- Add a glitch effect
- After Effects — как создать глитч-эффект, практическое руководство для новичков
- Первый способ — используем футаж
- Создание проекта
- Подготовка текстового слоя
- Подготовка и импорт футажа в проект
- Создание глитч-эффекта
- Второй способ — создание своего фона для глитч-эффекта
- Подготовка текстового слоя
- Создание и настройка фона для глитч-эффекта
- Создание глитч-эффекта
Add a glitch effect
What you’ll need
This sample file is an Adobe Stock asset you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file.
There are countless ways to give your footage a distressed look, depending on whether you want to simulate retro-looking television static or create futuristic, signal-jamming interference caused by hostile space aliens. This project uses Noise, Transform, and Wave Warp effects as well as some wiggle expressions in After Effects.
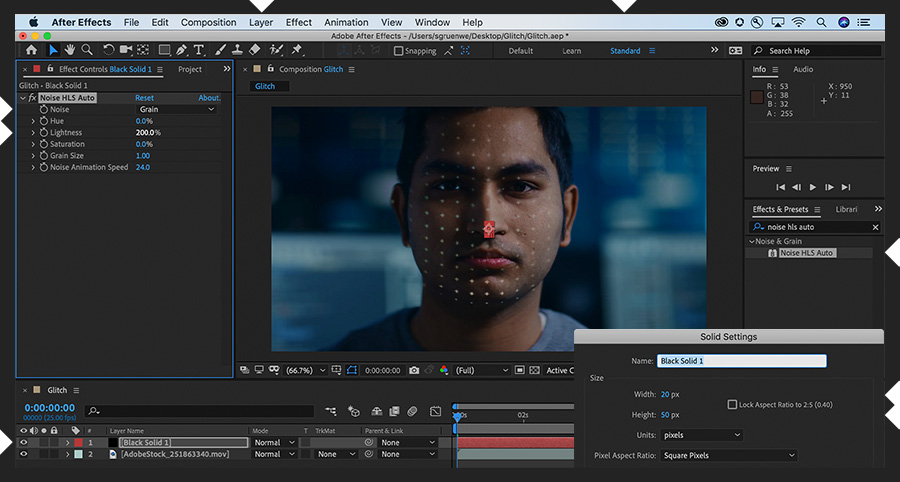
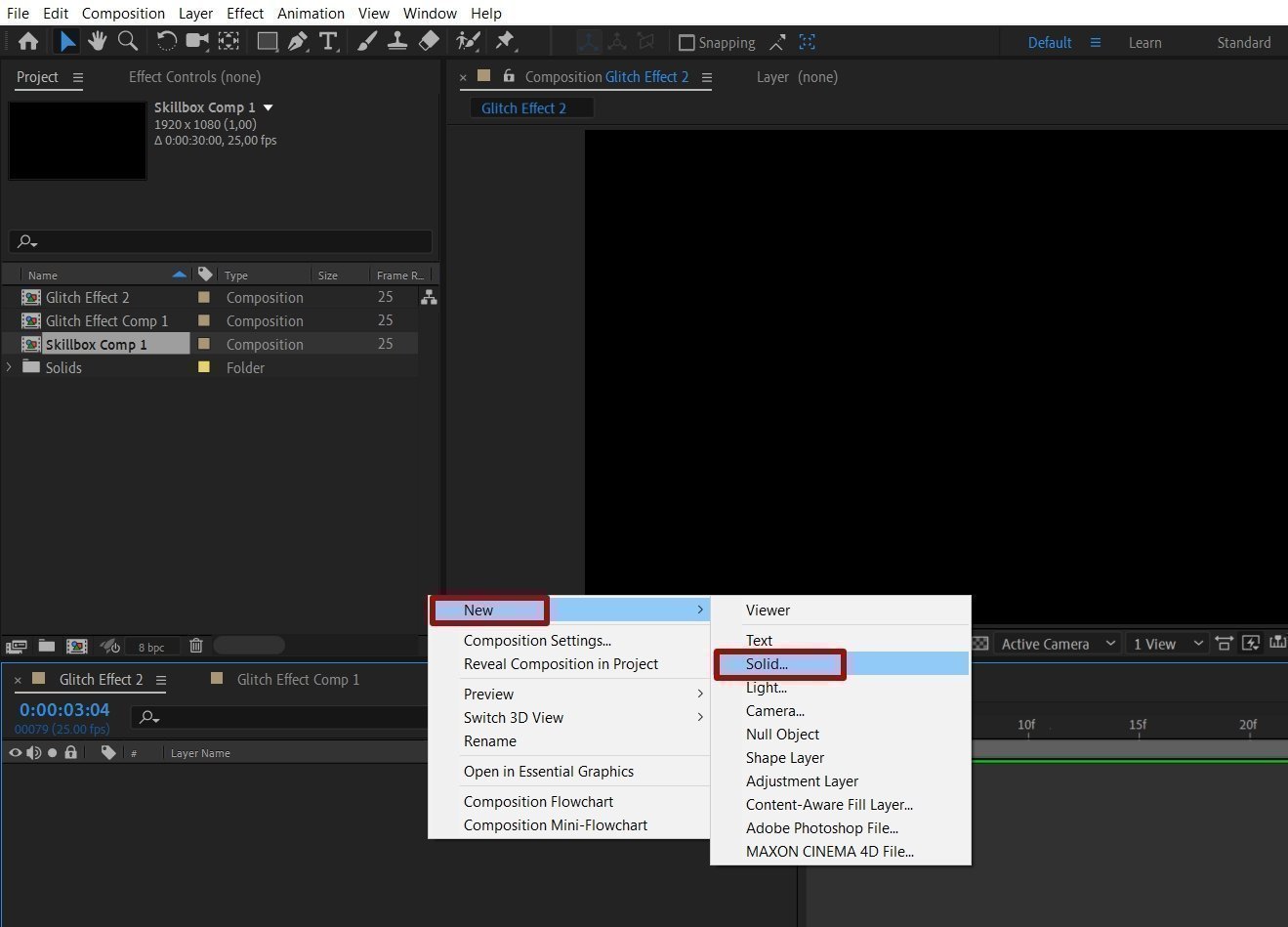
Starting in the Standard workspace, import your footage and place it in a new composition. Create a new solid (Layer > New > Solid), make the dimensions small, choose black as the color, and click OK. Apply the Noise HLS Auto effect to the solid, setting Noise to Grain and increasing Lightness considerably (1000%).
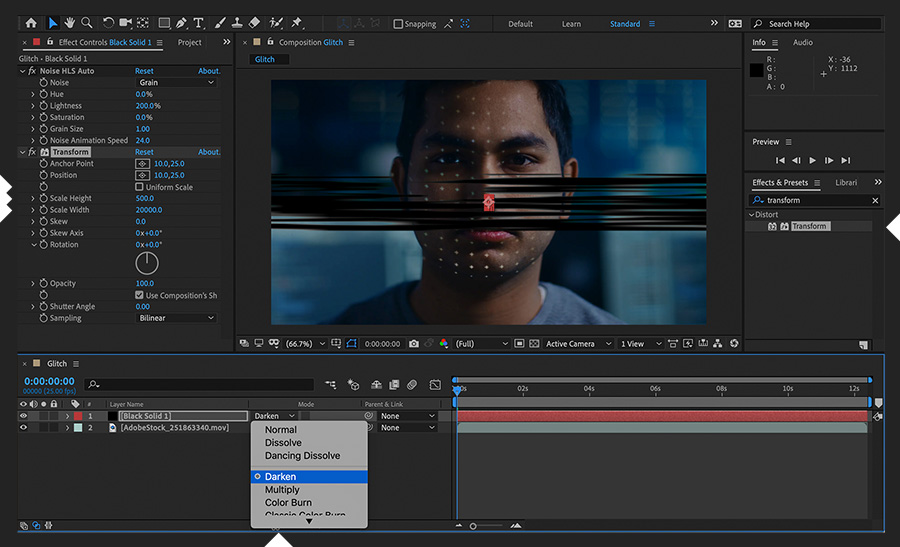
Apply the Transform effect to the solid, unchecking Uniform Scale and setting large values for Scale Height and Scale Width to stretch the solid across the image. In the Timeline panel, set the solid layer’s blend mode to Darken.
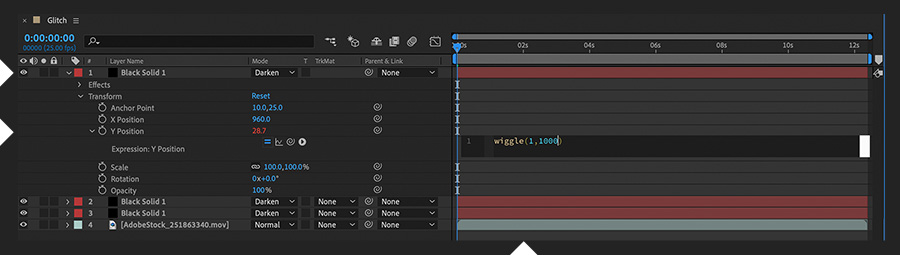
Drill down on the solid layer’s Transform properties. Right-click the word “Position” and choose Separate Dimensions to reveal independent X and Y Position settings. Click away to deselect both values. Option/Alt-click the stopwatch next to Y Position and enter the expression wiggle (1,1000). Click away to accept that entry. Finally, select the solid layer and press Command/Control+D twice to add two copies below it to the composition.
Select all three solid layers and choose Layer > Pre-compose. Accept the default settings in the Pre-compose dialog box and click OK. Set the precomp layer’s blend mode to Screen. Reduce its Opacity if you like. Preview the results.
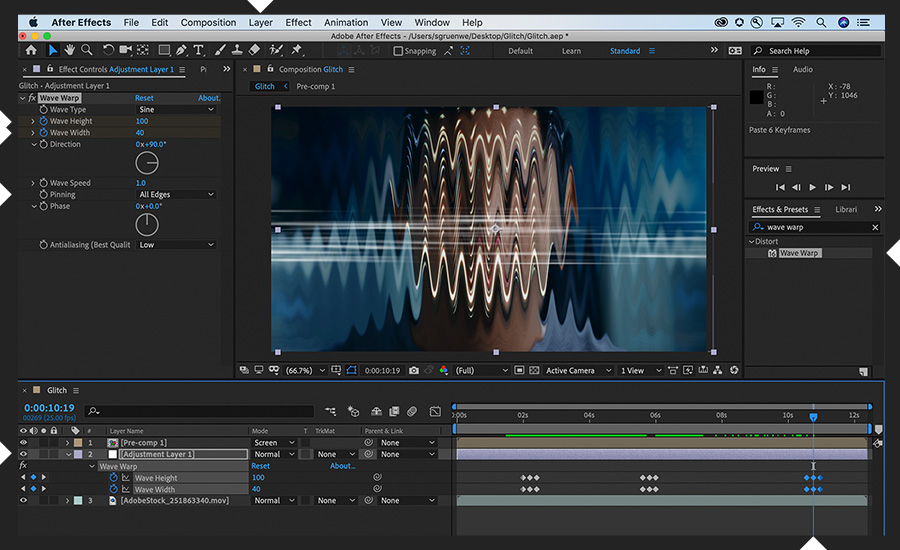
That’s it for the static noise. To show a momentary visual glitch too, add an adjustment layer to the composition (Layer > New > Adjustment Layer) and position it between the precomp and footage layers. Apply the Wave Warp effect to the adjustment layer. In the Effect Controls panel, set Pinning to All Edges. Keyframe Wave Height and Wave Width so they each spike briefly (over the span of just a few frames) from zero to a large value before returning back to zero. Try setting three keyframes in a row, so the middle one contains the high value and the others are zero. Paste copies of the keyframe trio elsewhere in the timeline to repeat this glitch effect.
Play with these effects to achieve very different results. For example, to achieve the look of poor reception (“snow”) from the days of analog television, change the Width and Height settings for all three solids (Layer > Solid Settings) in the precomp to match the comp and then delete the Transform effect from each solid layer.
With Adobe Stock, you have access to more than 100 million high-quality, royalty-free images including photos, graphics, videos, and templates to jump-start your creative projects. Try Adobe Stock and get 10 free images.
Источник
After Effects — как создать глитч-эффект, практическое руководство для новичков
Продолжаем серию уроков по работе с After Effects. На этот раз покажем, как сделать глитч-эффект.
В предыдущем уроке мы создали красивый прелоадер и узнали, что и в After Effects можно программировать. Сегодня будем создавать помехи. Glitch effect — это эффект искажения, как на старом телевизоре.
Рассмотрим два способа создания этого эффекта:
- С помощью футажа — готовых видео для монтажа.
- С помощью фона без применения дополнительных элементов для искажения.
Автор статей по дизайну.
В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на хабре.
Первый способ — используем футаж
Создание проекта
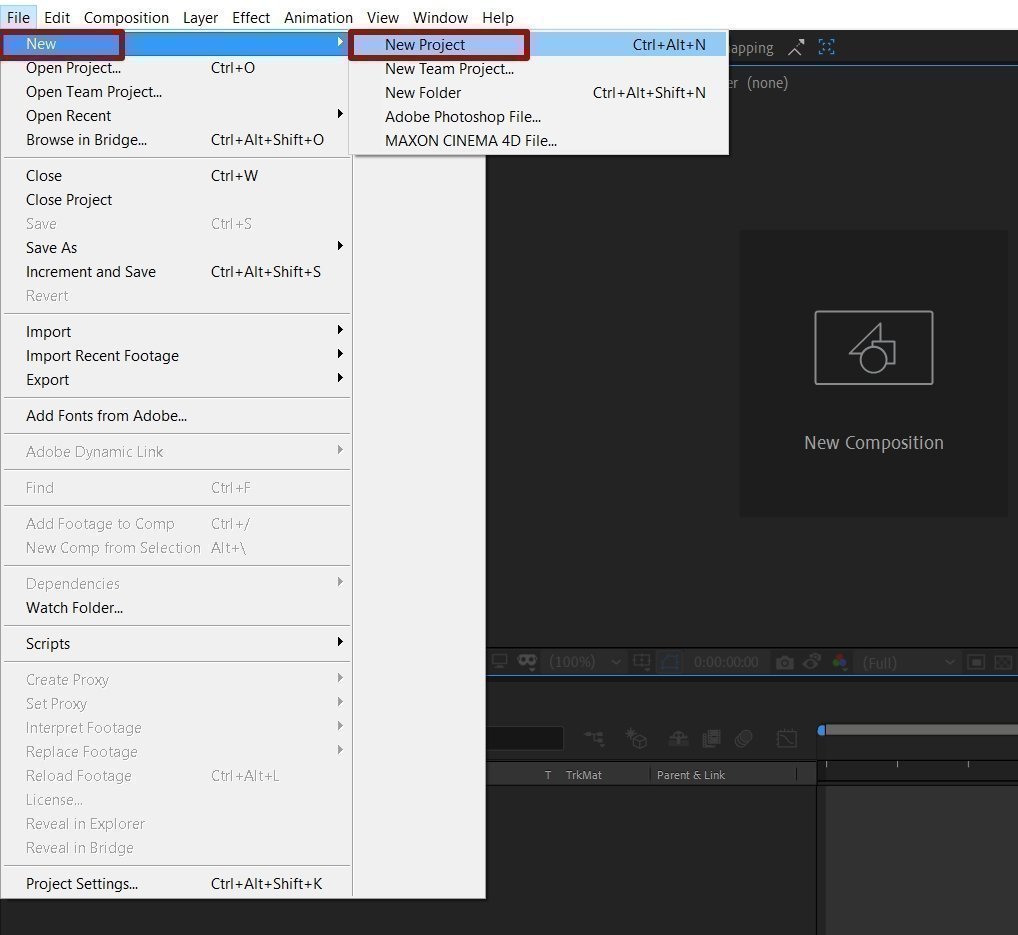
Для начала создайте новый проект: File — New — New Project.
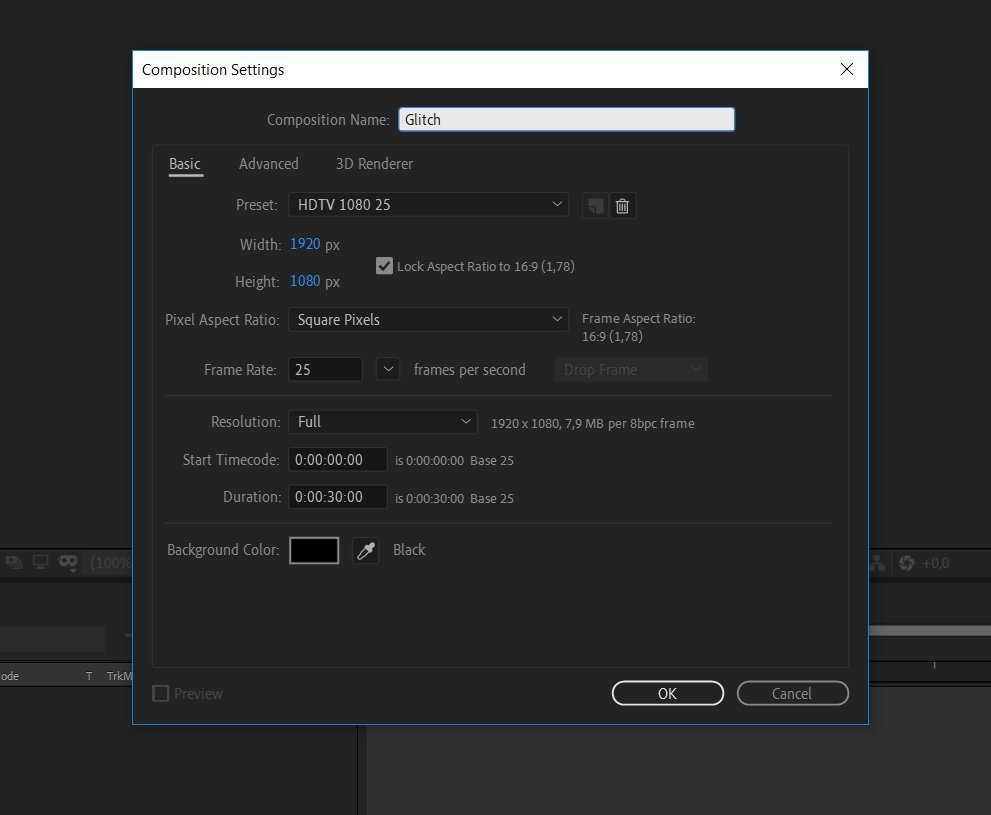
Настройте, как на скриншоте.
