- Блюр в Фигме
- Эффекты в фигме: внешняя и внутренняя тень, размытие слоя и фона
- Как сделать внешнюю тень в фигме
- Как добавить внутреннюю тень в фигме
- Как сделать размытие слоя в фигме
- Как добавить размытие фона в фигме
- Заключение
- Effect
- Как создать эффект стекла в Фигме
- Эффект стекла в Фигме
- Дополнительные улучшения
- UI/UX Создание эффекта стекла в Figma
- Бесшовная подгрузка комментариев при наведении
- Ещё один «удобный» UI для выбора имени:
- Sthool. Сидеть достаточно
- Аж страшно представить
- Бесплатный пак иконок. Figma, scetch, adobe xd
- Конкуренция
- Как я стал внештатным «бесплатным» работником gosuslugi.ru
Блюр в Фигме
Также частичное размытие возможно осуществлять с помощью плагина Filter.
Figma не является фоторедактором, но функция размытия (blur) в ней все-таки предусмотрена.
Чтобы добавить блюр к слою, надо добавить эффект в правой панели параметров.

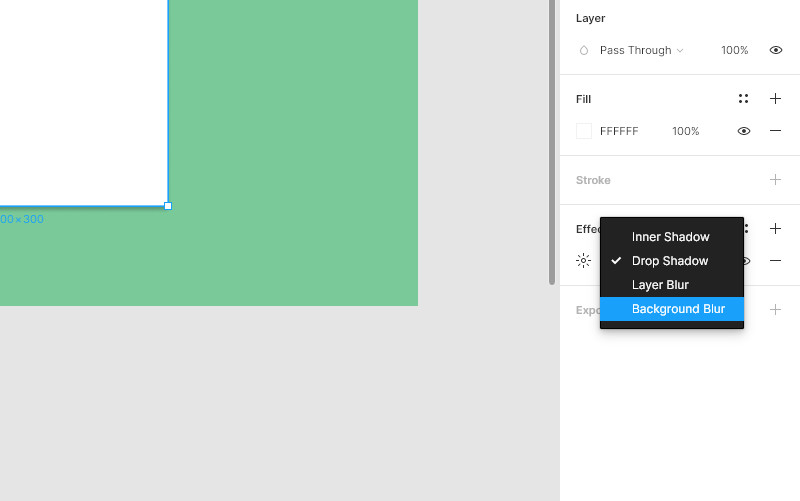
По-умолчанию всегда добавляется тень, но вы можете переключить его на один из четырех доступных:
- Тень (Drop shadow)
- Внутренняя тень (Inner shadow)
- Размытие — ваш вариант (Layer blur)
- Размытие фона (Background blur)

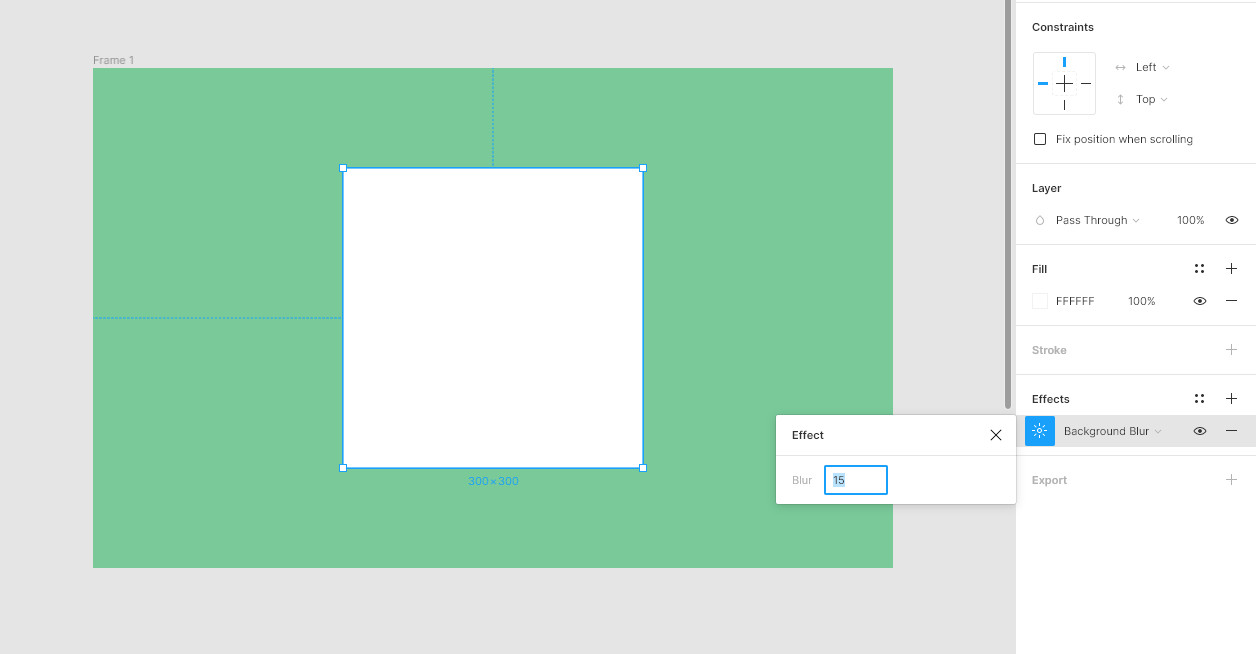
Чтобы настроить степень размытия, нажмите на иконку настройки рядом с эффектом и укажите значение от 0 до 250.

Вы можете добавить эффект размытия к фрейму, и тогда будут одинаково размыты все элементы, вложенные в него.
Вы можете добавить блюр к группе, и тогда будут одинаково размыты все элементы, входящие в нее.
Если внутри фрейма или группы у элементов есть свои настройки размытия, то эффекты будут накладываться.
Источник
Эффекты в фигме: внешняя и внутренняя тень, размытие слоя и фона
В этом уроке вы узнаете про эффекты в фигме. Если у вас возникали вопросы, как добавить внешнюю или внутреннюю тень, как сделать размытие фона или слоя в Figma, то вы попали по адресу.
