Установить эффект нажатия кнопки в Android
Я новичок в разработке приложений для Android и понял, что, в конце концов, для конечного пользователя действительно важен пользовательский интерфейс приложения.
Я всегда стараюсь изо всех сил, когда дело касается пользовательского интерфейса, но у меня всегда возникают проблемы. В частности, одна из основных проблем, с которыми я всегда сталкиваюсь, и я не знаю, как исправить, заключается в том, что когда я устанавливаю пользовательский цвет фона или изображение для какой-либо кнопки, эффект щелчка исчезает. Итак, вы нажимаете кнопку, и хотя она, очевидно, работает, довольно неприятно видеть, как она ничего не делает графически.
Я хотел бы знать, есть ли способ вернуть исходный эффект или программно установить какой-либо эффект щелчка.
4 ответа
Допустим, у вас есть кнопка, TextView или любое другое представление. и вы хотите, чтобы он менял свой цвет во время события касания, а также что-то делал после щелчка:
А затем добавьте прослушиватель кликов:
Сохраните это как чертеж и установите в качестве фона:
Это всего лишь простой пример. Вы можете сами создавать более сложные.
Благодаря ответу Амира Хорева я понял, что мне действительно нужно. Я основал свое решение на его ответе, но вместо вызова метода setBackgroundColor () я использовал метод setColorFilter () вместо фона представления, чтобы вызвать как события ACTION_DOWN, так и ACTION_UP. Итак, теперь я могу установить цветовой фильтр для любой кнопки. Вот как окончательно выглядел код:
Я также написал такую функцию, как public void triggerActionDownEvent(Button button); , чтобы я мог вызывать эту функцию вместо того, чтобы писать весь предыдущий код для каждой кнопки. Теперь мне нужно будет следить за тем, чтобы одновременно нажималась не более одной кнопки.
Предлагаю программно настроить цвет или изображение. Ты можешь использовать:
Источник
Android. Добавляем анимацию к кнопкам (button)
20 апреля 2017 г. 2 ruslan-io 12297 android—>
Несколько простых примеров анимации кнопок (button) при нажатии в android приложении.
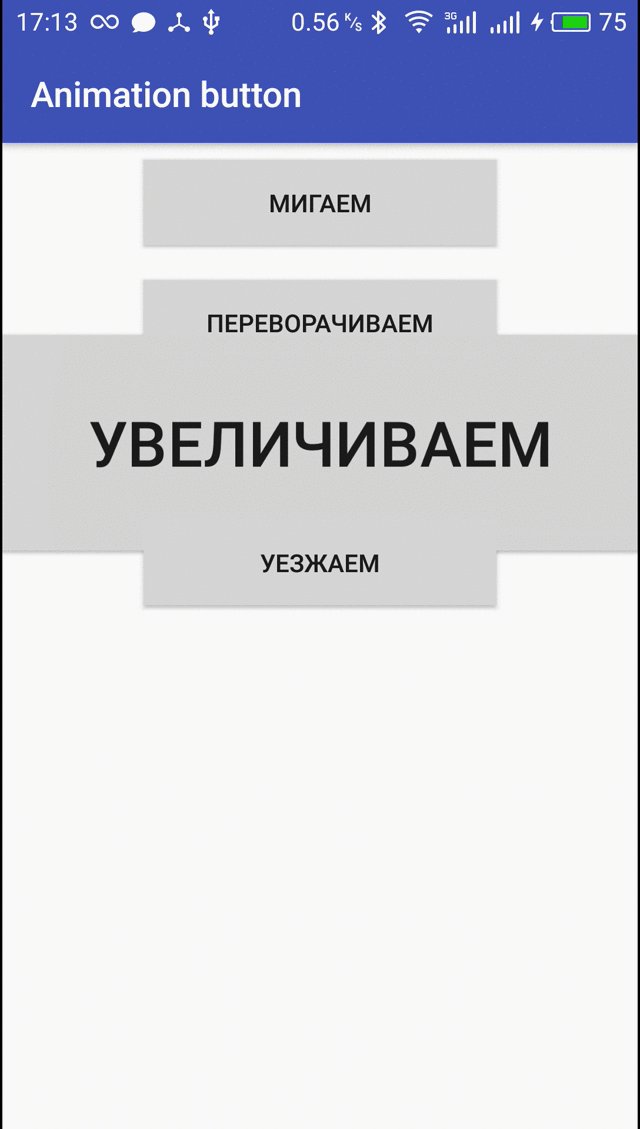
Сразу покажу результат данной статьи:
Если вам понравилось, то переходим к реализации.