Подготовка текстового слоя
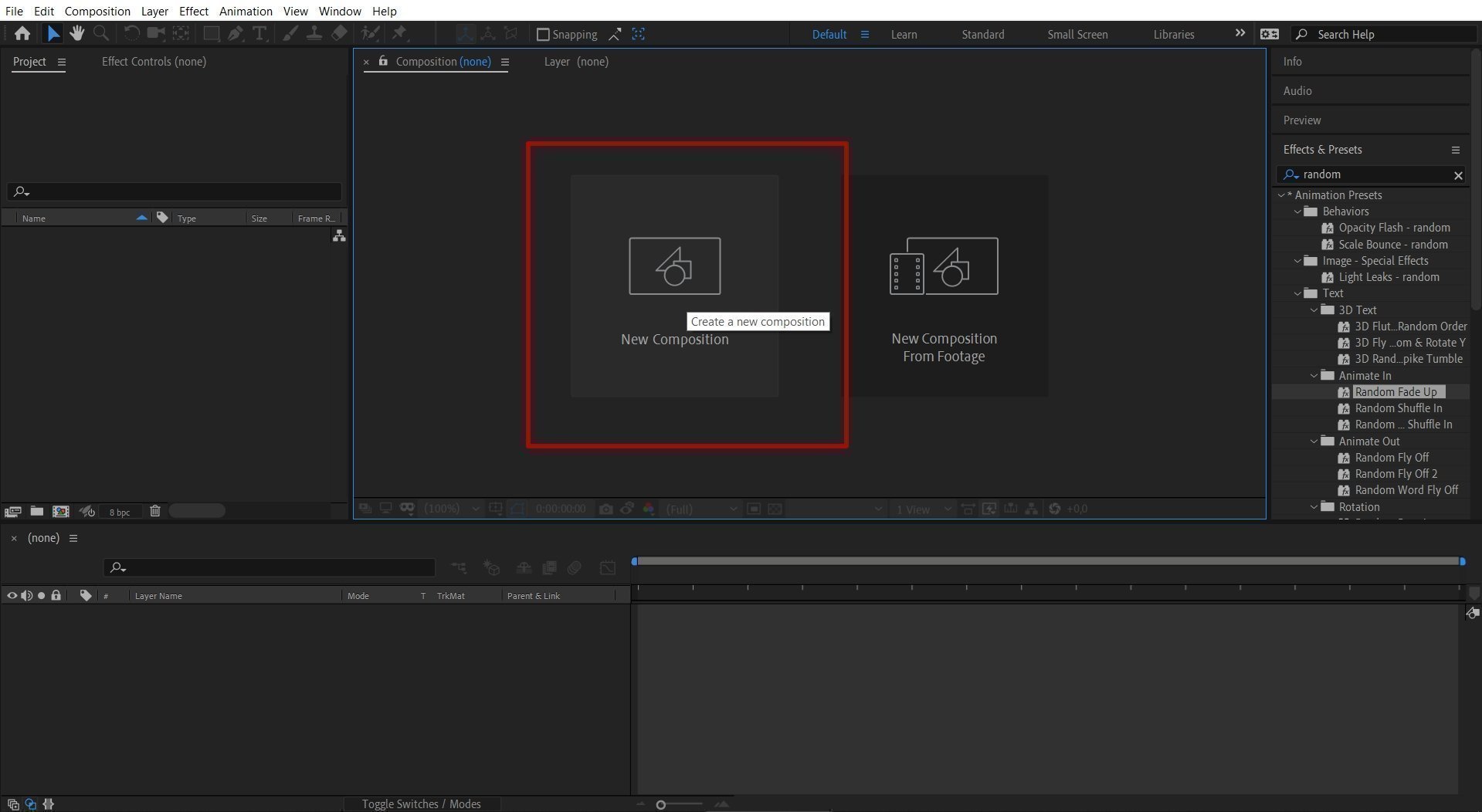
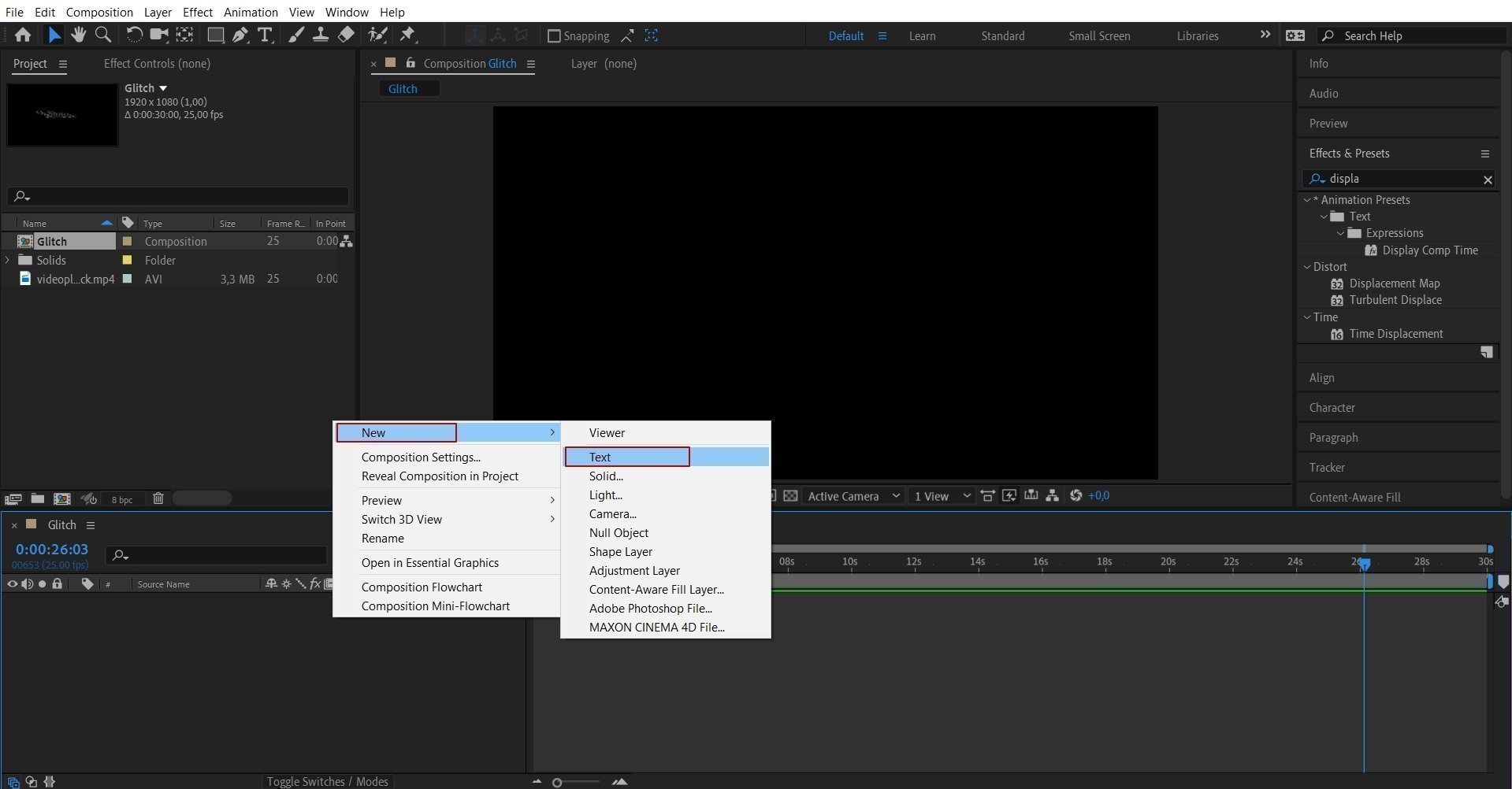
Создайте новый текстовый слой в контекстном меню на панели слоев: New — Text.
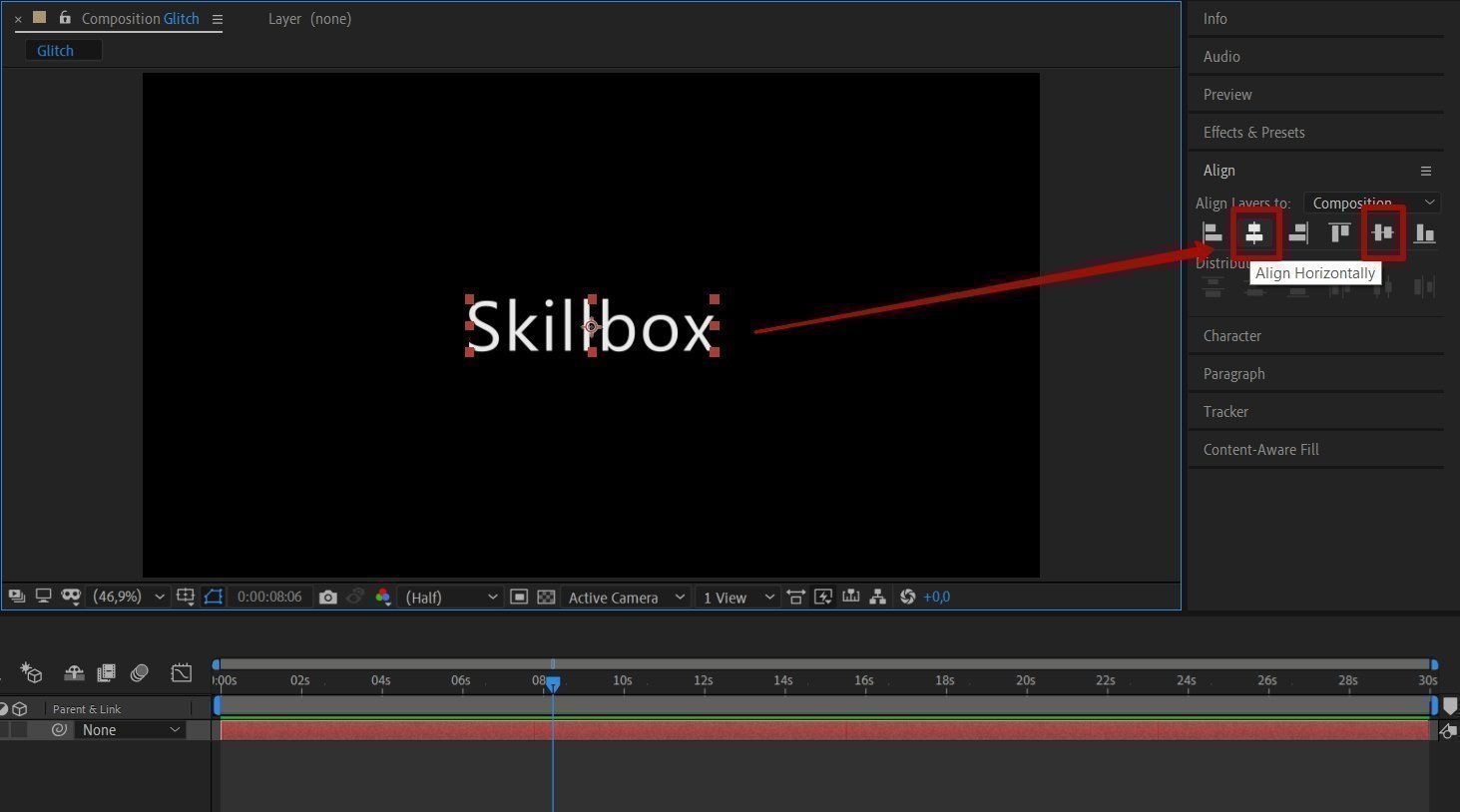
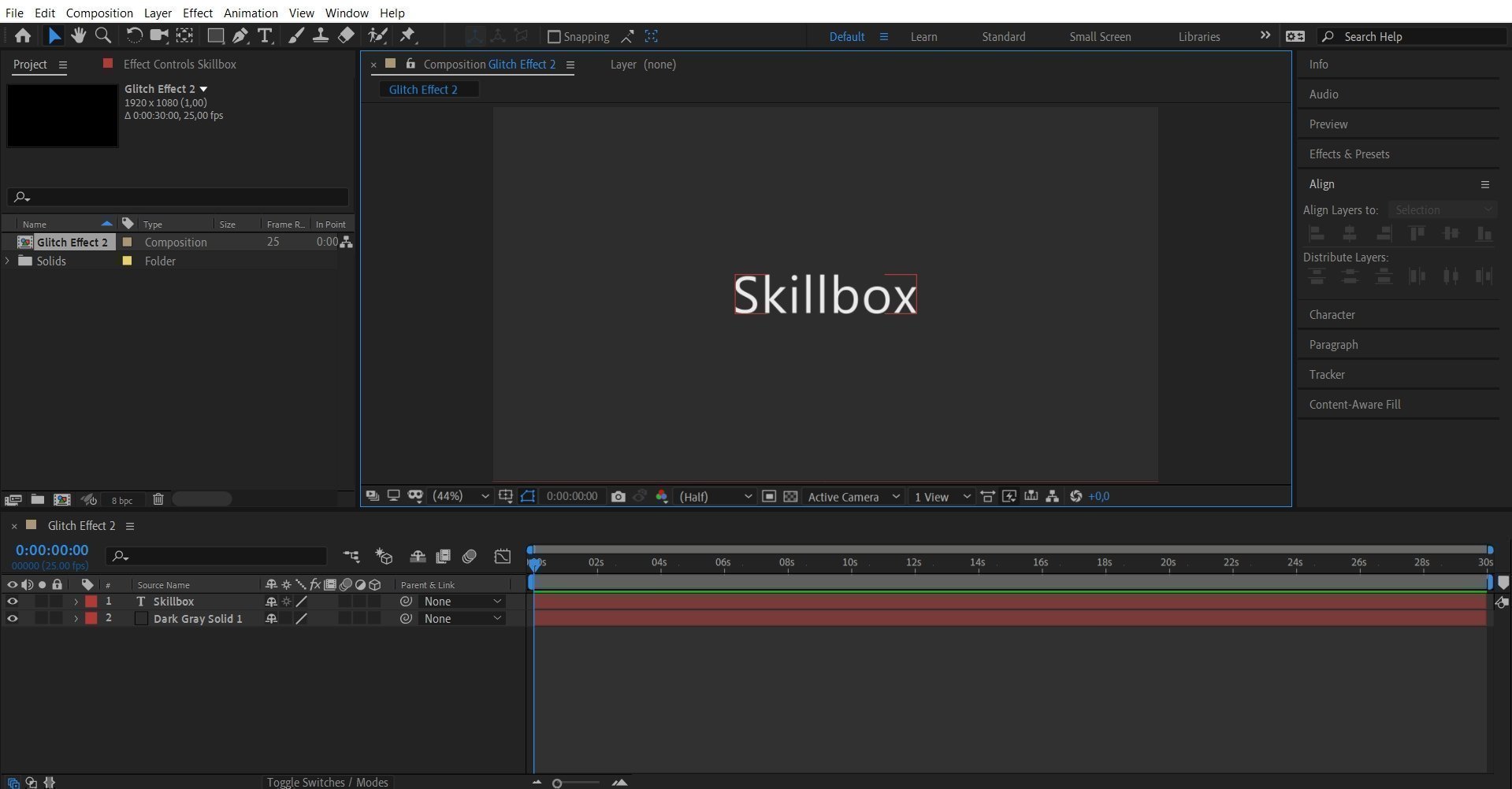
Наберите слово Skillbox и расположите его по центру.
Подготовка и импорт футажа в проект
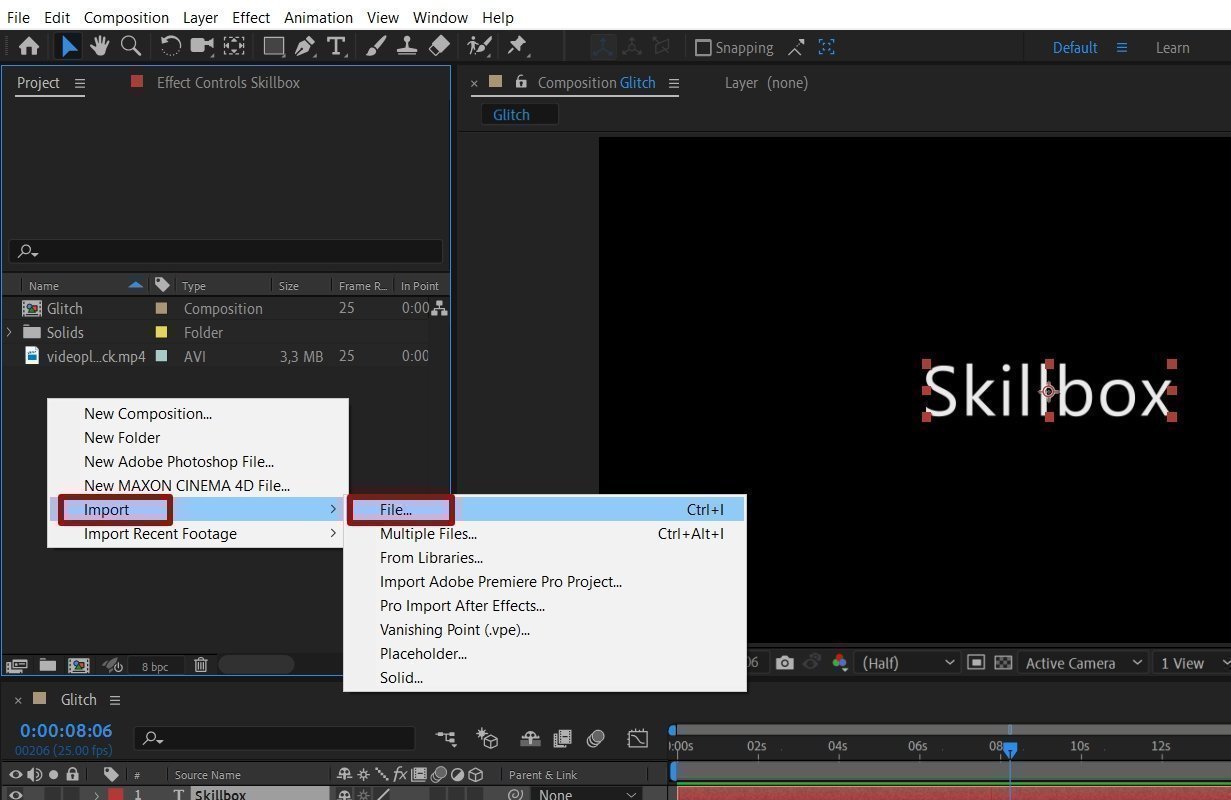
Чтобы создать glitch effect, будем использовать готовый футаж — его можно найти в свободном доступе по запросу screen glitch. Выберите ролик и импортируйте в свой проект. На панели Project откройте контекстное меню и выберите пункт Import — File.