Как сделать внешнюю тень в фигме
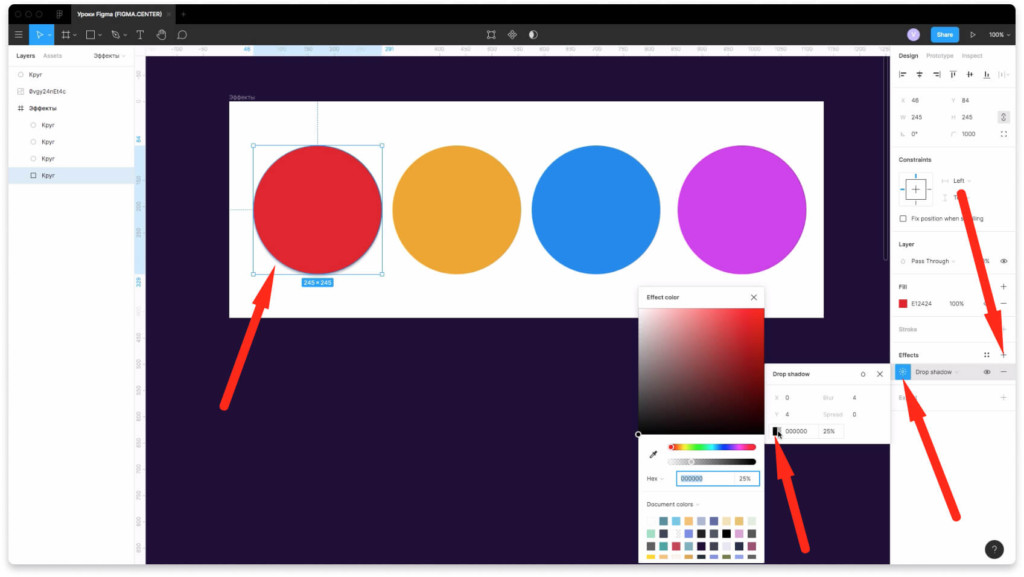
Чтобы сделать внешнюю тень в фигме, выберите нужный элемент, например круг. В правой панели напротив надписи «Effects» нажмите на плюс. По умолчанию будет стоять надпись «Drop shadow», что означает внешняя тень.
Если хотите изменить параметры тени, то нажмите на иконку солнца. Можно изменять значение тени по оси X и Y. Значение «Blur» означает размытие тени. Значение «Spread» означает распространение. Также можно изменять цвет и прозрачность, как показано на скриншоте выше.
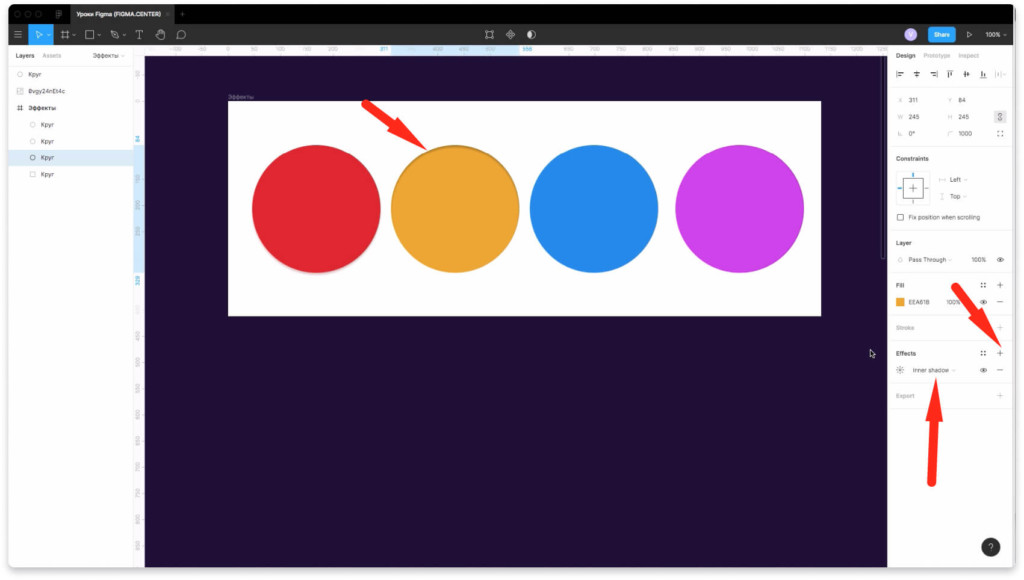
Как добавить внутреннюю тень в фигме
Чтобы добавить внутреннюю тень к любому объекту, выберите его и нажмите на «+» напротив надписи «Effects». Вместо значения «Drop shadow» выберите из списка «Inner shadow», что переводится как внутренняя тень. Изменять параметры тени можно также как и у внешней тени, нажав на иконку солнца.
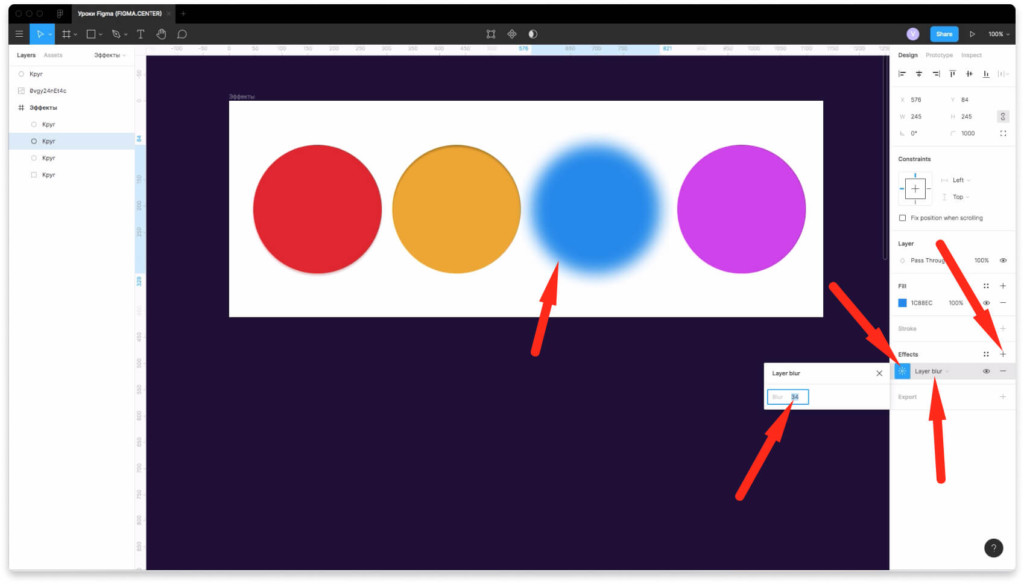
Как сделать размытие слоя в фигме
Чтобы добавить размытие слоя, объекта или изображения в фигме выберите нужный слой. Справа, напротив надписи «Effects» нажмите плюс. Кликните на пиктограмму с солнцем, чтобы увеличить или уменьшить размытие слоя.