Создаем новый проект в IDE или используем существующий.
Добавим описание анимации, для этого добавим в папку res подпапку anim (res/anim). Там будут хранится описания анимаций, добавим 4 файла (правой кнопкой мыши по папке anim, в выпадающем меню «New» => «Animation resource file»), которые будут описывать анимации:
/res/anim/alpha.xml (мерцание при нажатии):
/res/anim/rotate.xml (переварачивание при нажатии):
/res/anim/scale.xml (увелечение при нажатии):
/res/anim/anim_translate.xml (уезжает и приезжает при нажатии):
Далее в activity_main.xml (/res/layout/activity_main.xml), добавляем 4 кнопки:
И добавляем обработку нажатия по кнопкам и анимацию в MainActivity (mainActivity.java):
Готово, запускаем и наслаждаемся результатам.
Источник
Как установить эффект нажатия кнопки в Android?
В Android, когда я устанавливаю фоновое изображение на кнопку, я не вижу никакого эффекта на кнопке.
Мне нужен какой-то эффект на кнопке, чтобы пользователь мог распознать, что кнопка нажата.
Кнопка должна быть темной в течение нескольких секунд при нажатии, что мне делать для этого?
Этого можно достичь, создав файл XML с возможностью рисования, содержащий список состояний кнопки. Так, например, если вы создаете новый XML-файл с именем «button.xml» со следующим кодом:
Чтобы фоновое изображение оставалось затемненным при печати, создайте второй XML-файл и назовите его gradient.xml со следующим кодом:
В xml вашей кнопки установите фон как кнопку xml, например
Надеюсь это поможет!
Изменить: изменен приведенный выше код, чтобы на кнопке отображалось изображение (ВАШЕ ИЗОБРАЖЕНИЕ), а не цвет блока.
Это проще, когда у вас много кнопок с изображениями, и вы не хотите писать xml-файлы для каждой кнопки.
Создайте свой AlphaAnimation объект, который определяет, насколько будет эффект затухания кнопки, а затем позвольте ему начать в onClickListener ваших кнопках
конечно, это просто способ, не самый предпочтительный, просто проще
Вы можете просто использовать передний план для View достижения эффекта кликабельности:
Для использования с темной темой добавьте также тему в свою layout (чтобы эффект кликабельность был понятен):
Чтобы ваш элемент соответствовал внешнему виду системы, попробуйте сослаться на системный атрибут android:attr/selectableItemBackground в теге фона или переднего плана желаемого представления:
Используйте оба атрибута, чтобы получить желаемый эффект до / после уровня API 23 соответственно.
Или используя только одно фоновое изображение, вы можете добиться эффекта щелчка, используя setOnTouchListener
А если вы не хотите использовать setOnTouchLister , другой способ добиться этого —
просто хочу добавить еще один простой способ сделать это: если ваш ImageButton останется фоном и вы не установите для него значение null, он будет работать как обычная кнопка и будет показывать анимацию щелчка при нажатии точно так же, как и другие кнопки. фон, пока он еще есть:
Прокладки не позволят фону быть видимым и заставят кнопку действовать как другие кнопки.
Это лучшее решение, которое я придумал, взяв подсказки из ответа @ Vinayak. Все остальные решения имеют другие недостатки.
Прежде всего создайте такую функцию.
Пояснение:
getConstantState (). newDrawable () используется для клонирования существующего Drawable, в противном случае будет использоваться тот же Drawable. Подробнее здесь: Android: клонирование объекта для рисования для создания объекта StateListDrawable с помощью фильтров.
mutate () используется для того, чтобы клон Drawable не делился своим состоянием с другими экземплярами Drawable. Подробнее об этом читайте здесь: https://developer.android.com/reference/android/graphics/drawable/Drawable.html#mutate ().