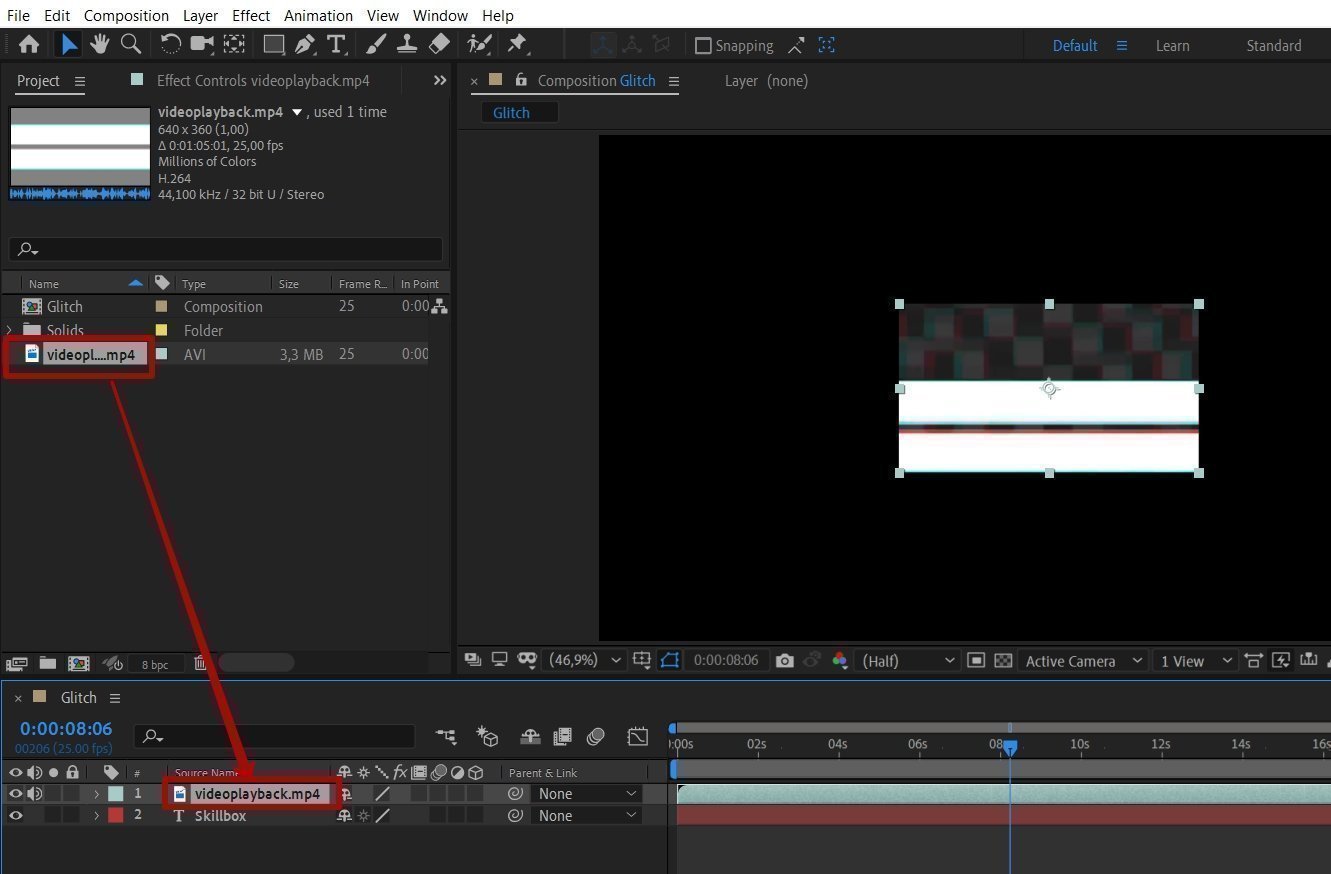
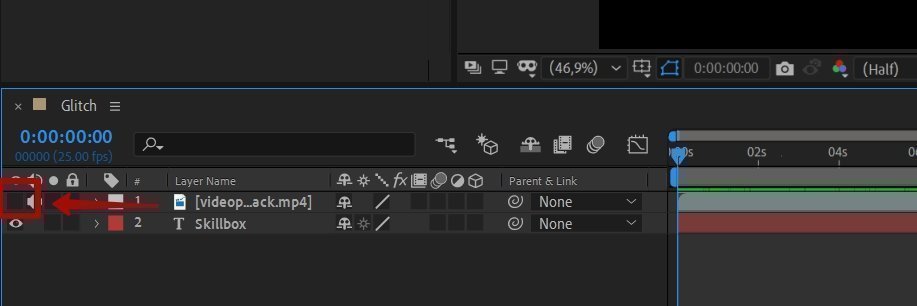
Переместите футаж выше текстового слоя. Он нужен для смещения текста по горизонтали/вертикали и создания глитча.
Этот слой нужно скрыть.
Создание глитч-эффекта
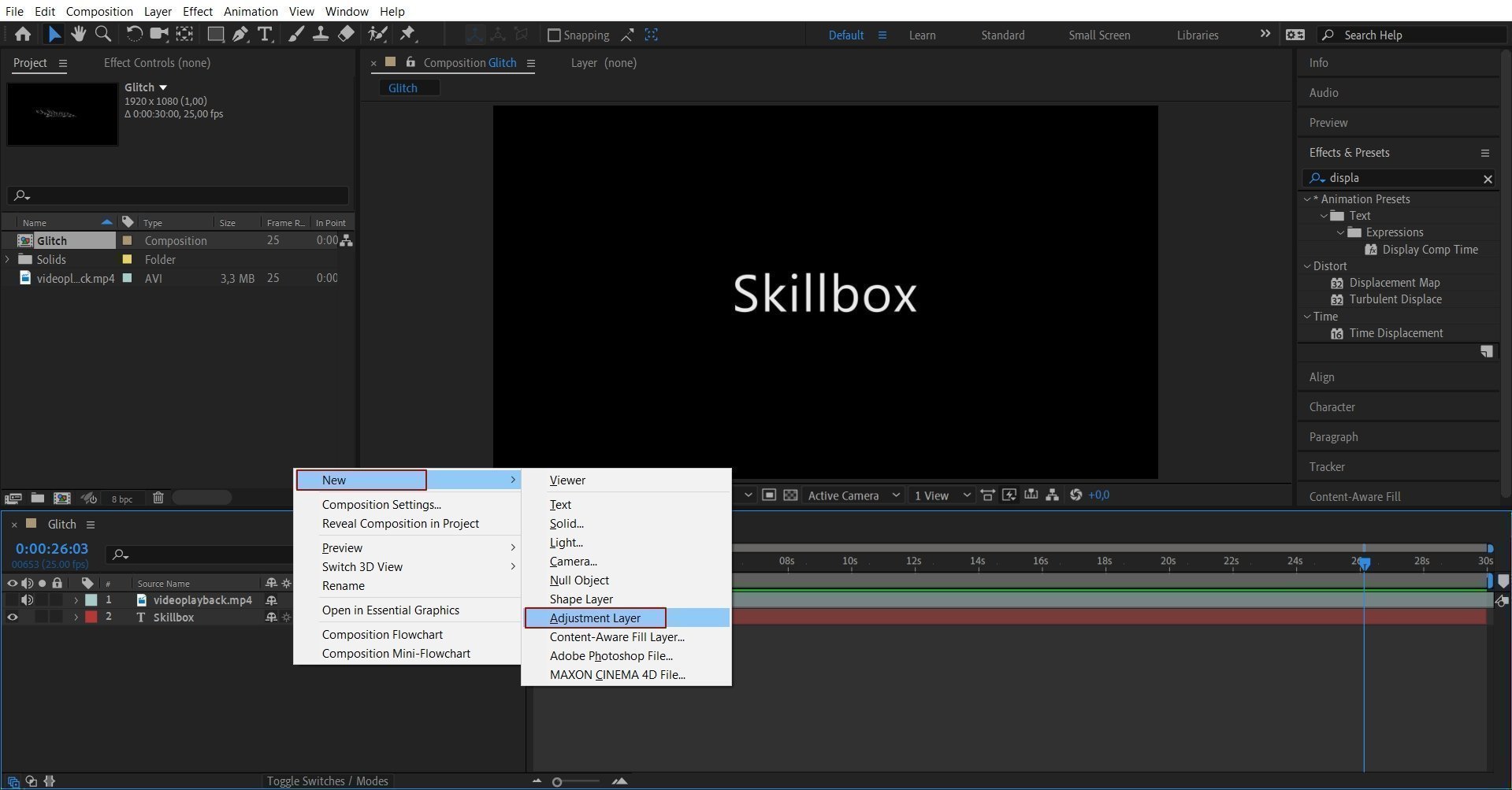
Добавьте корректирующий слой: New — Adjustment Layer.
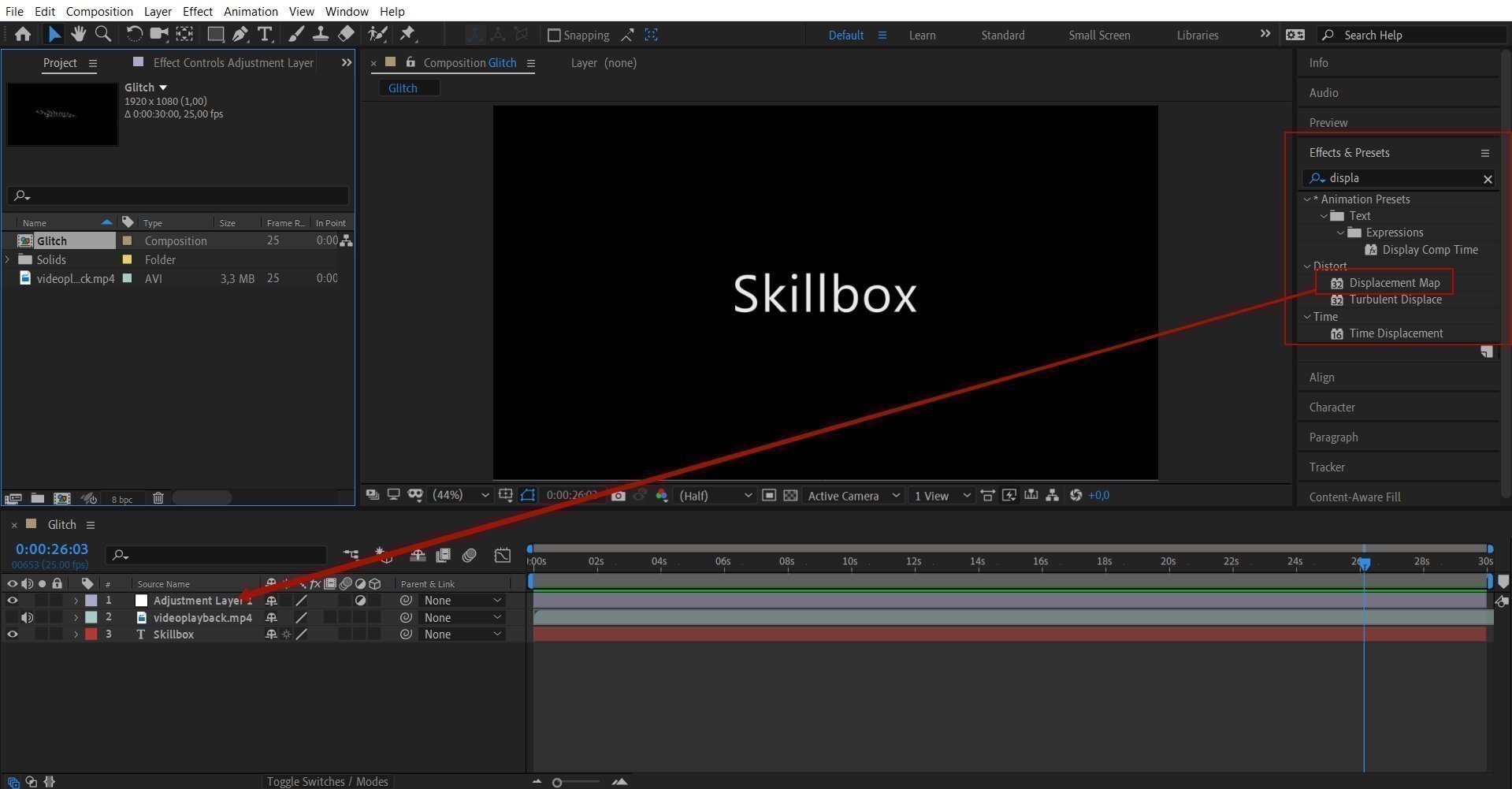
На панели Effects & Presets выберите эффект Displacement Map и перенесите его на только что созданный корректирующий слой Adjustment Layer.
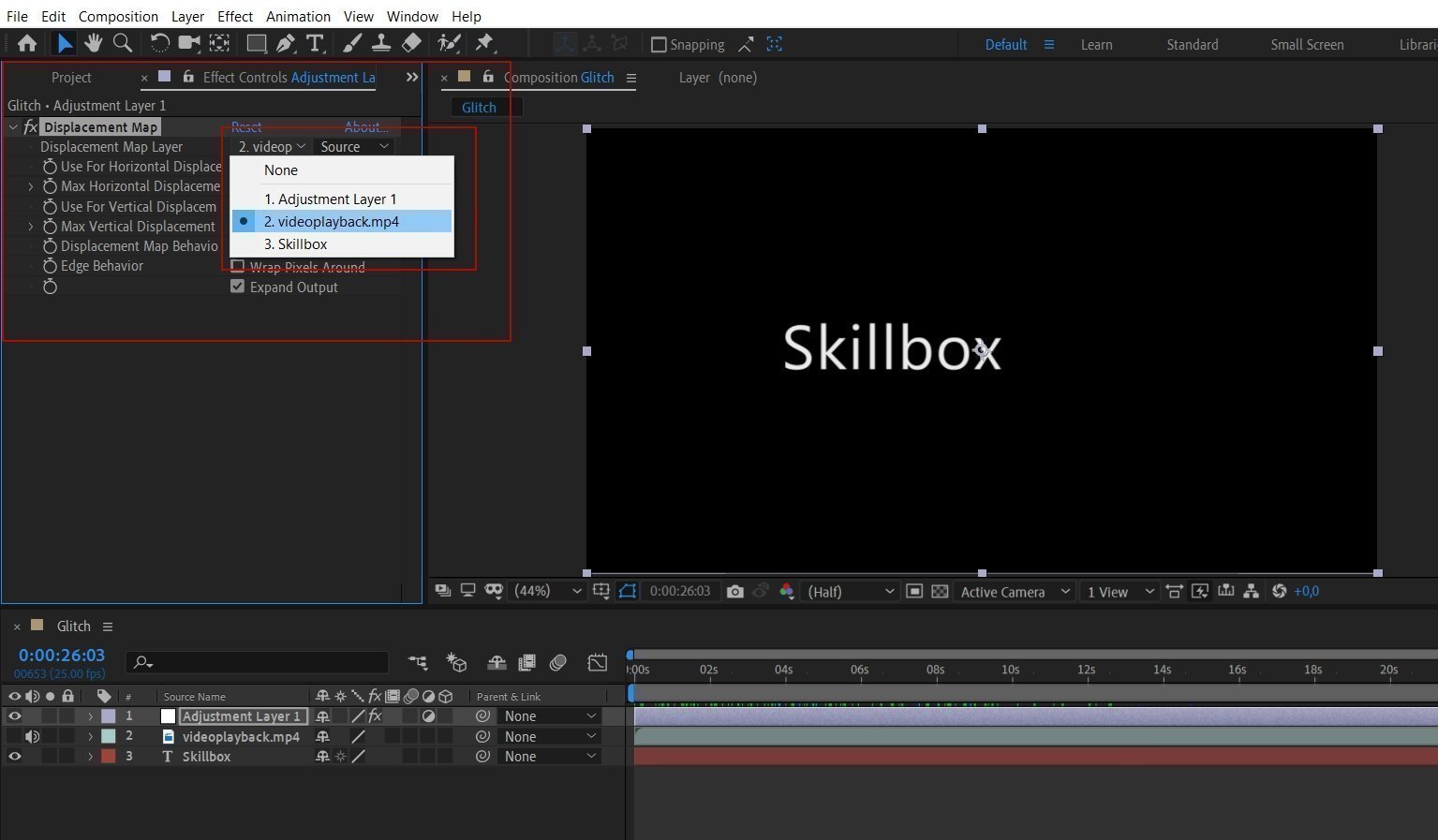
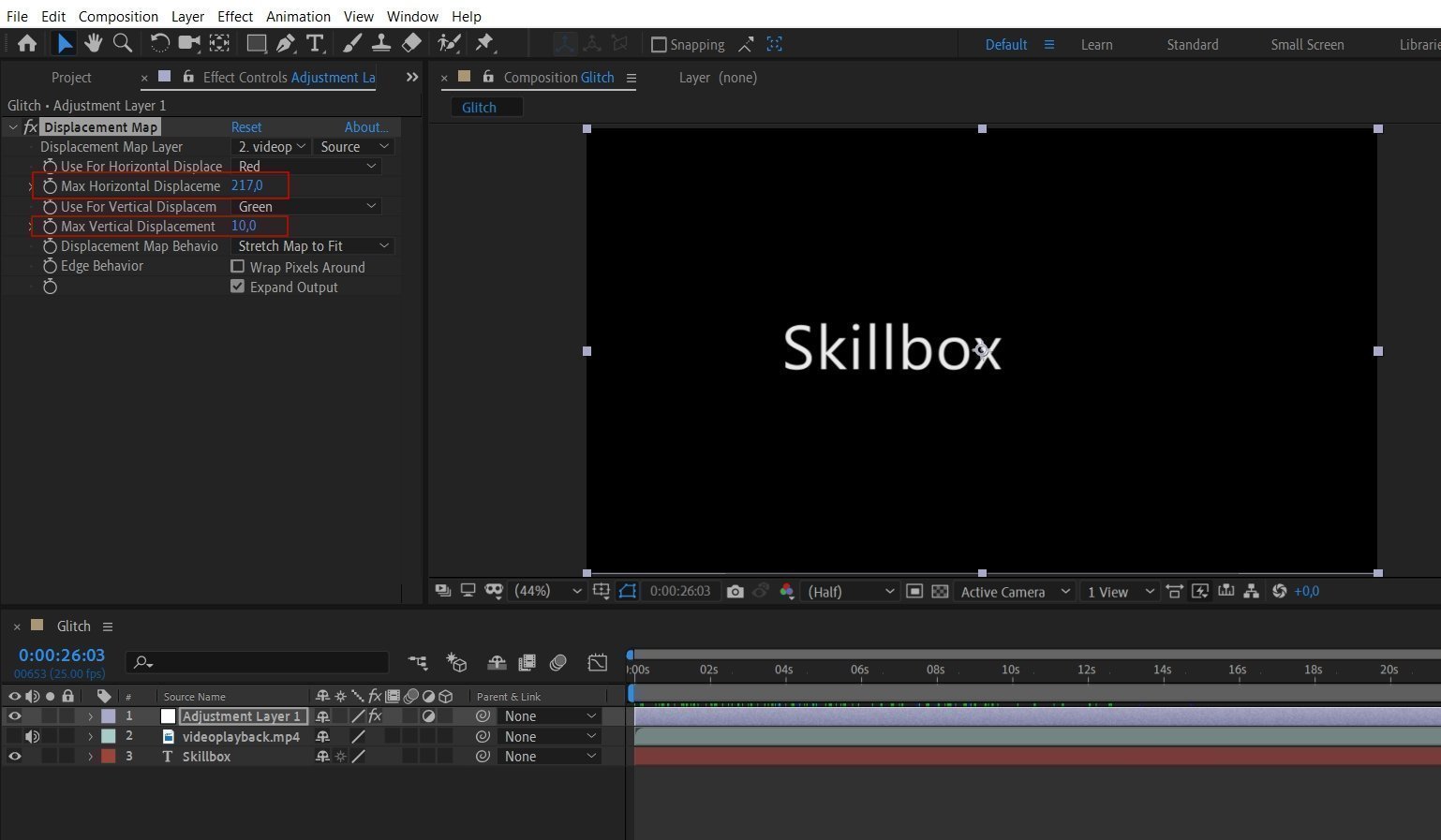
Действие перенесет нас в настройки. В стеке Displacement Map Layer выбираем футаж.