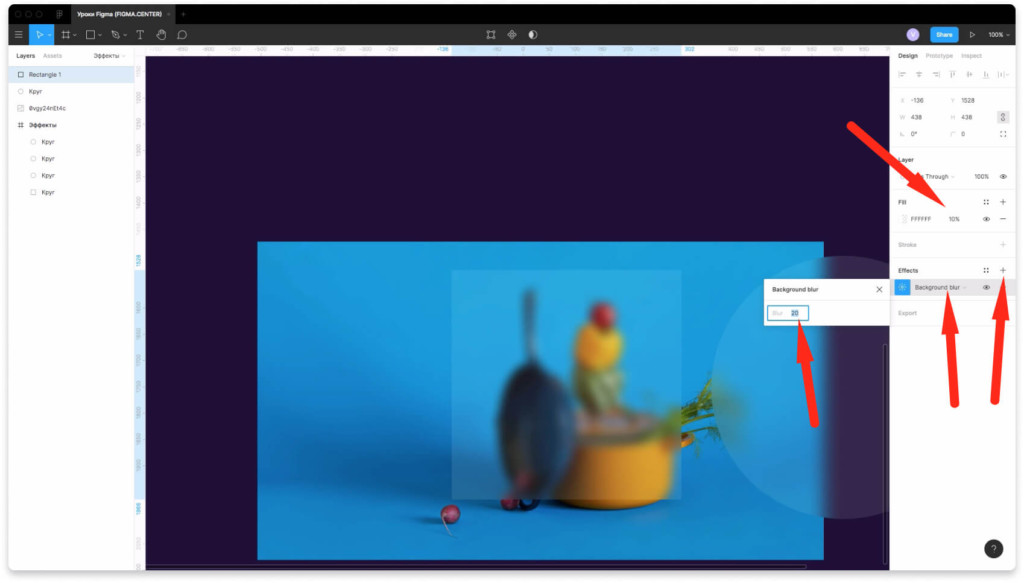
Как добавить размытие фона в фигме
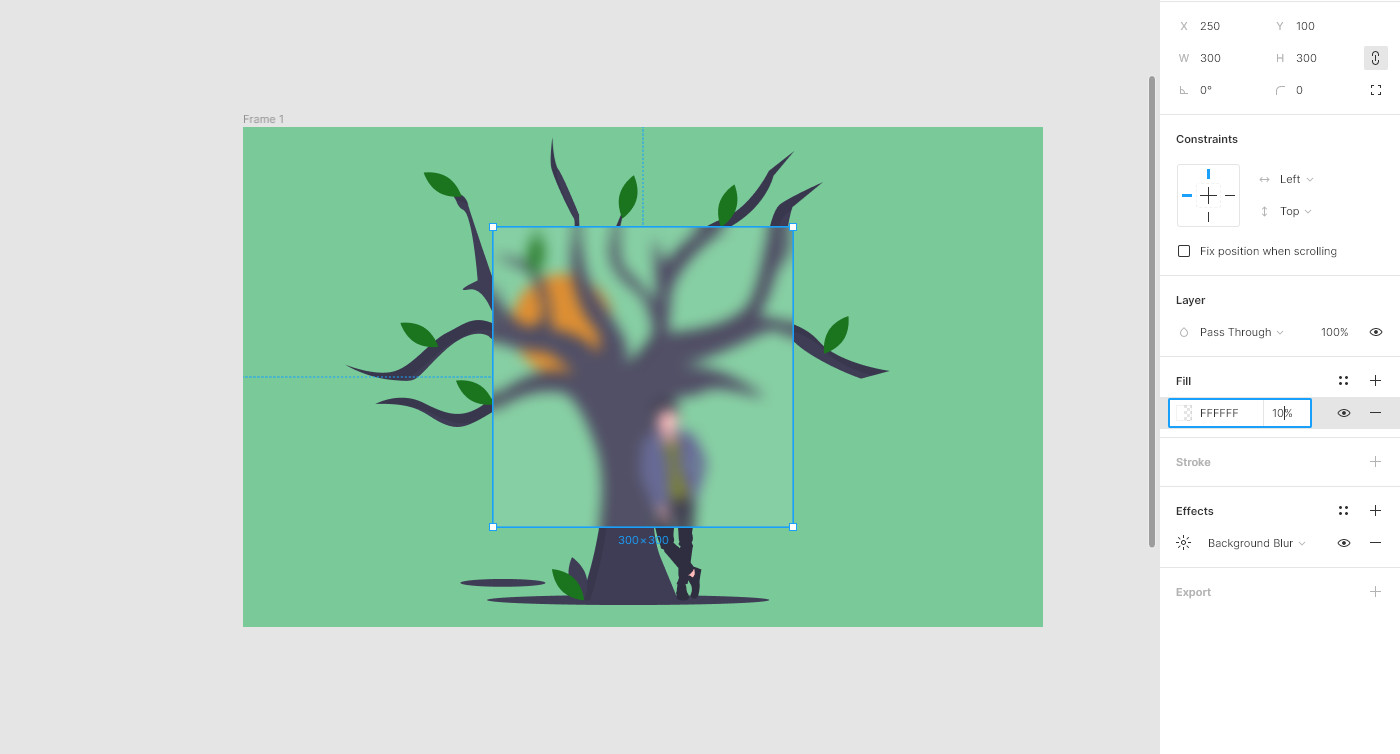
Чтобы добавить размытие фона в фигме, нажмите на иконку плюса напротив надписи «Effects». Выберите из списка Background blur. После этого внизу надписи Fill уменьшите прозрачность. Например поставьте 10%. В этом случае размытие фона будет работать.