Использование:
Вы можете передать любой тип View (Button, ImageButton, View и т. Д.) В качестве параметра функции, и к ним будет применен эффект щелчка.
Источник
How can I give an imageview click effect like a button on Android?
I have imageview in my Android app that I am using like a button with the onClick event given, but as you might guess it is not giving imageview a clickable effect when clicked. How can I achieve that?
29 Answers 29
You can do this with a single image using something like this:
I will probably be making this into a subclass of ImageView (or ImageButton as it is also a subclass of ImageView) for easier re-usability, but this should allow you to apply a «selected» look to an imageview.
You can design different images for clicked/not clicked states and set them in the onTouchListener as follows
The better choice is that you define a selector as follows
and select the image in the event:
It’s possible to do with just one image file using the ColorFilter method. However, ColorFilter expects to work with ImageViews and not Buttons, so you have to transform your buttons into ImageViews. This isn’t a problem if you’re using images as your buttons anyway, but it’s more annoying if you had text. Anyway, assuming you find a way around the problem with text, here’s the code to use:
That applies a red overlay to the button (the color code is the hex code for fully opaque red — first two digits are transparency, then it’s RR GG BB.).
EDIT: Although the original answer below works and is easy to set up, refer to this post by an Android Developer Advocate at Google if you want / need a more efficient implementation. Also note that the android:foreground attribute is coming to all Views, including ImageView, by default in Android M.
The problem with using a selector for an ImageView is that you can only set it as the view’s background — as long as your image is opaque, you will not see the selector’s effect behind it.
The trick is to wrap your ImageView in a FrameLayout with the attribute android:foreground which allows us to define an overlay for its content. If we set android:foreground to a selector (e.g. ?android:attr/selectableItemBackground for API level 11+) and attach the OnClickListener to the FrameLayout instead of the ImageView, the image will be overlaid with our selector’s drawable — the click effect we desire!
(Note this should be placed within your parent layout.)
Источник
How to set button click effect in Android?
In Android, when I set a background image to a button, I can not see any effect on it when it’s clicked.
I need to set some effect on the button, so the user can recognise that the button is clicked.
The button should be dark for a few seconds when it is clicked. How to do this?
16 Answers 16
This can be achieved by creating a drawable xml file containing a list of states for the button. So for example if you create a new xml file called «button.xml» with the following code:
To keep the background image with a darkened appearance on press, create a second xml file and call it gradient.xml with the following code:
In the xml of your button set the background to be the button xml e.g.
Hope this helps!
Edit: Changed the above code to show an image (YOURIMAGE) in the button as opposed to a block colour.
It is simpler when you have a lot of image buttons, and you don’t want to write xml-s for every button.
Create your AlphaAnimation Object that decides how much will be the fading effect of the button, then let it start in the onClickListener of your buttons
of course this is just a way, not the most preferred one, it’s just easier
You can simply use foreground for your View to achieve clickable effect:
For use with dark theme add also theme to your layout (to clickable effect be clear):
To make your item consistent with the system look and feel try referencing the system attribute android:attr/selectableItemBackground in your desired view’s background or foreground tag:
Use both attributes to get desired effect before/after API level 23 respectively.
Or using only one background image you can achive the click effect by using setOnTouchListener
And if you don’t want to use setOnTouchLister , the another way of achieving this is
For all the views
But for cardview which has elevation use
For Circular click effect as in toolbar
Also you need to set
just wanna add another easy way to do this: If your ImageButton remains its background and you don’t set it to null, it will work like a normal button and will show the click animation while clicking exactly like other buttons.The way to hide the background while it is still there:
The paddings won’t let the background be visible and make the button act like other buttons.
This is the best solution I came up with taking hints from @Vinayak’s answer. All the other solutions have different drawbacks.
First of all create a function like this.
Explanation:
getConstantState().newDrawable() is used to clone the existing Drawable otherwise the same drawable will be used. Read more from here: Android: Cloning a drawable in order to make a StateListDrawable with filters
mutate() is used to make the Drawable clone not share its state with other instances of Drawable. Read more about it here: https://developer.android.com/reference/android/graphics/drawable/Drawable.html#mutate()
Usage:
You can pass any type of View (Button, ImageButton, View etc) as the parameter to the function and they will get the click effect applied to them.
Источник