Далее укажите настройки смещения — например, такие.
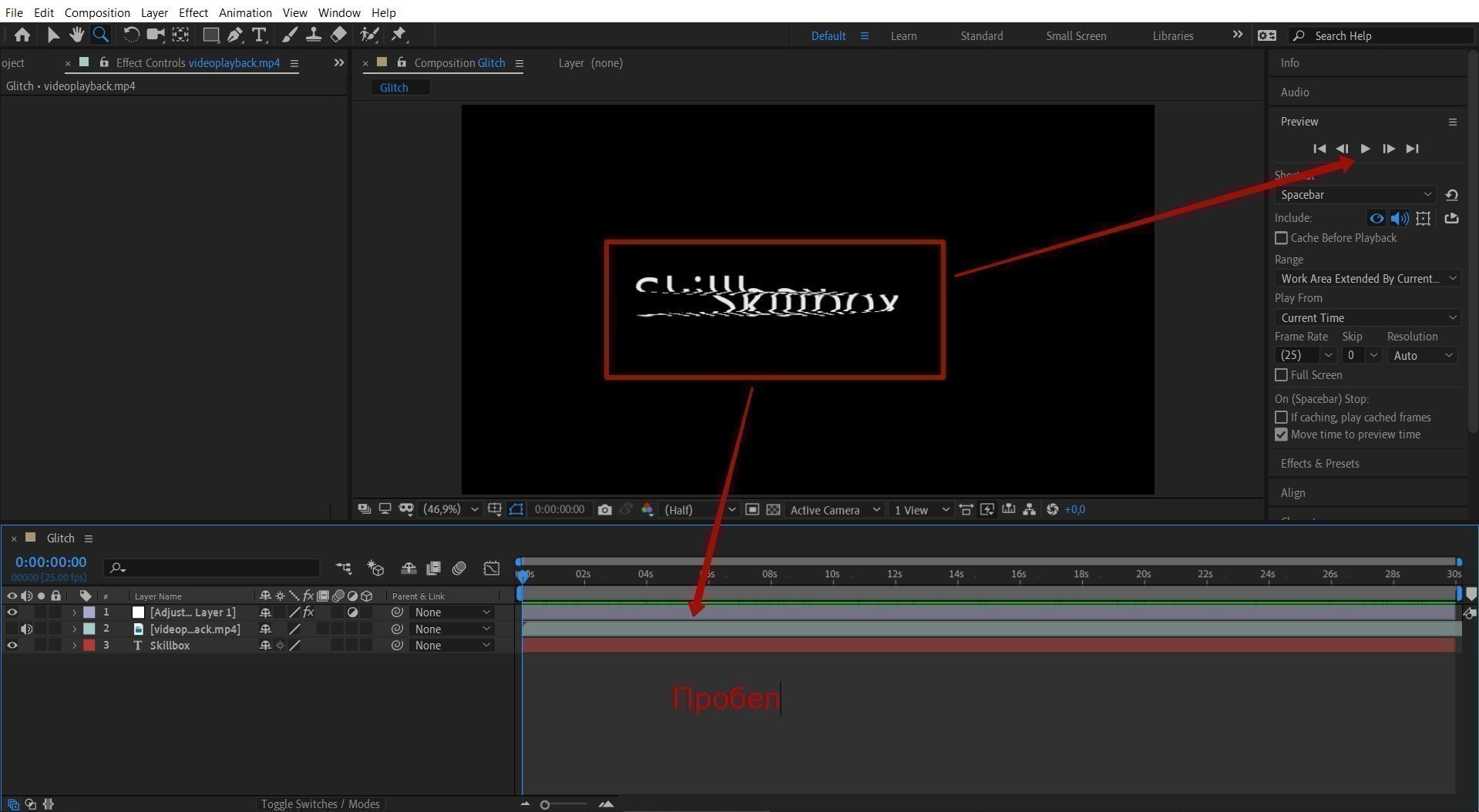
Просмотреть результат можно двумя способами — на панели Preview нажмите Play, на Timeline — пробел.
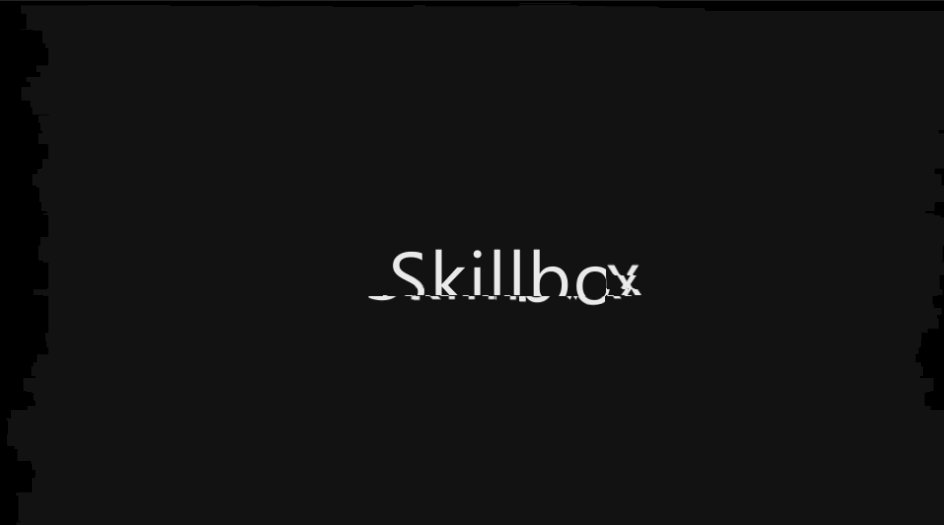
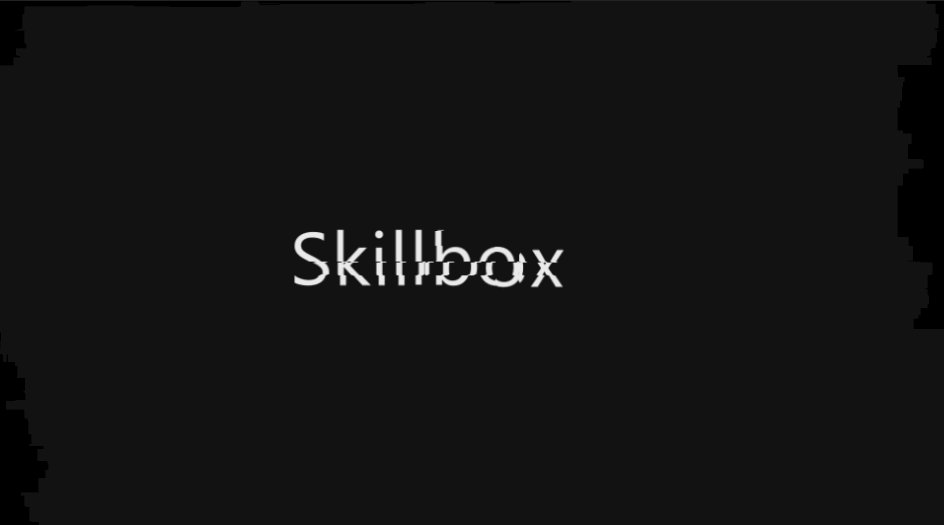
В зависимости от того, какой футаж вы выбрали, будет меняться и результат. Вот что получилось у нас:
Второй способ — создание своего фона для глитч-эффекта
Рассмотрим второй способ создания глитча с добавлением эффекта старого телевизора и смещением цветовых слоев. Начало почти такое же, как и в первом способе: создаем новый проект и композицию, настраиваем.
Подготовка текстового слоя
Перед созданием текстового слоя сделайте слой сплошной заливки Solid — на панели слоев в контекстном меню выберите New — Solid. Цвет поставьте #121212.
Теперь добавьте новый текстовый слой и наберите Skillbox, расположите его по центру.