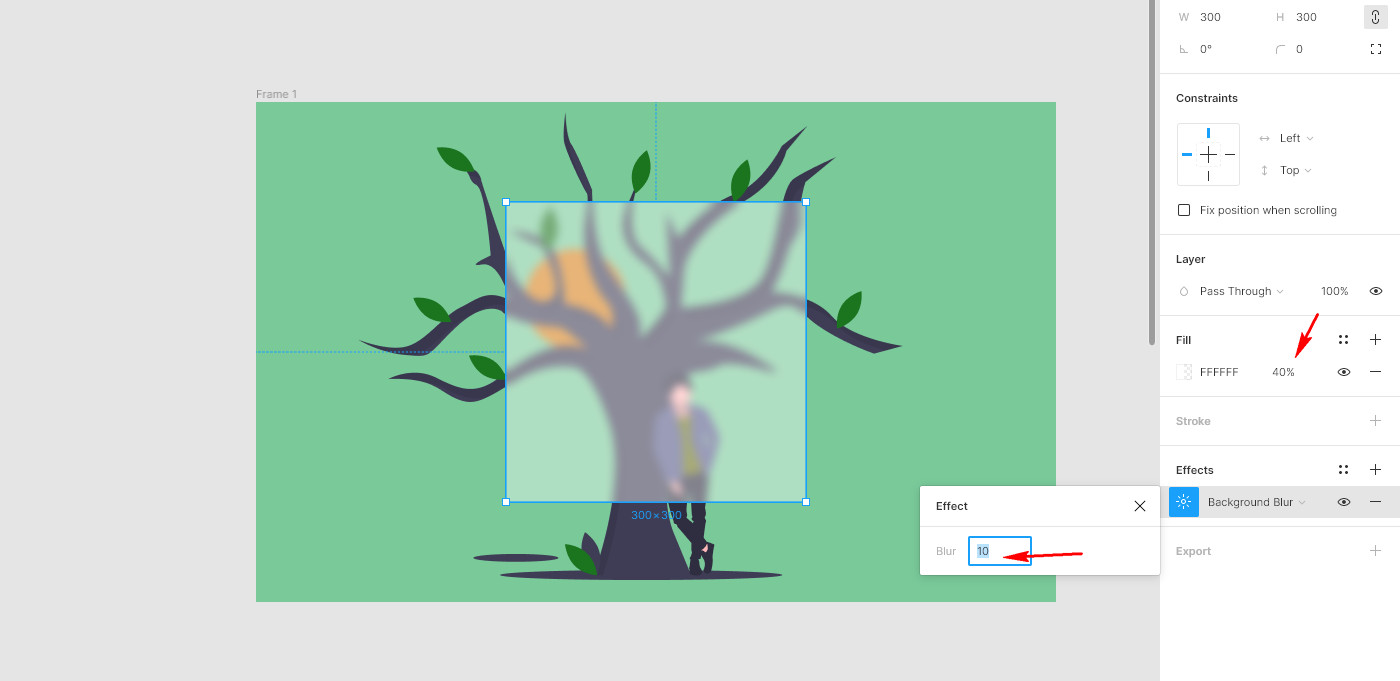
Вы можете увеличить размытие нажав на иконку солнца в эффектах и увеличить цифру в большую сторону. В результате вы получите размытие фона под этим слоем. Чтобы увидеть размытие можно поместить вниз фотографию.
Почему у некоторых не работает функция Backround blur? Просто потому, что вместо изменения прозрачности внизу надписи «Fill» они изменяют прозрачность внизу надписи «Layer». Нужно изменить прозрачность именно в заливке, тогда все будет работать отлично.
Заключение
Итак, в этой статье вы узнали про эффекты в фигме и как с ними работать. Мы поговорили про внешнюю тень, внутреннюю тень, размытие слоя и фона. Если у вас возникли какие-то вопросы, то напишите об этом в комментариях ниже.
Источник
Effect
Figma has four types of effects:
They can be grouped into three categories of properties: DropShadowEffect , InnerShadowEffect , and BlurEffect . The Effect type is then one of the three:
type: «DROP_SHADOW» [readonly]
The string literal representing the type of effect this is. Always check the type before reading other properties.
The color of the shadow, including its opacity.
The offset of the shadow relative to its object. Use this property to simulate the direction of the light.
radius: number [readonly]
The blur radius of the shadow. Must be >= 0. A lower radius creates a sharper shadow.
spread?: number [readonly]
The distance by which to expand (or contract) the shadow. For drop shadows, a positive spread value creates a shadow larger than the node, whereas a negative value creates a shadow smaller than the node. For inner shadows, a positive spread value contracts the shadow. spread values are only accepted on rectangles and ellipses, or on frames, components, and instances with visible fill paints and clipsContent enabled. When left unspecified, the default value is 0.
visible: boolean [readonly]
Whether this shadow is visible.
Determines how the color of this shadow blends with the colors underneath it. The typical default value is «NORMAL».
showShadowBehindNode?: boolean [readonly]
Whether the drop shadow should show behind translucent or transparent pixels within the node’s geometry. Defaults to false .
type: «INNER_SHADOW» [readonly]
The string literal representing the type of effect this is. Always check the type before reading other properties.
The color of the shadow, including its opacity.
The offset of the shadow relative to its object. Use this property to simulate the direction of the light.
radius: number [readonly]
The blur radius of the shadow. Must be >= 0. A lower radius creates a sharper shadow.
spread?: number [readonly]
The distance by which to expand (or contract) the shadow. For drop shadows, a positive spread value creates a shadow larger than the node, whereas a negative value creates a shadow smaller than the node. For inner shadows, a positive spread value contracts the shadow. spread values are only accepted on rectangles and ellipses, or on frames, components, and instances with visible fill paints and clipsContent enabled. When left unspecified, the default value is 0.
visible: boolean [readonly]
Whether this shadow is visible.
Determines how the color of this shadow blends with the colors underneath it. The typical default value is «NORMAL».
type: «LAYER_BLUR» | «BACKGROUND_BLUR» [readonly]
The string literal representing the type of effect this is. Always check the type before reading other properties.
radius: number [readonly]
The blur radius of the shadow. Must be >= 0. A lower radius creates a sharper shadow.
Источник
Как создать эффект стекла в Фигме
Раз уж я в своей работе перешла на Фигму, то буду иногда публиковать небольшие уроки по ней здесь в блоге. Думаю, многим будет интересно. Без воды, простые понятные руководства. И начну с простого урока, как легко создать эффект стекла в Фигме.
