок, чтобы завершить эффект денег.
Окончательный эффект денег в Photoshop выглядит очень реалистично и действительно отражает подлинность этого классического гравированного стиля иллюстрации. Кривизна линий и то, как они создают детали и тон, — вот что действительно заставляет этот эффект работать. Построение этих слоев экрана может быть довольно утомительным процессом, но участники Access All Areas найдут серию готовых PNG-файлов в загрузке исходного файла, чтобы упростить жизнь.
Источник