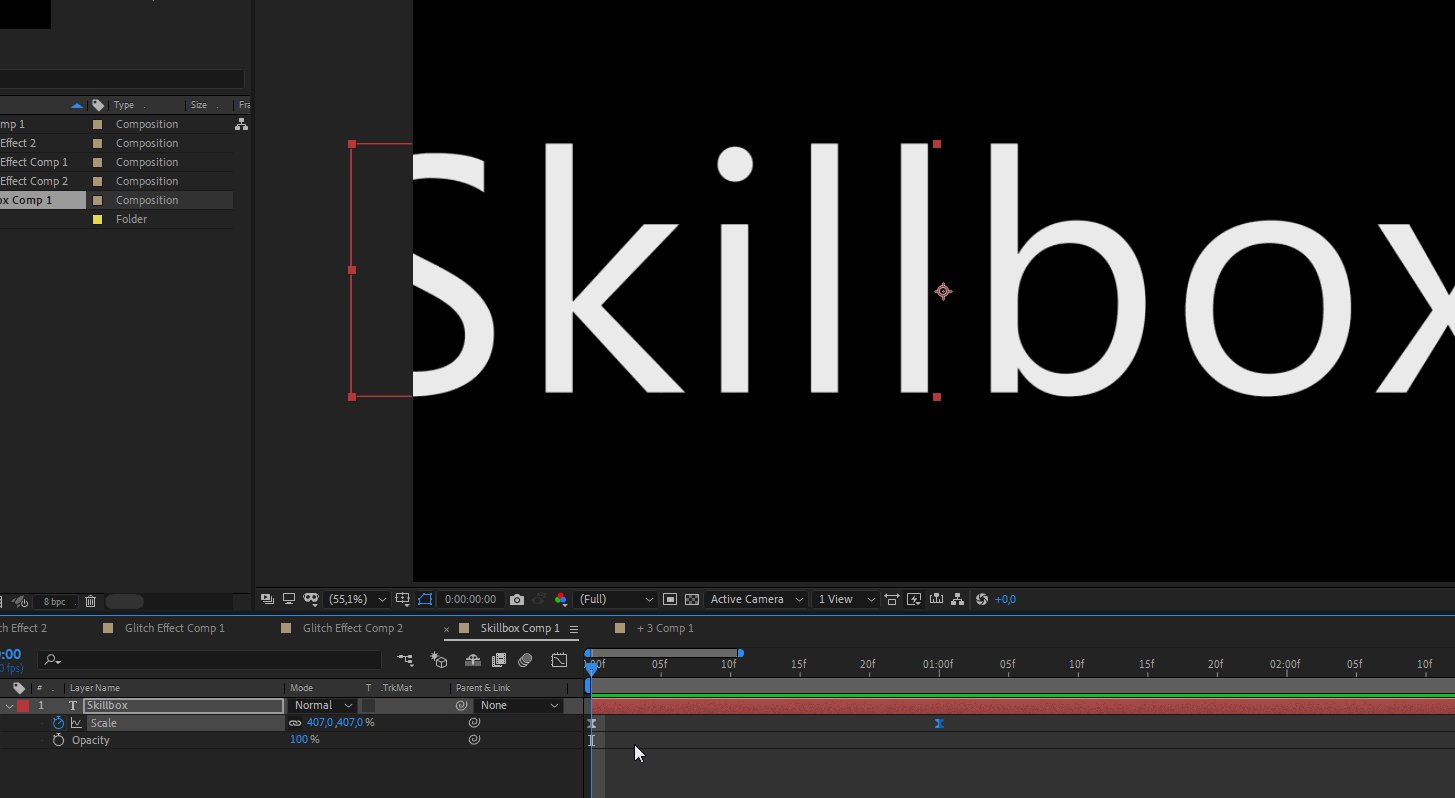
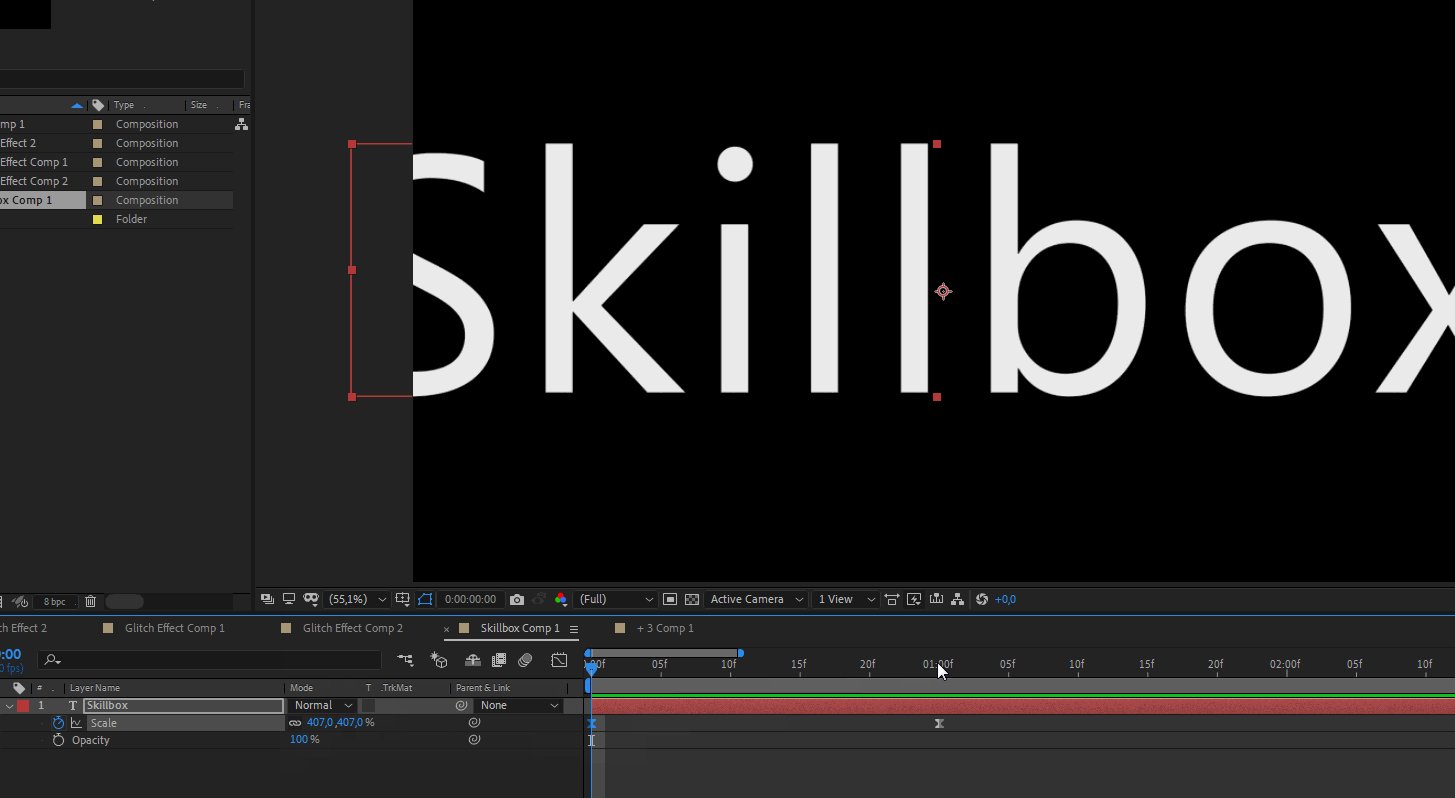
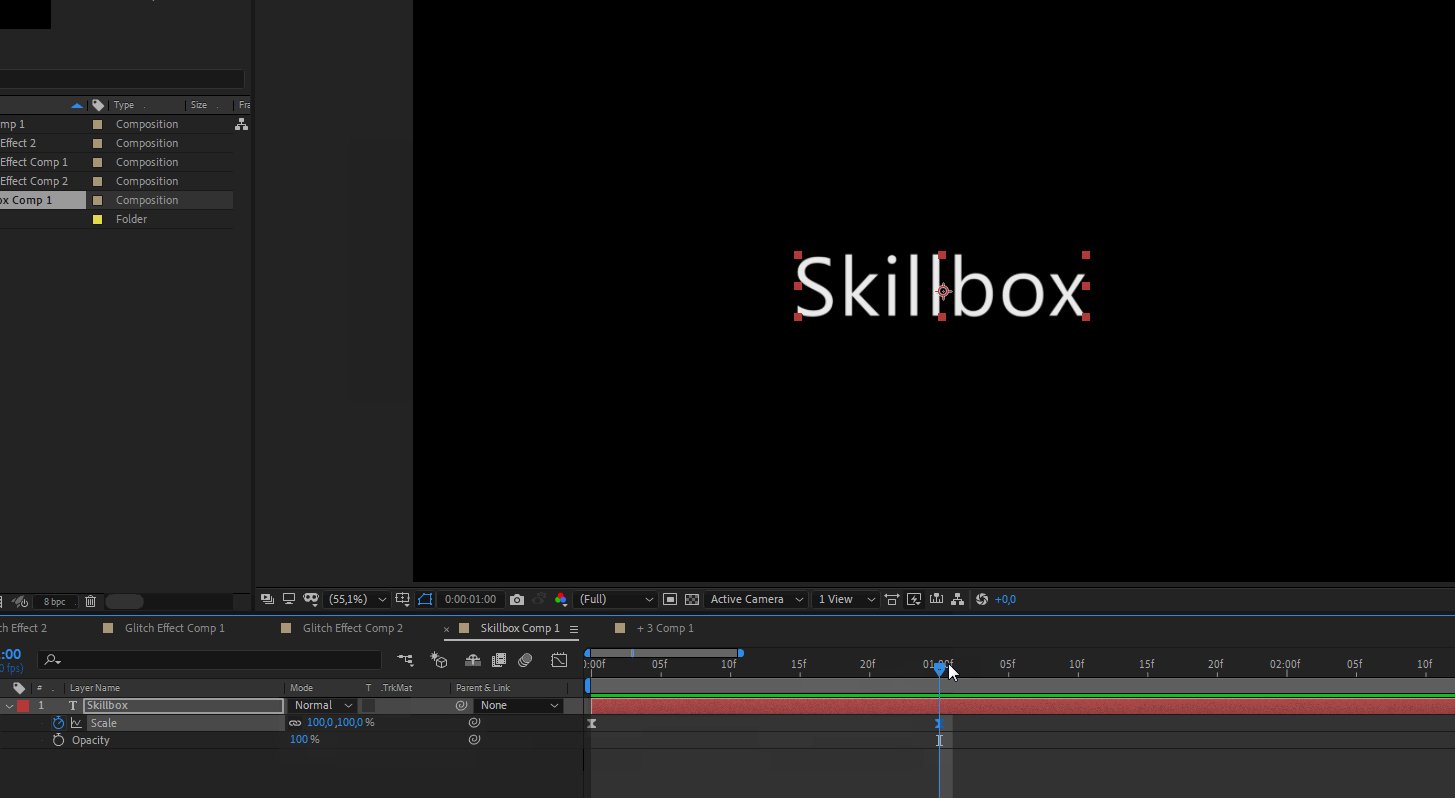
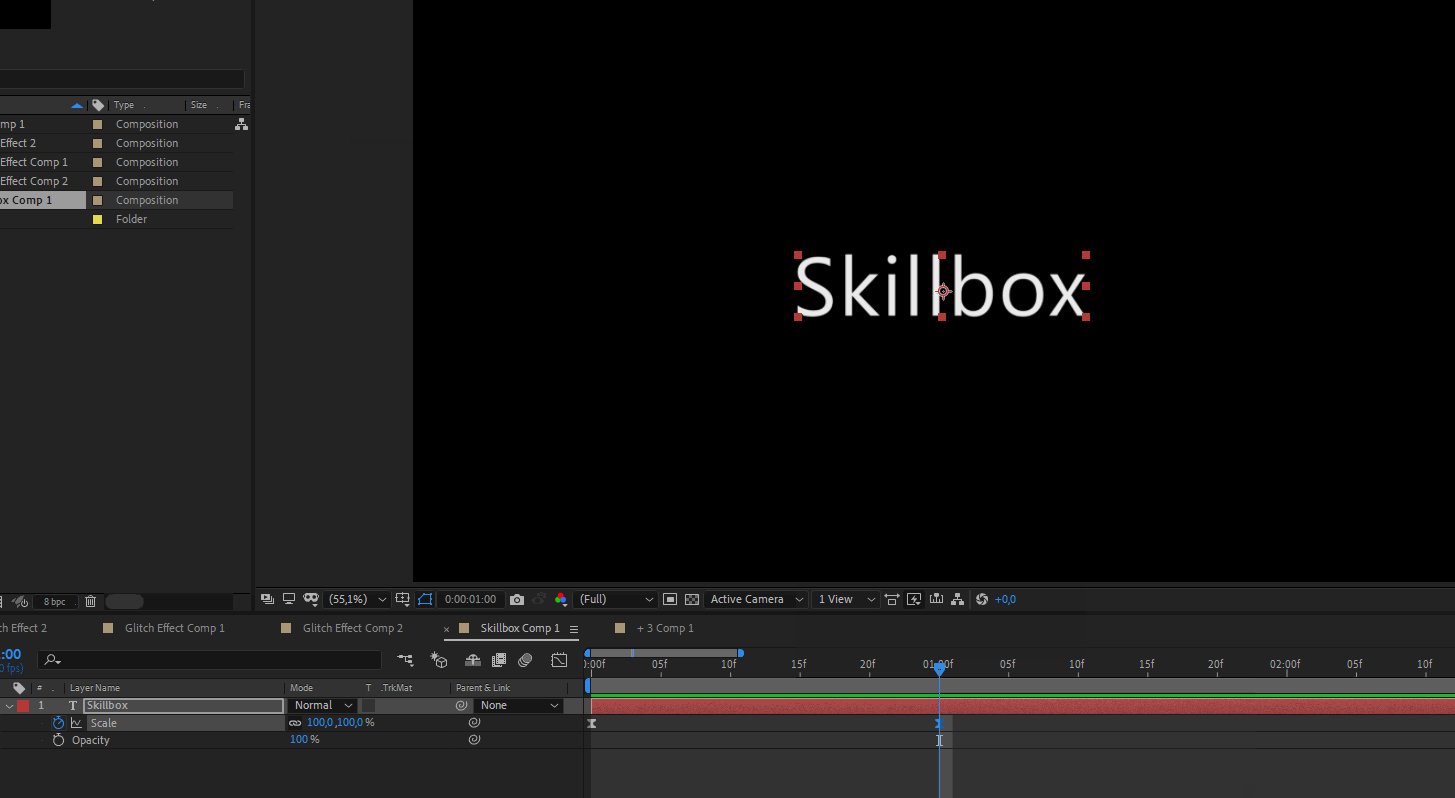
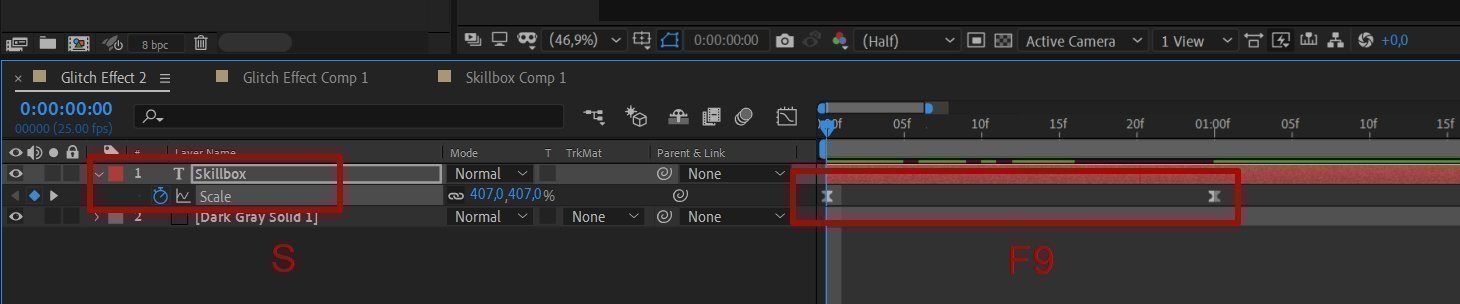
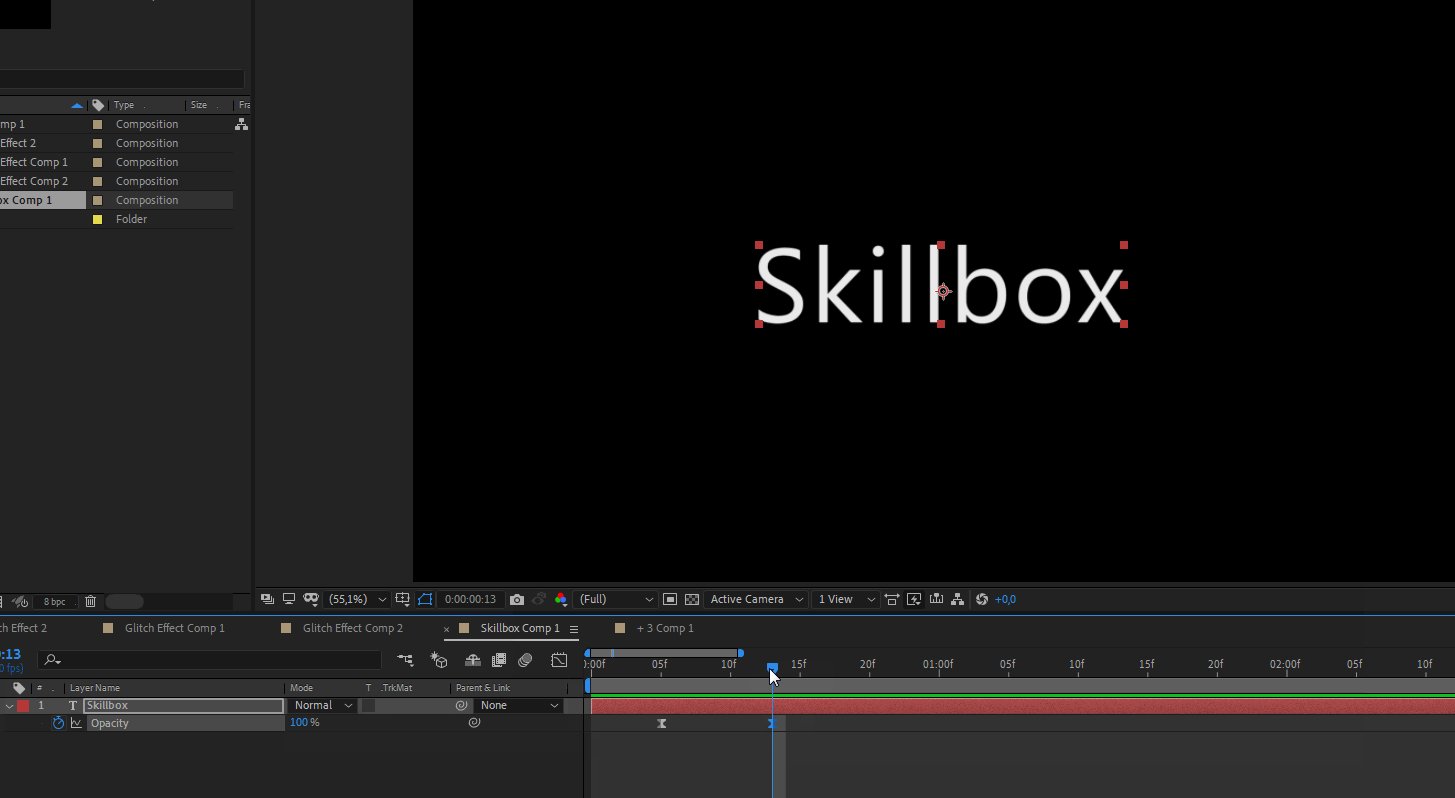
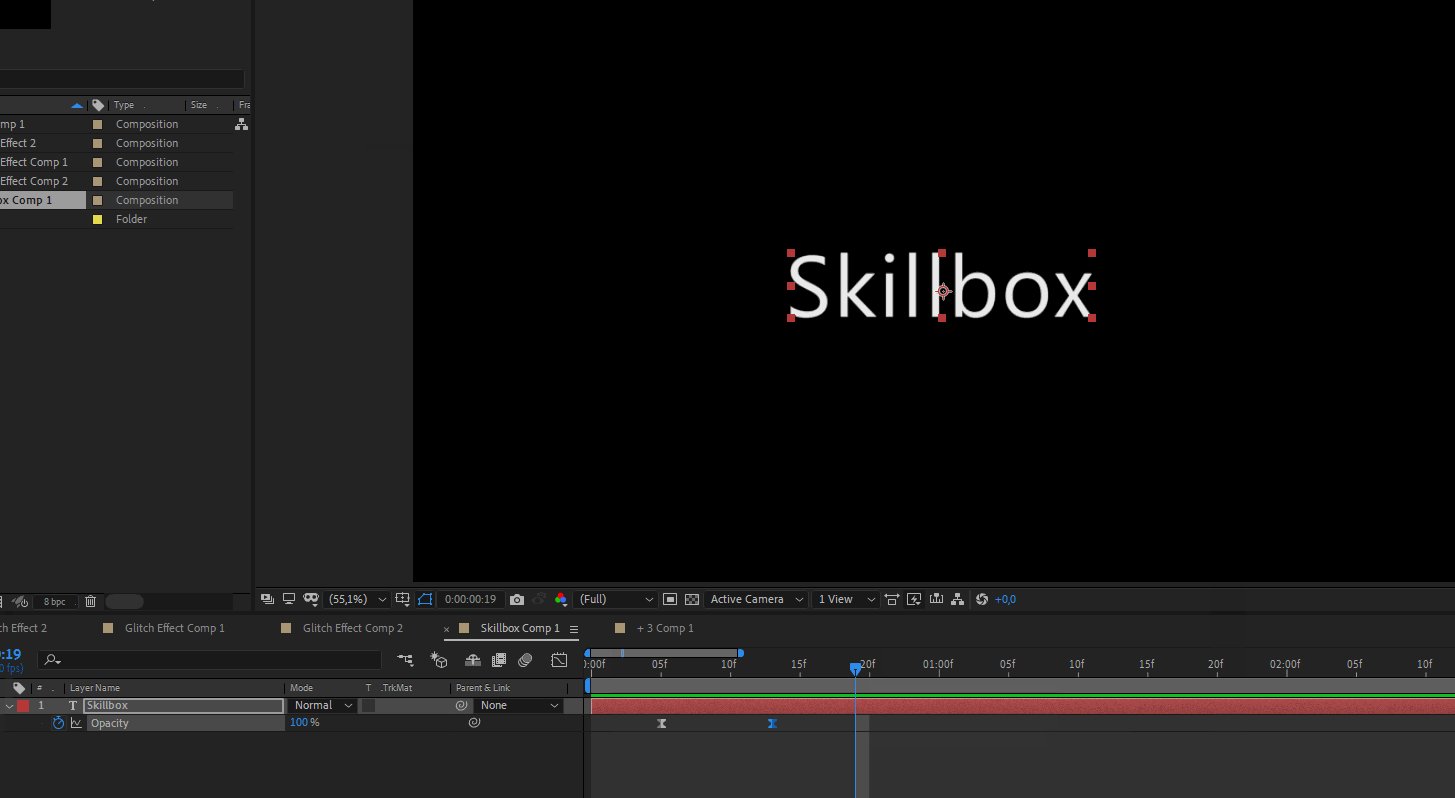
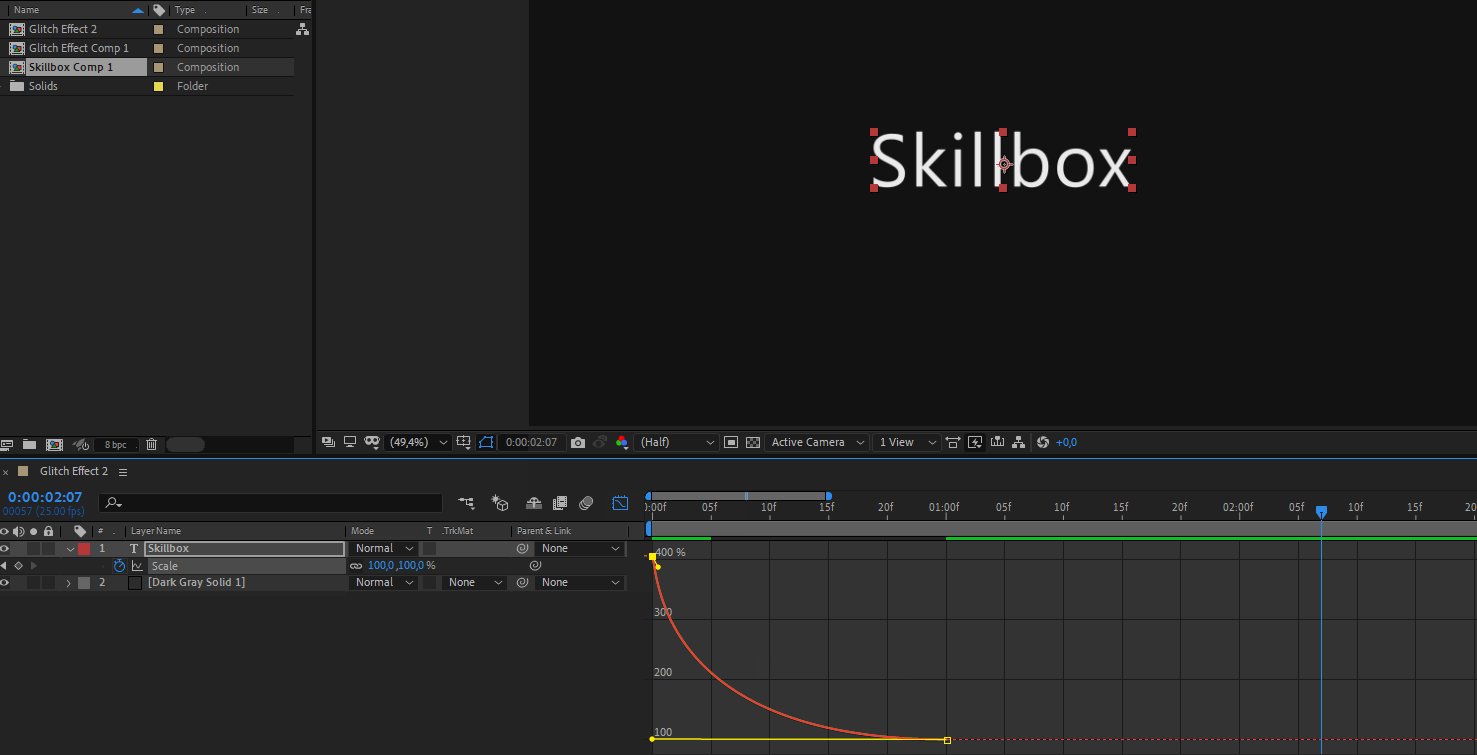
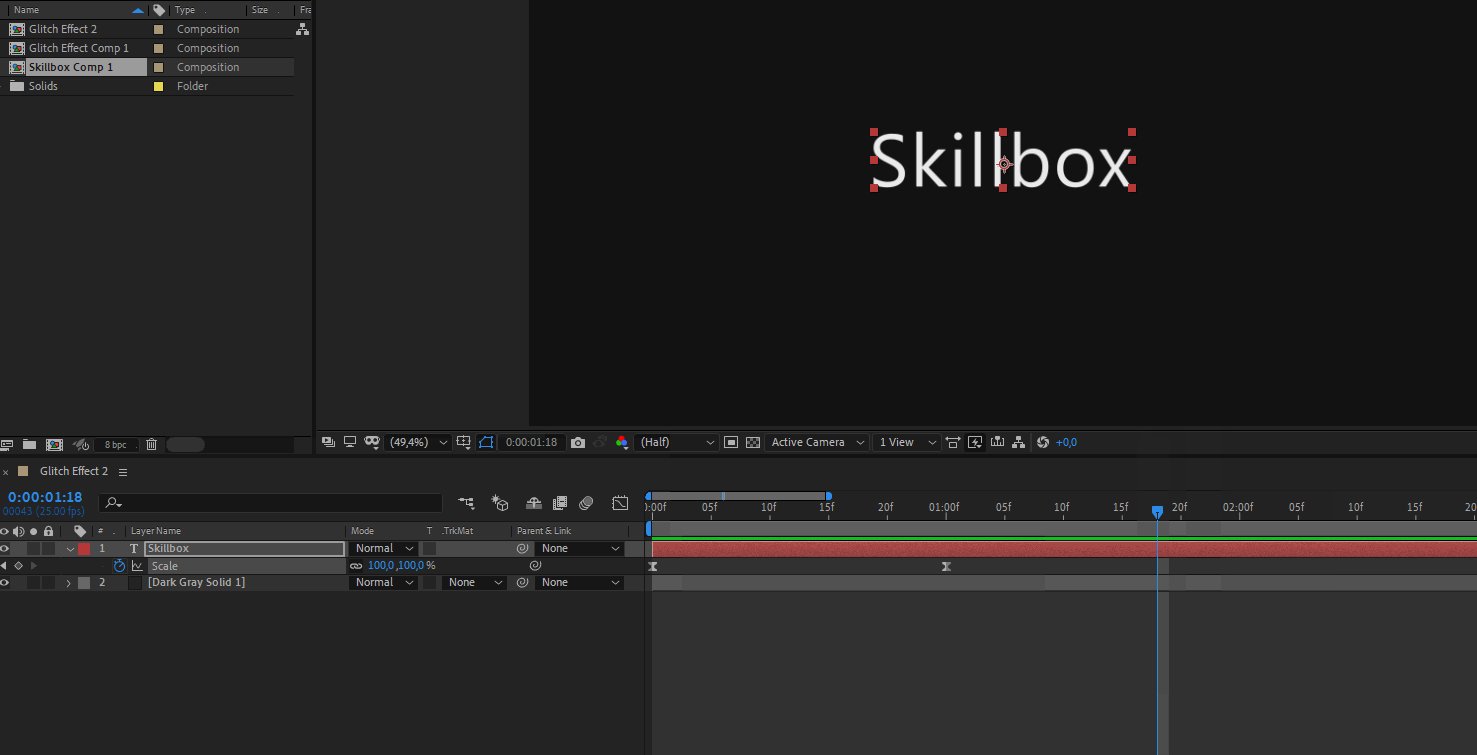
Следующий шаг — настройка появления текста. Для этого выберите слой с текстом и нажмите клавишу S, откроется свойство Scale. Расположите ключевые кадры, как показано ниже. Выберите значения, например, можно взять такие: первого ключевого кадра — 407, второго — 100. Вы можете задать свои значения, главное — чтобы текст немного выходил за пределы экрана, а затем возвращался в исходное положение. Вот так:
Затем выделите оба кадра и нажмите F9, чтобы активировать Easy ease для более плавного появления текста.