Эффект стекла в Фигме
(Все картинки в статье кликабельны)
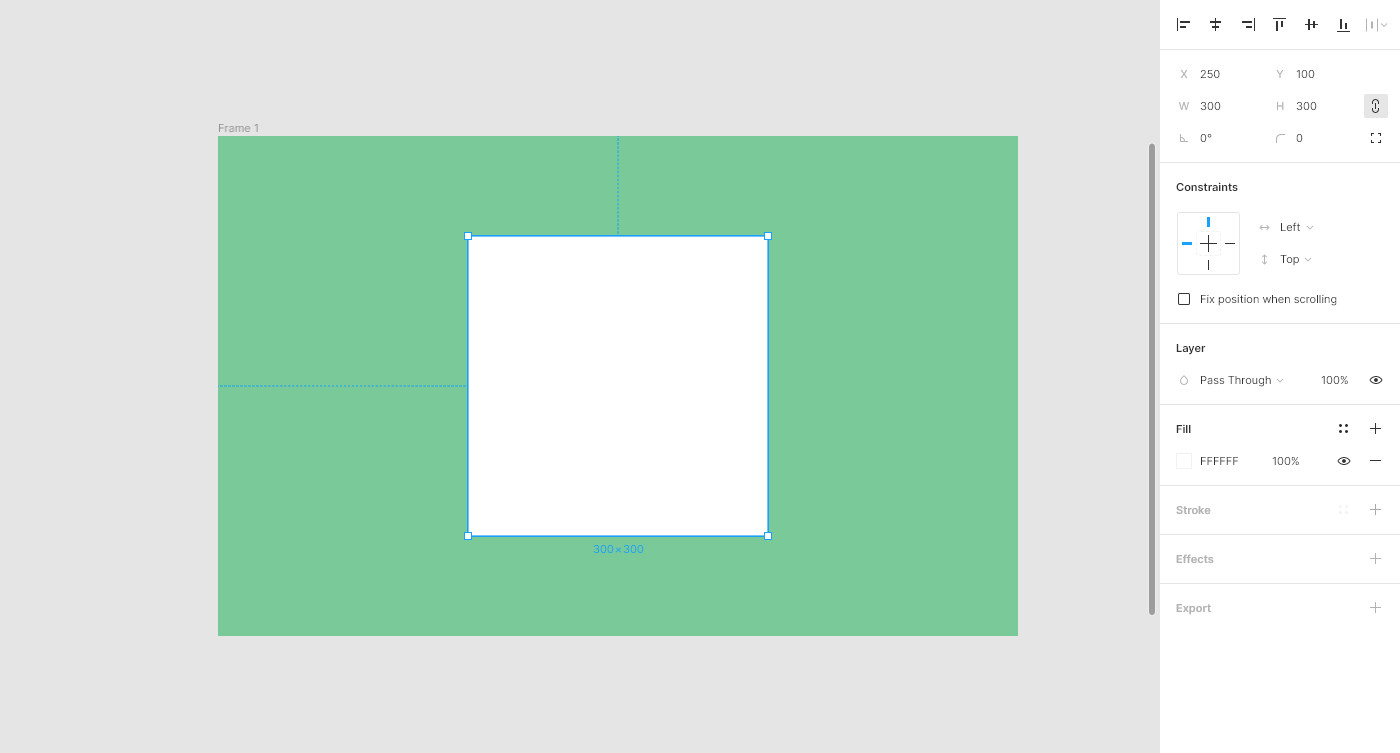
Для начала создадим фрейм, допустим 800х500 пикселей и зальем его каким-нибудь цветом. Например зеленым.
Теперь внутри фрейма создадим прямоугольник или квадрат. Из него мы будем делать наше прозрачное стекло.
Я создам квадрат 300х300px белого цвета.
Добавим для этого слоя эффект Backgound Blur (размытие заднего фона).
Затем, нажав на «солнышко» выставим силу размытия на 15
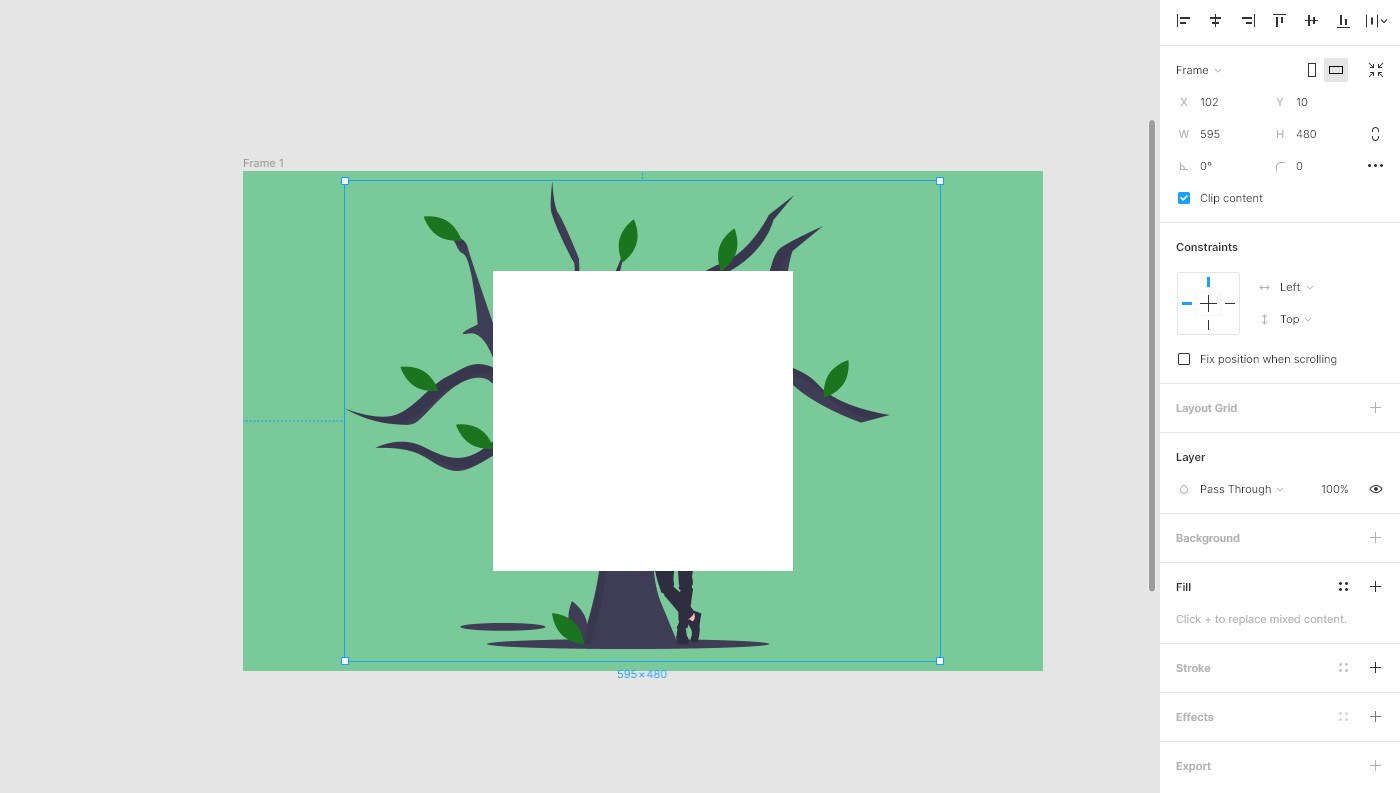
Все почти готово. Для наглядности, давайте добавим на задний фон какую-нибудь картинку или текст, чтобы эффект был более заметен.
Я добавлю мужичка под деревом на закате. Закат пока не видно )) Но это пока…
А теперь самое интересное. Чтобы появился эффект матового или полупрозрачного стекла, в Фигме достаточно изменить прозрачность заливки цвета слоя.
Выделяем наш квадрат и Fill (заливку) уменьшим со 100% до 10%
Главное не перепутать заливку с прозрачностью слоя. Если вы уменьшите процент в поле Layer, то такого эффекта не получится.
Теперь можно поиграться с параметрами чтобы сделать стекло более матовым или наоборот…
Дополнительные улучшения
Еще можем добавить немного реалистичности и объема. Скруглим углы у нашего квадрата. Я поставлю радиус 9.
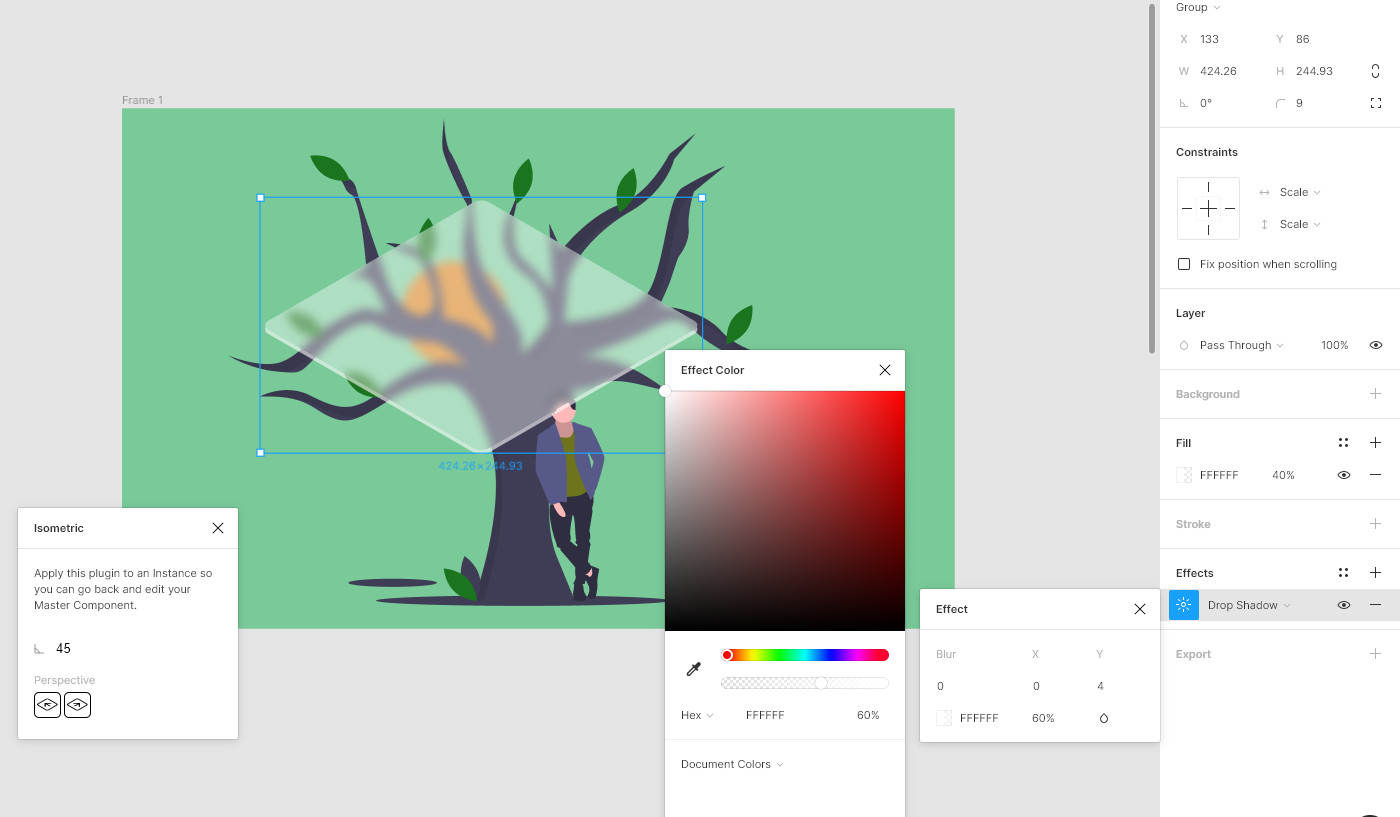
Затем воспользуемся плагином Isometric. Уверена, что вы умеете искать и устанавливать плагины, поэтому этот момент объяснять не буду.
Запускаем плагин, выделяем наш квадрат и жмем любую из кнопок в окошке плагина.
Изометрия есть. Теперь сделаем наше стеклышко чуть толще. Для этого выбираем группу, в которой лежит наш изометрический квадрат и добавим этой группе пару эффектов.
Первый эффект вот с такими параметрами. Стекло приобретет объем.