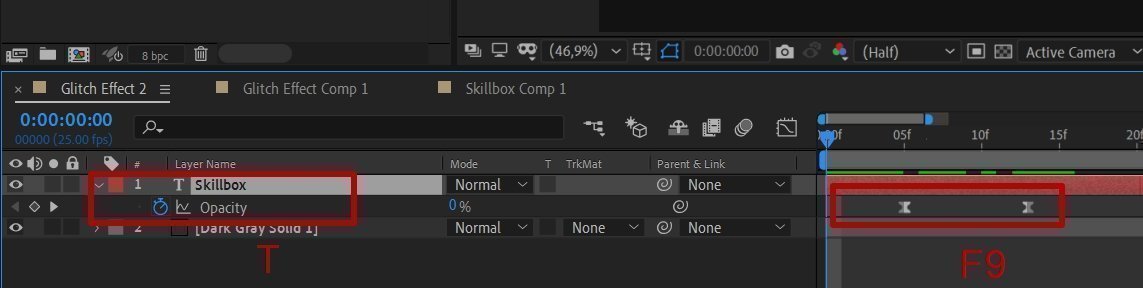
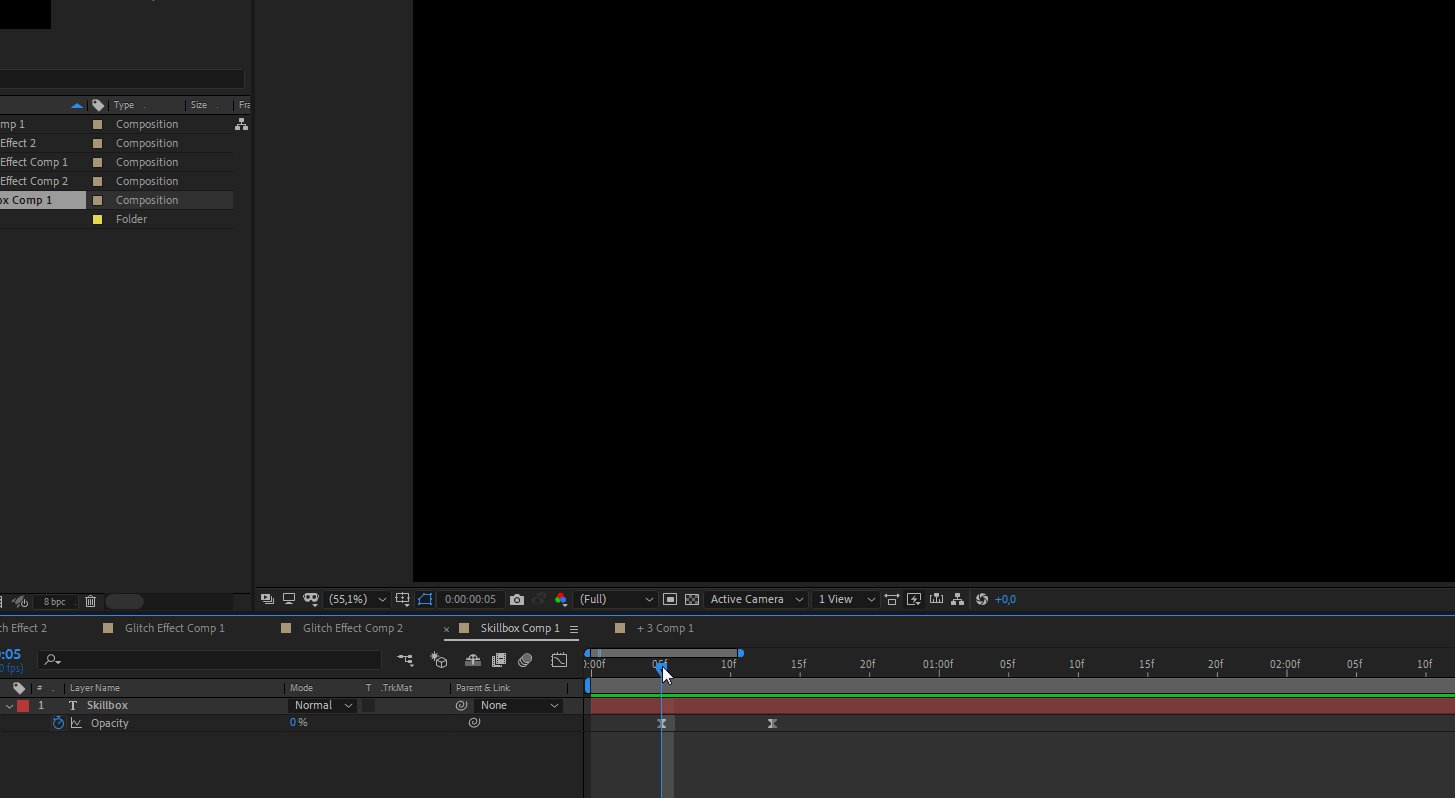
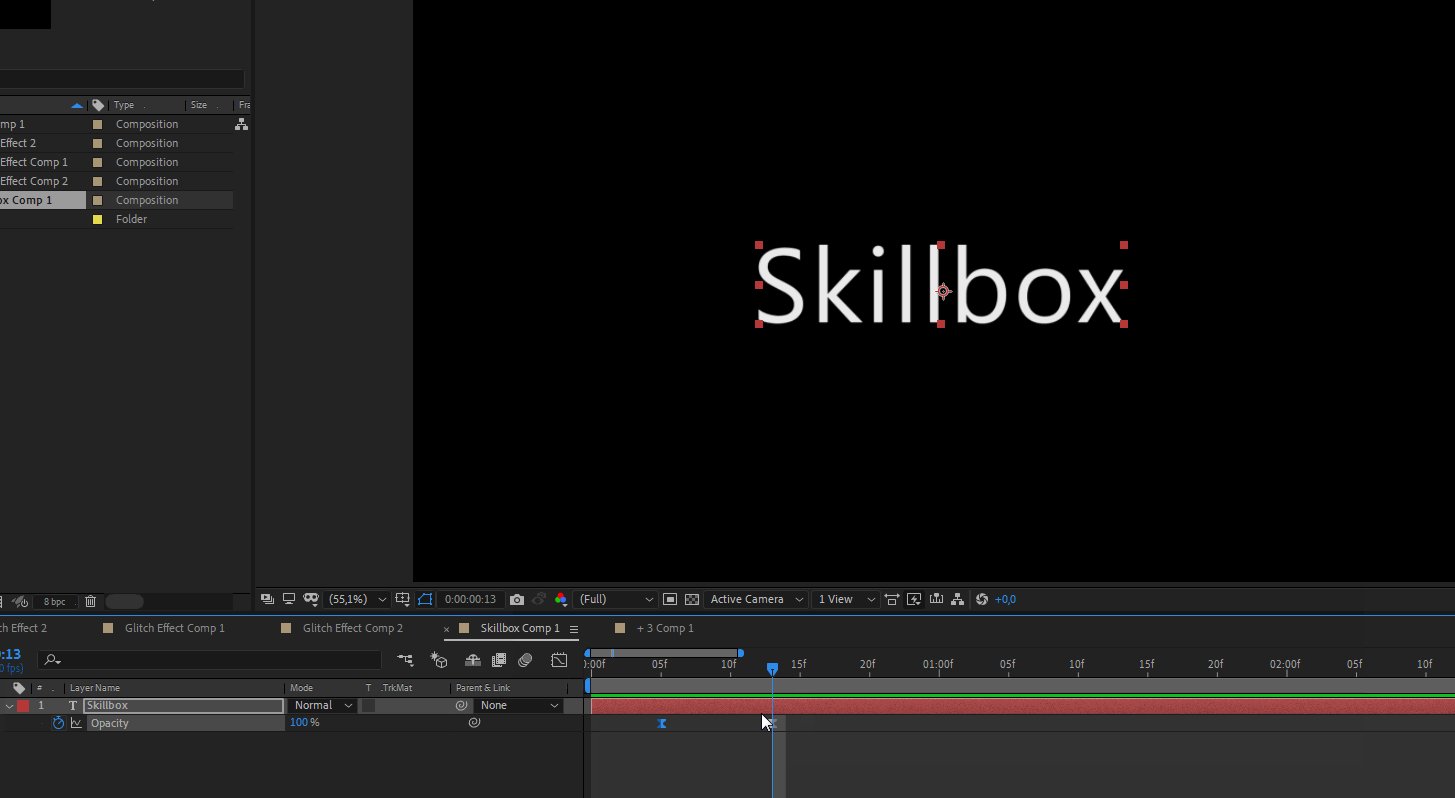
Аналогично настройте значение прозрачности Opacity. Нажмите клавишу T и создайте два ключевых кадра, как на скриншоте. Для первого укажите параметр — 0, для второго — 100%. Текст будет меняться от абсолютно прозрачного до абсолютно непрозрачного. Не забудьте активировать Easy ease, выделив ключевые кадры и нажав F9.
Должно получиться так:
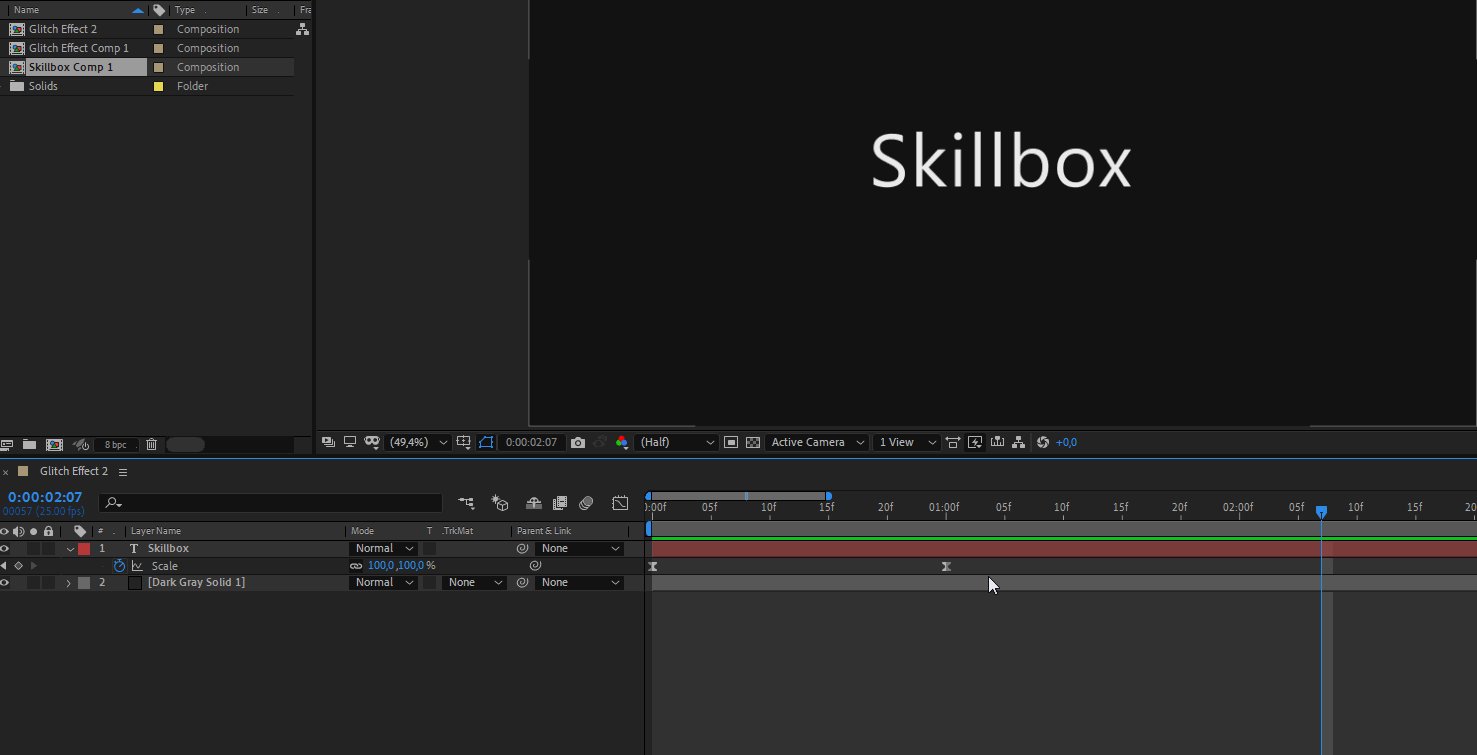
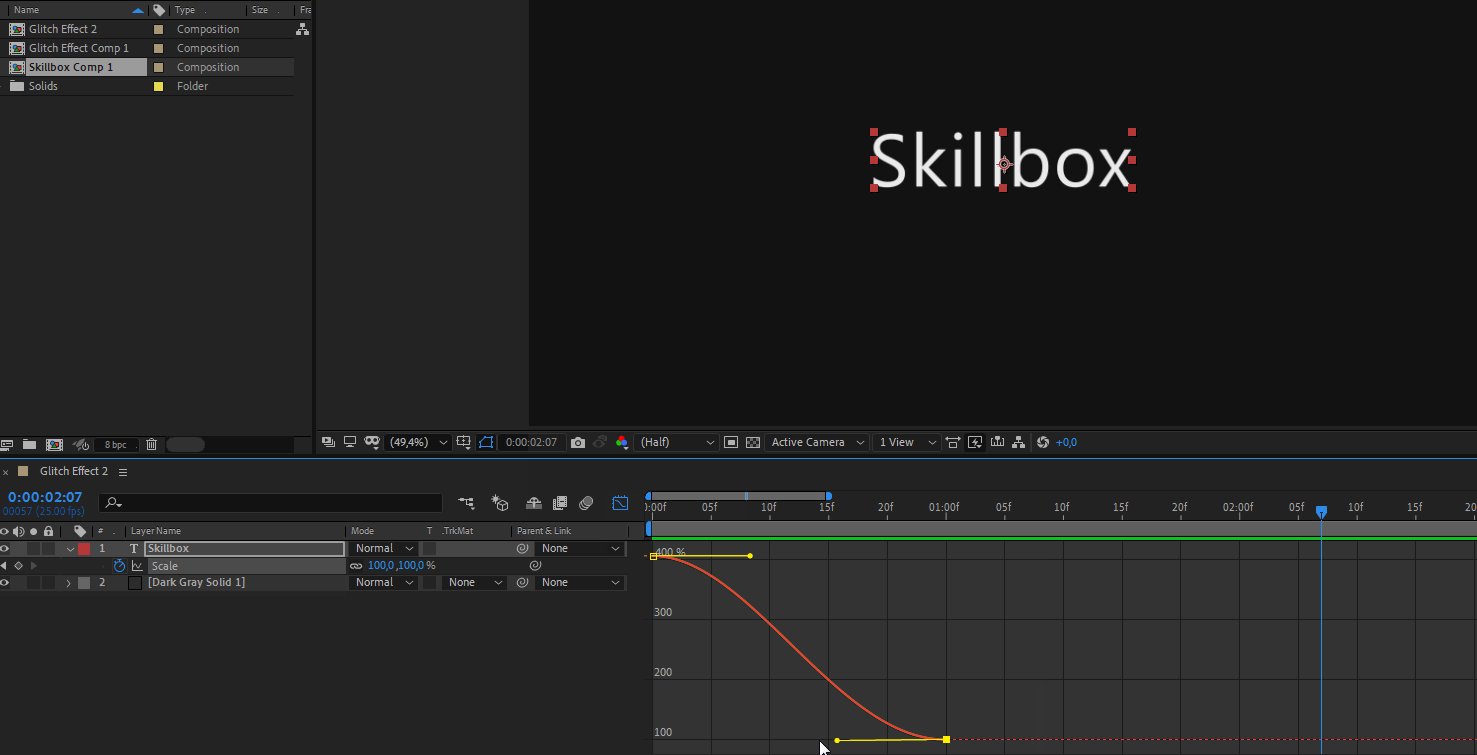
Теперь настройте график Easy ease. Не снимая выделение с кадров, нажмите на Graph Editor в правом верхнем углу панели слоев и отрегулируйте кривую графика, как показано ниже. График строим именно так, чтобы анимация плавно начиналась, затем разгонялась — как будто вы едете с горы, и так же плавно, как и вначале, завершалась.