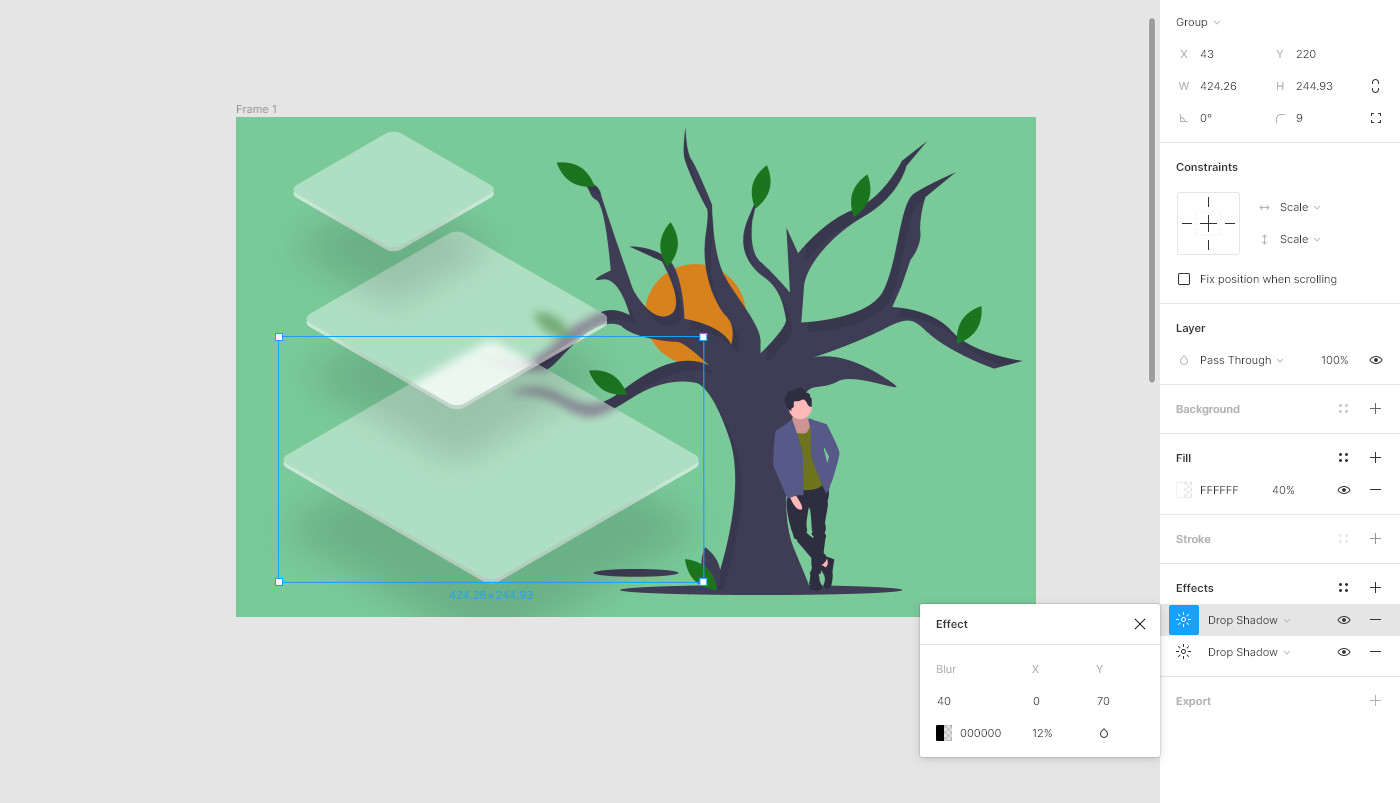
Снова в эффектах нажимаем плюсик и добавим эффект падающей тени. Здесь уже цвет тени и ее размытие подбирайте на ваше усмотрение. Все зависит от вашего фона и задумки.
У меня в этот раз без особой идеи получилось вот так:
Главное, чтобы вам было понятно, как это работает. Если понравился урок, дайте знать в комментариях. В ближайшее время хочу рассказать, как создавать изометрию в Фигме самостоятельно без плагинов.
UX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Источник
UI/UX Создание эффекта стекла в Figma
Здравствуйте уважаемые пользователи пикабу, как быстро и легко создать эффект стекла в инструменте Figma
Если вам лень читать, то полностью проиллюстрированный пост есть у меня в инстаграме
1. Нарисуйте фигуру
Создайте прямоугольник, зажав клавишу «R» и растянув его по нужной площади, а после закруглите у него края, как желаете
2. Создание градиента
Создаём градиент, нажимаем на наш цвет и в появившемся окне вверху слева выбираем вместо «Solid» «Linear», а после ставим параметры как внизу
Цвет 1: FFFFFF (прозрачность 40%)
Цвет 2: FFFFFF (прозрачность 10%)
3. Блюр заднего фона
Создаём эффект background blur и ставим его интенсивность на 20
4. Добавляем окантовку для объёма
При помощи инструмента stroke, создаём обводку, делая её градиентовой по аналогии со 2-ым пунктом, а также выставляем направление градиента по диагонали и ставим другие цвета
Цвет 1: FFFFFF (прозрачность 60%)
Цвет 2: FFFFFF (прозрачность 0%)
Цвет 3: FFFFFF (прозрачность 0%)
Цвет 4: FF9C00 (прозрачность 90%)
5. Добавляем тень (если есть фон)
Создаём эффект Drop shadow и вводим параметры снизу
По желанию добавляем текст, присваиваем ему цвет FFFFFF и прозрачность 70%
Наше стекло готово, можете поиграться с параметрами блюра и цветами.
Подписывайтесь на мой инстаграм @step.ui , там куда больше лайфхаков и полезной информации
Понакурятся своих фигм, а ты потом ебись и верстай эту хуету.
@moderator, можно отредачить пост ТСа, убрав злоебучую рекламу его канала, для которой, скорее всего, и был создан пост, иначе читать неприятно?!
Бесшовная подгрузка комментариев при наведении
Я понимаю, что новая система подгрузки комментариев экономит там какой-то трафик.
Но когда я нажимаю раскрыть ветку я ожидаю увидеть комментарии, а не втыкать в их загрузку.
Подгрузка должна работать незаметно для пользователя.
Вы нарушили бесшовность, а это страшный грех.
Предлагаю поставить подгрузку при наведении на «раскрыть ветку», тогда комментарии успеют подгрузится до клика, наверное.
Или, загружайте сразу со страницей первые два комментария в каждой ветке, и пока пользователь втыкал бы в первые два, за это время подгружались бы остальные комментарии ветки.