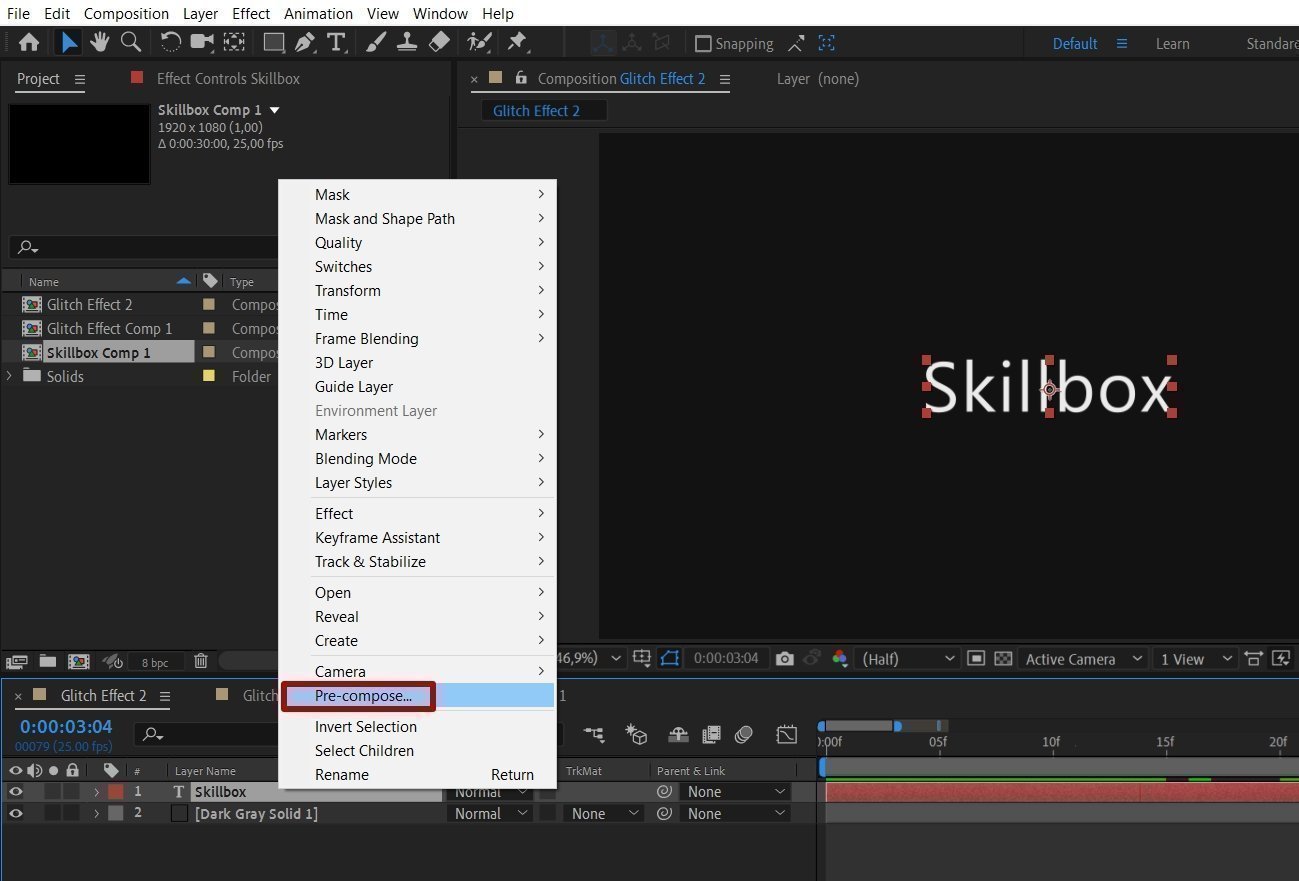
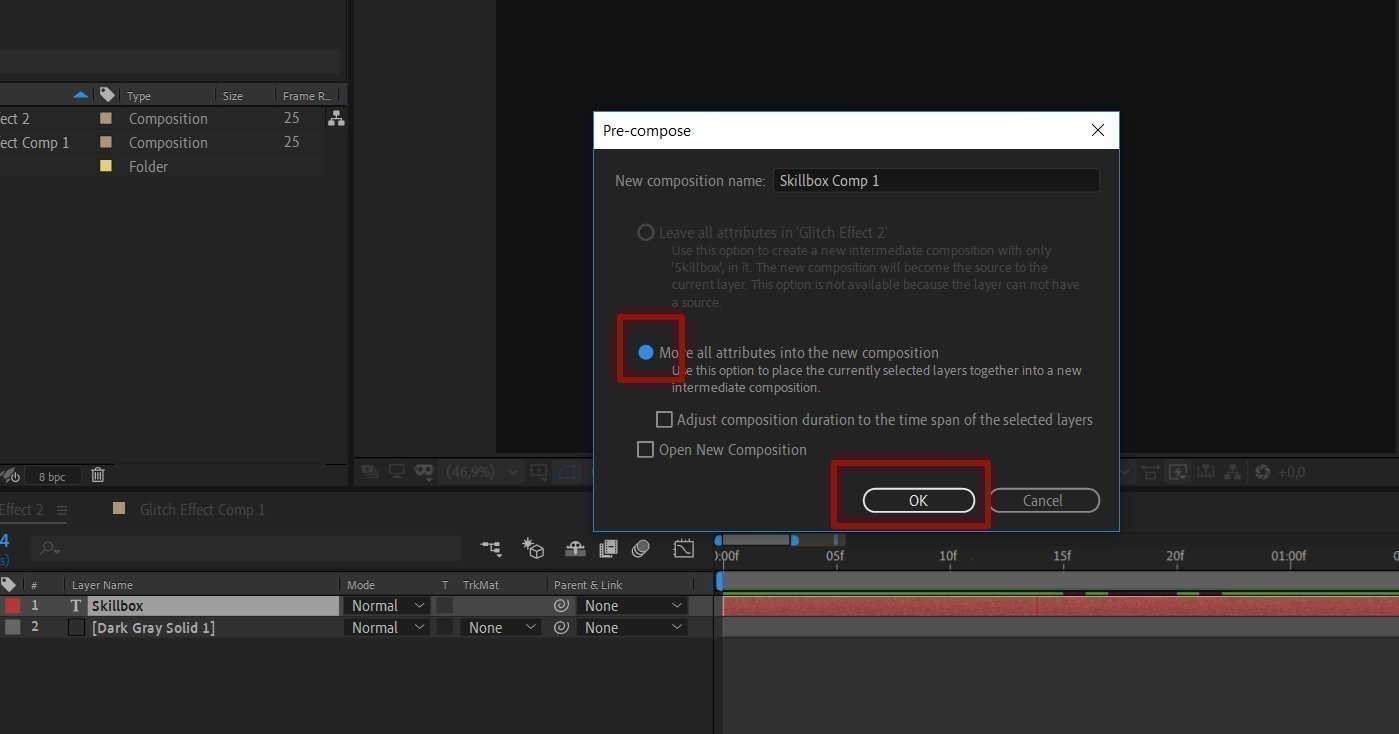
Чтобы поработать с этим слоем более гибко, сделайте Pre-compose — это можно сравнить с группировкой слоев в Photoshop. Так легче добавлять анимацию и эффекты ко всем слоям композиции. Функция вызывается в контекстном меню на слое с текстом.
Создание и настройка фона для глитч-эффекта
В предыдущем варианте вы брали готовый футаж для создания эффекта смещения, а сейчас сделаете его сами.
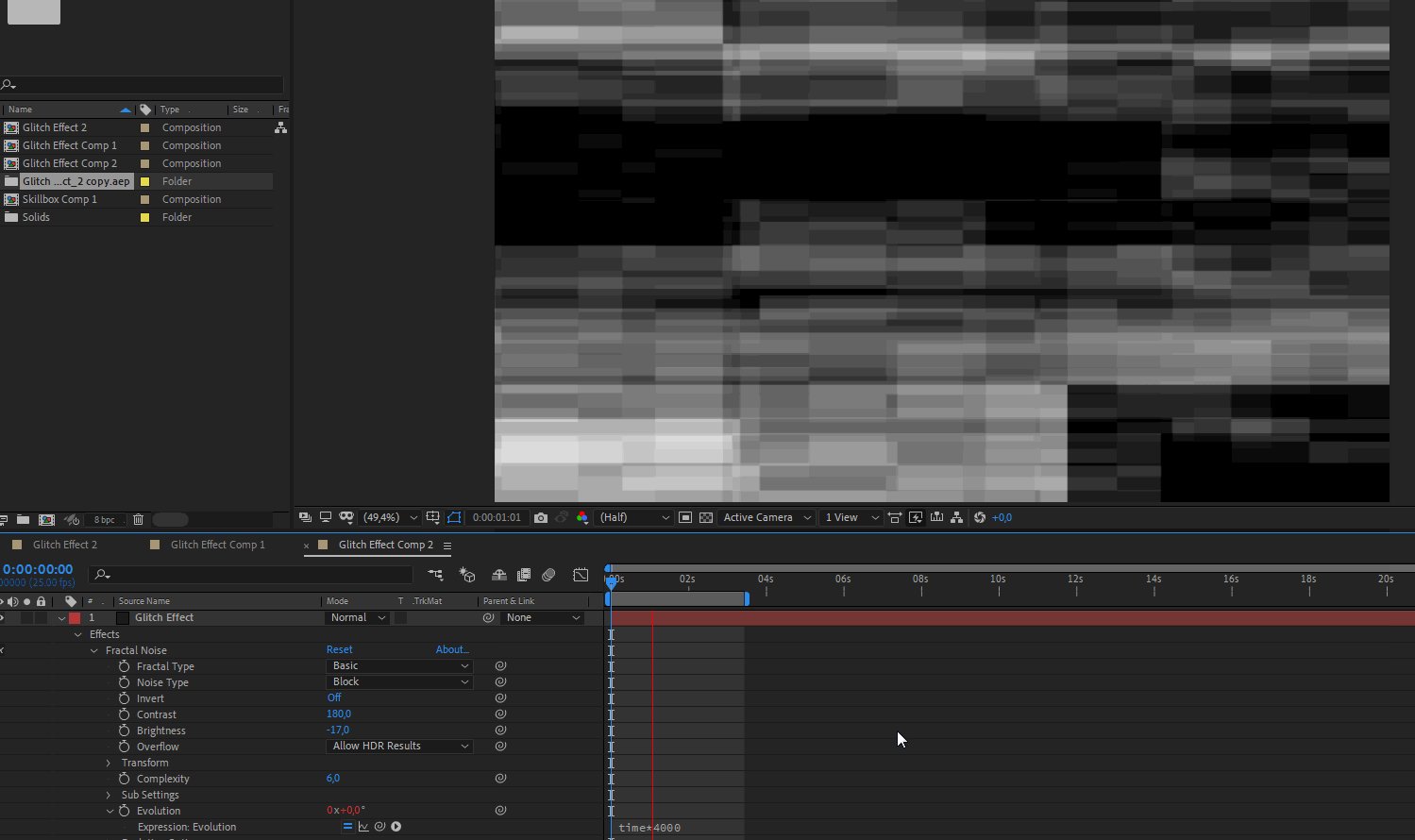
Создайте слой Solid на панели слоев, назовите Glitch Effect и сделайте Pre-compose. Время поработать с композицией — откройте ее двойным щелчком. На панели Effects & Presets выберите Fractal Noise, особый эффект для создания фона, и перенесите его на слой Glitch Effect.
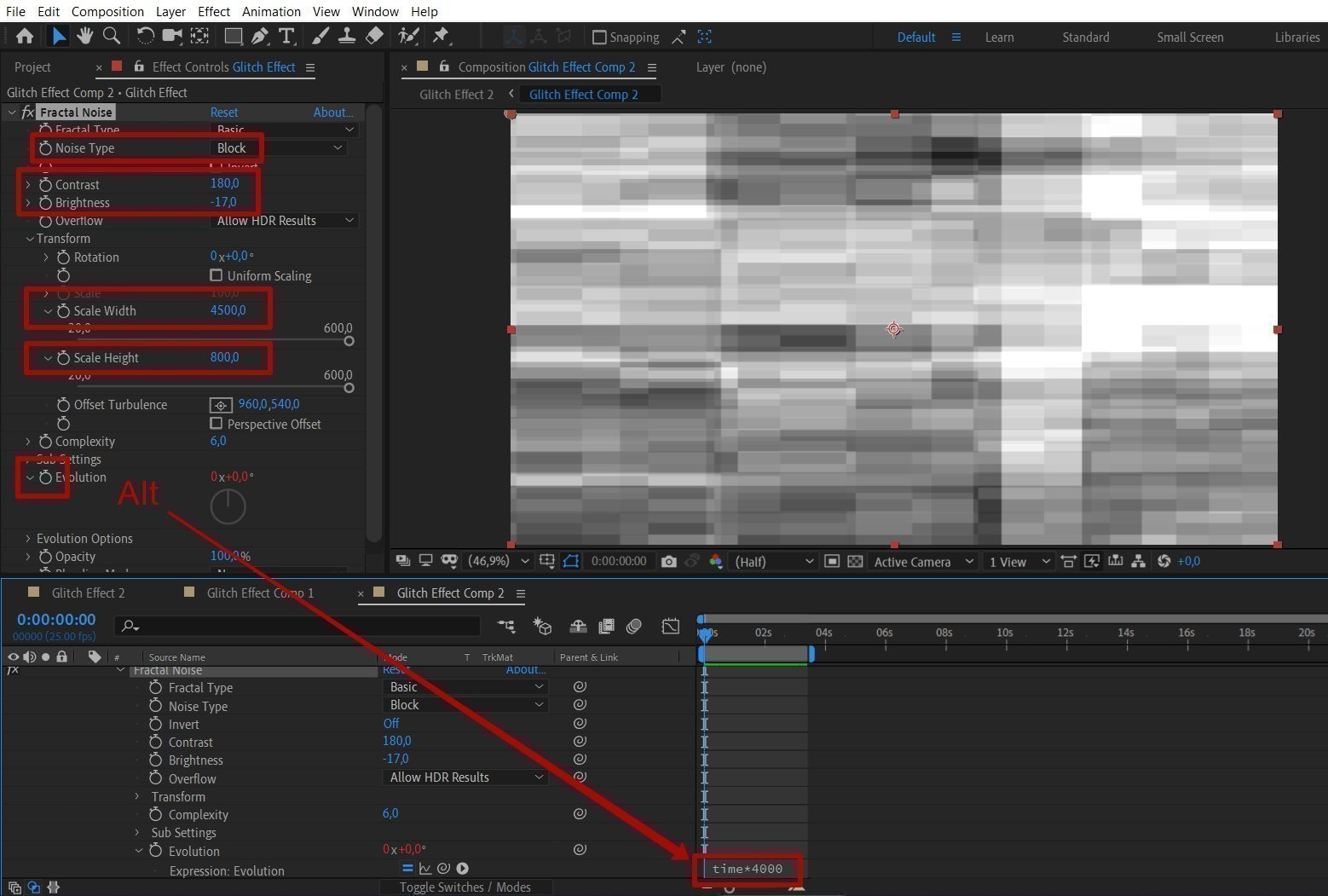
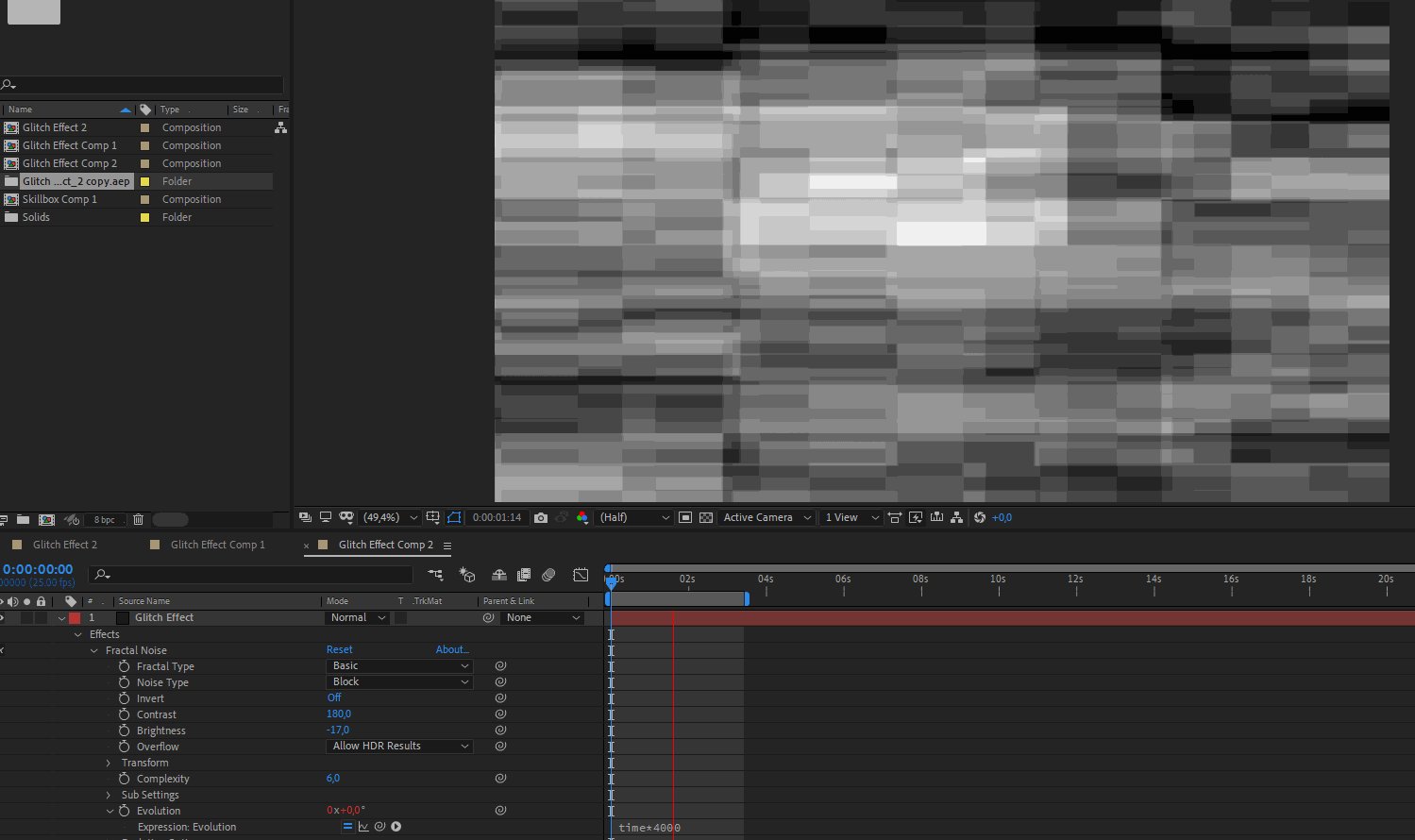
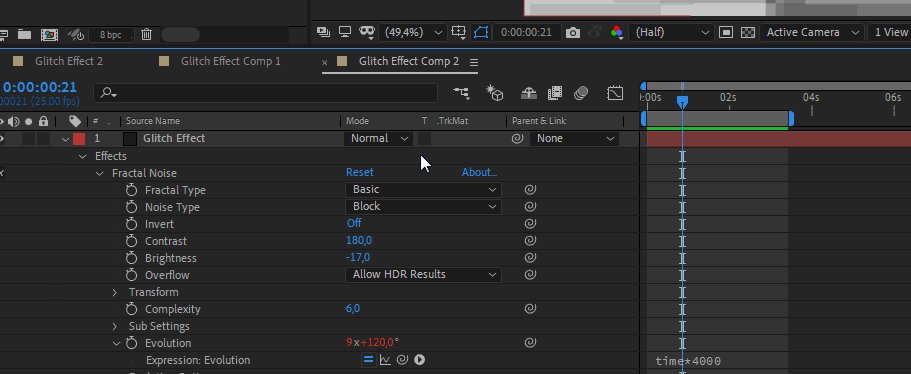
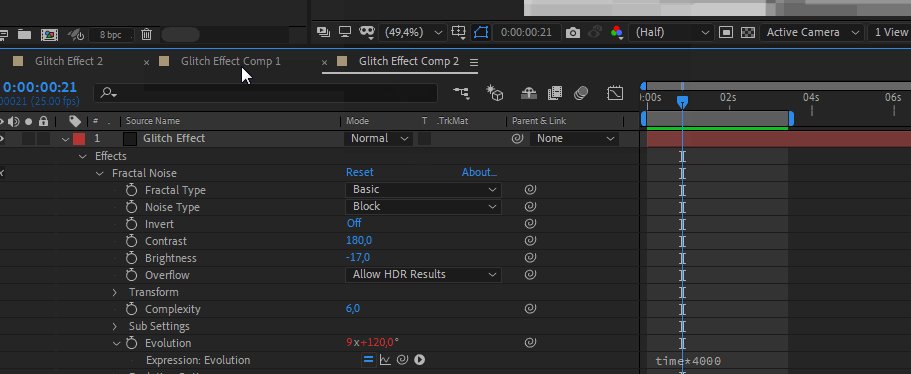
Перейдите к настройкам Fractal Noise. Выставите значения, как на скриншоте. Чтобы настроить Evolution, нажмите на иконку секундомера с зажатой клавишей Alt, а где Timeline, введите time*4000. Ваш фон оживет.
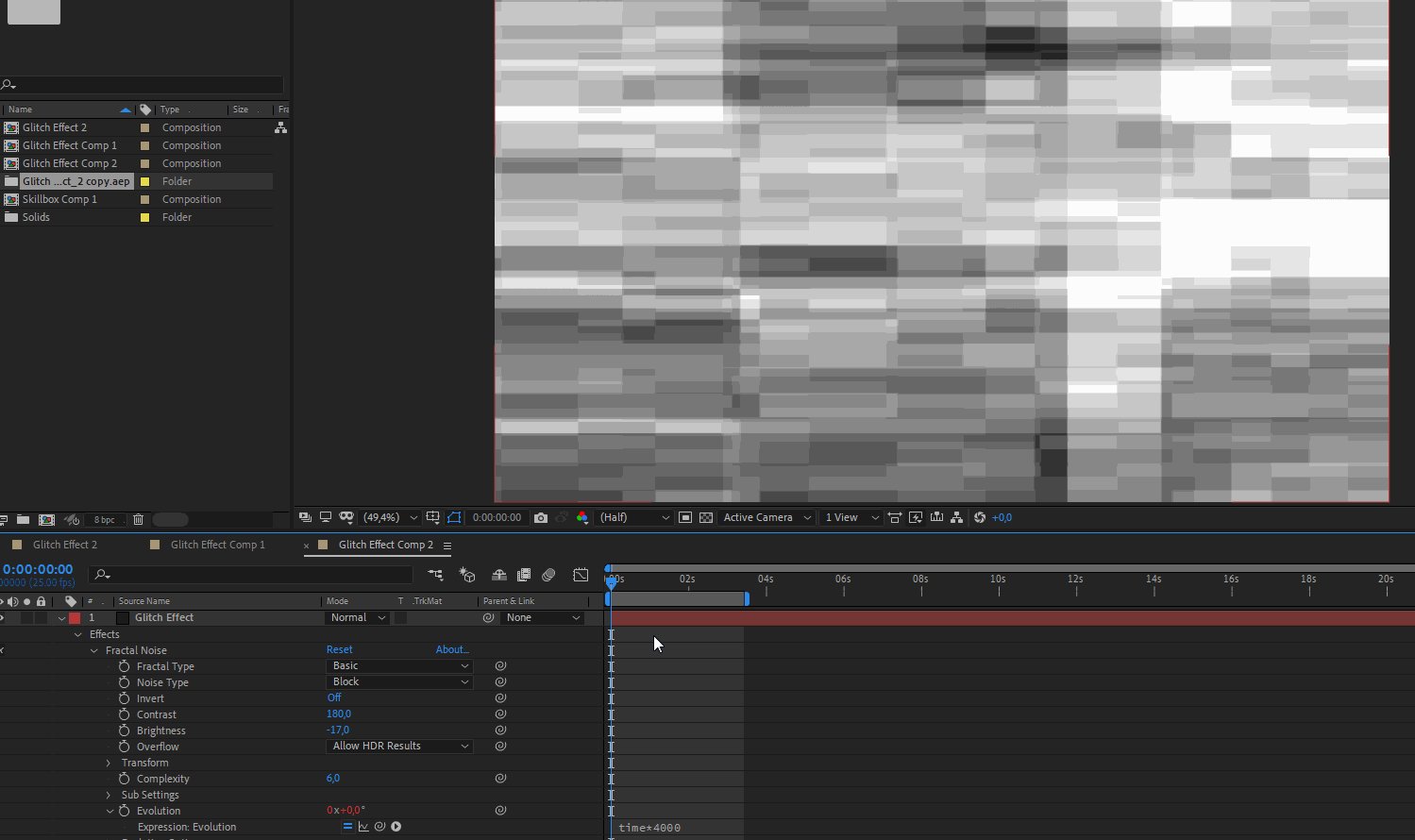
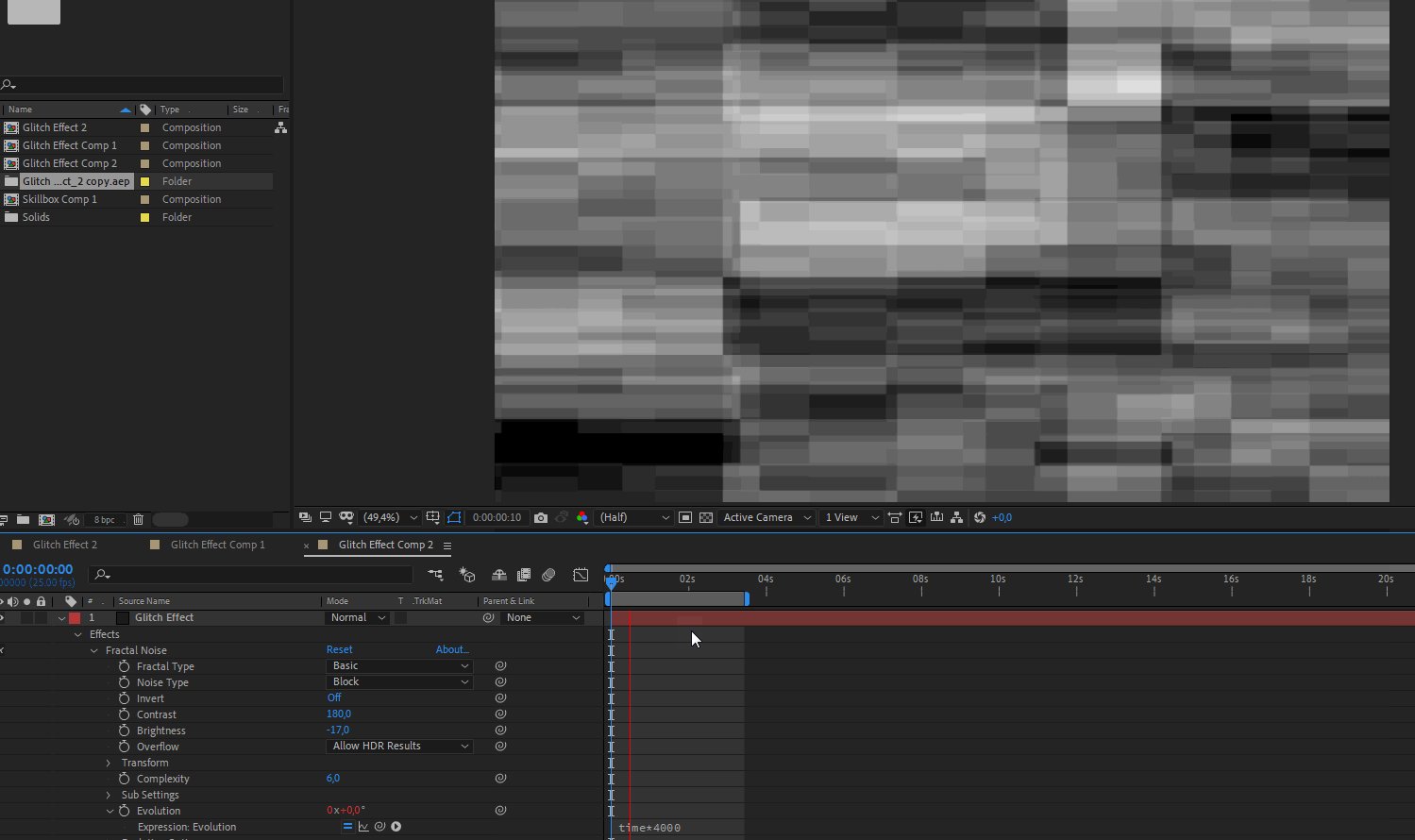
Нажмите на пробел и посмотрите, что получилось.
Фон готов. Приступим к созданию глитч-эффекта.
Создание глитч-эффекта
Так же, как и в первом варианте, вы будете использовать корректирующий слой. Но для начала вернитесь к композиции проекта.
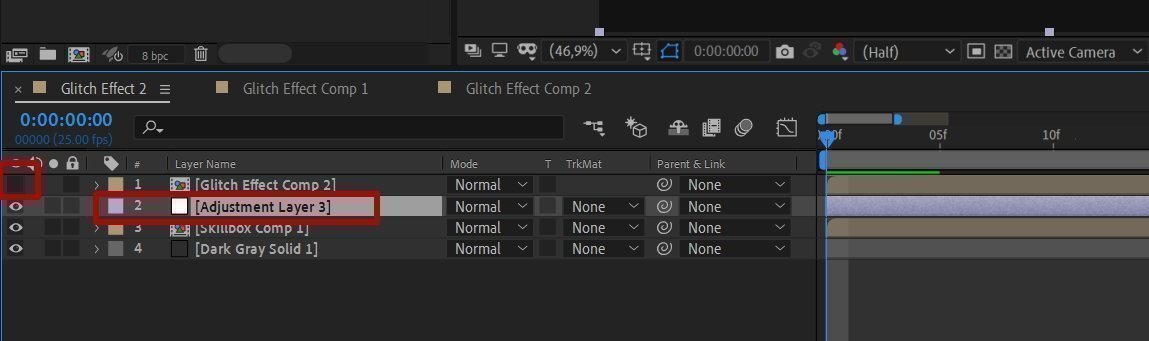
Нажмите на иконку глаза на слое композиции с созданным фоном, чтобы его скрыть, и создайте слой Adjustment Layer.
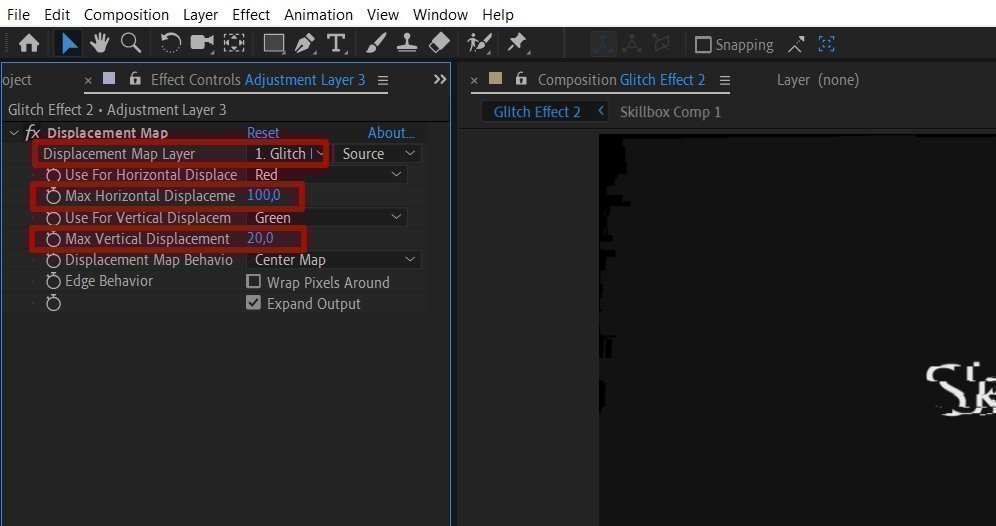
К корректирующему слою добавьте эффект Displacement Map и настройте его. В стеке Displacement Map Layer выберите Glitch Effect Comp 2 — это композиция с созданным фоном. Укажите значение горизонтального и вертикального смещения.
Оцените промежуточный вариант.
Теперь сделаем так, чтобы глитч-эффект не был навязчивым и не рябил в глазах, а появлялся в двух — трех местах на протяжении всего ролика.
Для этого скопируйте корректирующий слой Adjustment Layer — столько раз, сколько вам нужно. Для каждой копии настройте тайминг: именно на столько времени эффект искажения будет появляться на экране.
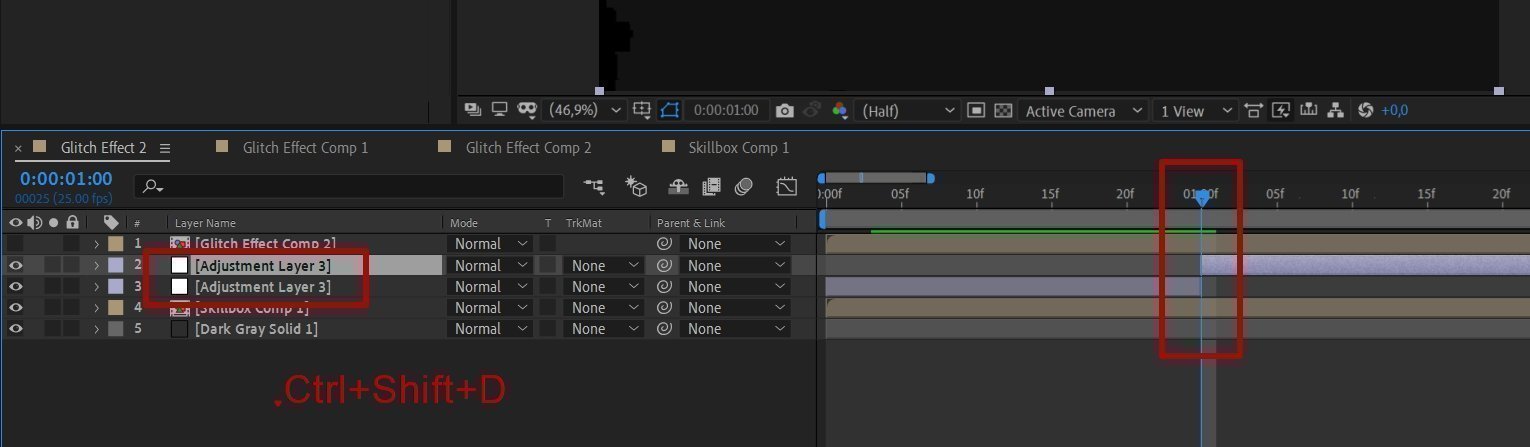
Для этого выберите корректирующий слой и нажмите сочетание клавиш Ctrl+Shift+D. Но перед этим переместите индикатор текущего времени в панели Timeline на одну секунду.
Затем переместите индикатор на несколько кадров вперед и cкопируйте слой еще раз — Ctrl+Shift+D. Удалите ненужные слои, как показано на гифке ниже. А оставшийся слой продублируйте два раза, нажав Ctrl+D.
Источник