Ещё один «удобный» UI для выбора имени:
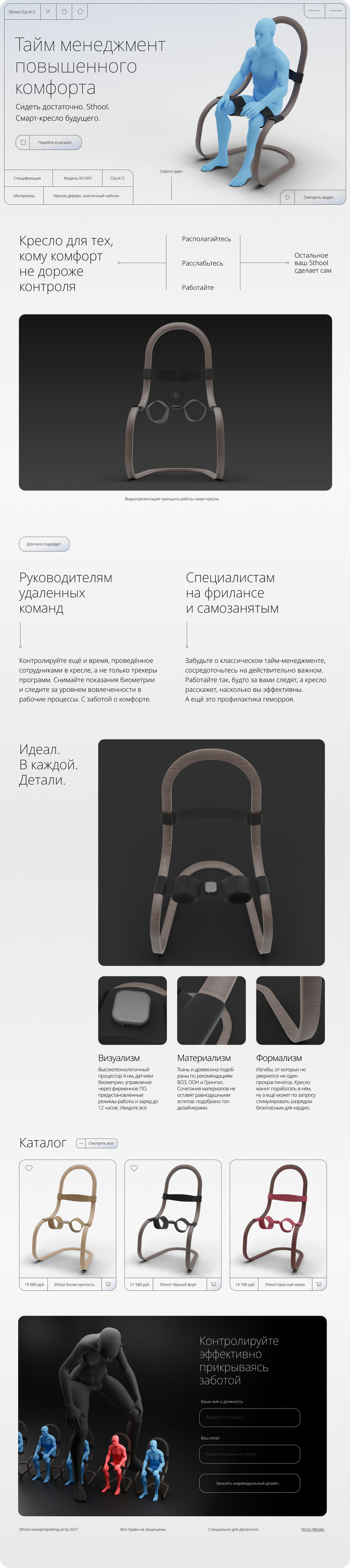
Sthool. Сидеть достаточно
Привет, удаленщики! Надоело заставлять себя пялиться в монитор? А и не надо больше. Ваш Sthool сделает это за вас.
П. с. Концепт разработан для конкурса на «плохой дизайн» от Десигн. Байт на коммент: о том как это работает и почему это плохой дизайн читайте в презентации или спрашивайте в комментариях. Отвечу ВСЕМ.
П. п. с. По вопросам приобретения для себя или своего врага не пишите, СКВОРЕЧНИК НЕ УЧАСТВУЕТ В ФЕСТИВАЛЕ, это всего лишь концепт, который, я надеюсь, НИКОГДА не будет реализован кем бы то ни было.
П. п. п. с Все (почти) материалы разработаны автором и при необходимости он может поделиться исходниками презентации или 3D-модельками, просто попросите его в комментах (автор я)
П. п. п. п. с. Отпишитесь, кому не западло: попал ли пост сообщества в общую ленту свежего. Хочу немного расшевелить коммьюнити про дизайн и добавить авторского контента в ленту, но пока не знаю как лучше реализовать всё, да и в новых механиках паблишинга на Пикабу приходится разбираться заново.
Всем пис, спасибо за просмотр!
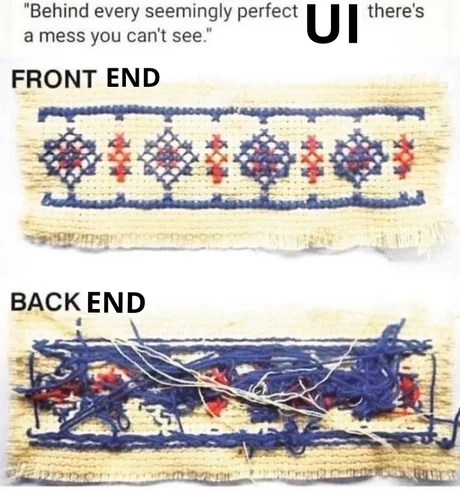
Аж страшно представить
За каждым, казалось бы, идеальным пользовательским интерфейсом скрывается беспорядок, которого вы не видите.
Бесплатный пак иконок. Figma, scetch, adobe xd
Нашел крутой, а главное бесплатный пак иконок для твоих проектов.) Архив прикрепил. Внутри все нужные файлы их можно перетащить в программу, которой ты пользуешься.
Конкуренция
Как я стал внештатным «бесплатным» работником gosuslugi.ru
Обычно такие посты не встречают аплодисментами. В этой истории нет ничего прикольного и смешного. Так что если уже не понравилось, то не читайте. Просто история о том как я в очередной раз наткнулся на кривой интерфейс одной из форм услуг на сайте gosuslugi, описал техподдержке что плохого в интерфейсе и предложил им свое решение.
Дело в том, что это я делаю не в первый раз. И знаете что, работает! Техподдержка рапортует мне, что их сайт разработан согласно такому-то и такому доку, а потом правит все постепенно в соответствии с моими предложениями. Только вот не платят мне за то, что я тут тестирую на себе все их услуги.
За время тесного сотрудничества, у меня сложилось такое впечатление, что в support сидит всего один человек, который и на письма по части техподдержки отвечает и сайт правит и с документами/нормативами всякими разбирается. Короче, такой, мастер на все руки. Как я это понял? Человек на другом конце всегда в теме, понимает о чем говорю, ссылается на документы на основании которых что-то разрабатывал ось, говорит кто дал им эти документы.и самое банальное — делает одни и те же опечатки/ошибки.
Но к чему это я. Это так. чтобы читатель понял, что их саппорт рассматривает предложения и вносит изменения для улучшения и совершенствования качества оказываемых услуг!
Итак, все началось с того, что нужно было оформить приглашение на вьезд иностранного гражданина в РФ. Сделать это можно, заполнив анкету, через gosuslugi.ru . Потом нужно привезти документы в МФЦ к которому ты приписан. Вроде все просто.
Но есть одно Но! Дело в том, что иногда попадаются формы, которые фиг заполнить. Все вроде верно, но форма выдаёт много слов «ошибка» и не говорит в чем именно твоя ошибка. Это была одна из таких форм. Как же меня запарила вот эта вот работа внештатным сотрудником/тестером сайта gosuslugi.
Итак, на одном из шагов форма выдало это:
Это форма со датами работы/учёбы.
Где-то при заполнении документов я прочитал, что при вводе ложных данных мне светит какая-то ответственность.
Как ни пытался ввести даты, ничего не помогало. Саппорт и их горячая линия помощи помочь не могли. Ибо никто не заикался о том, что нельзя вводить данные «внахлест», пока один из сотрудников не намекнул мне на это.
То есть получается, что учиться и работать одновременно человек не может! И работать на двух работах человек не может тоже.
Ну, теперь-то все просто, но вы прикиньте, у меня в голове и мысли не было, что данные вводятся именно последовательно. В общем ввёл я им данные.
Источник